Для каждого курса можно создать одностраничный сайт в конструкторе за 10 минут. Эта страница обязательна к заполнению, иначе ученики не смогут самостоятельно записаться на курс. В этом обзоре показываем возможности конструктора и даем пошаговые инструкции по настройке.
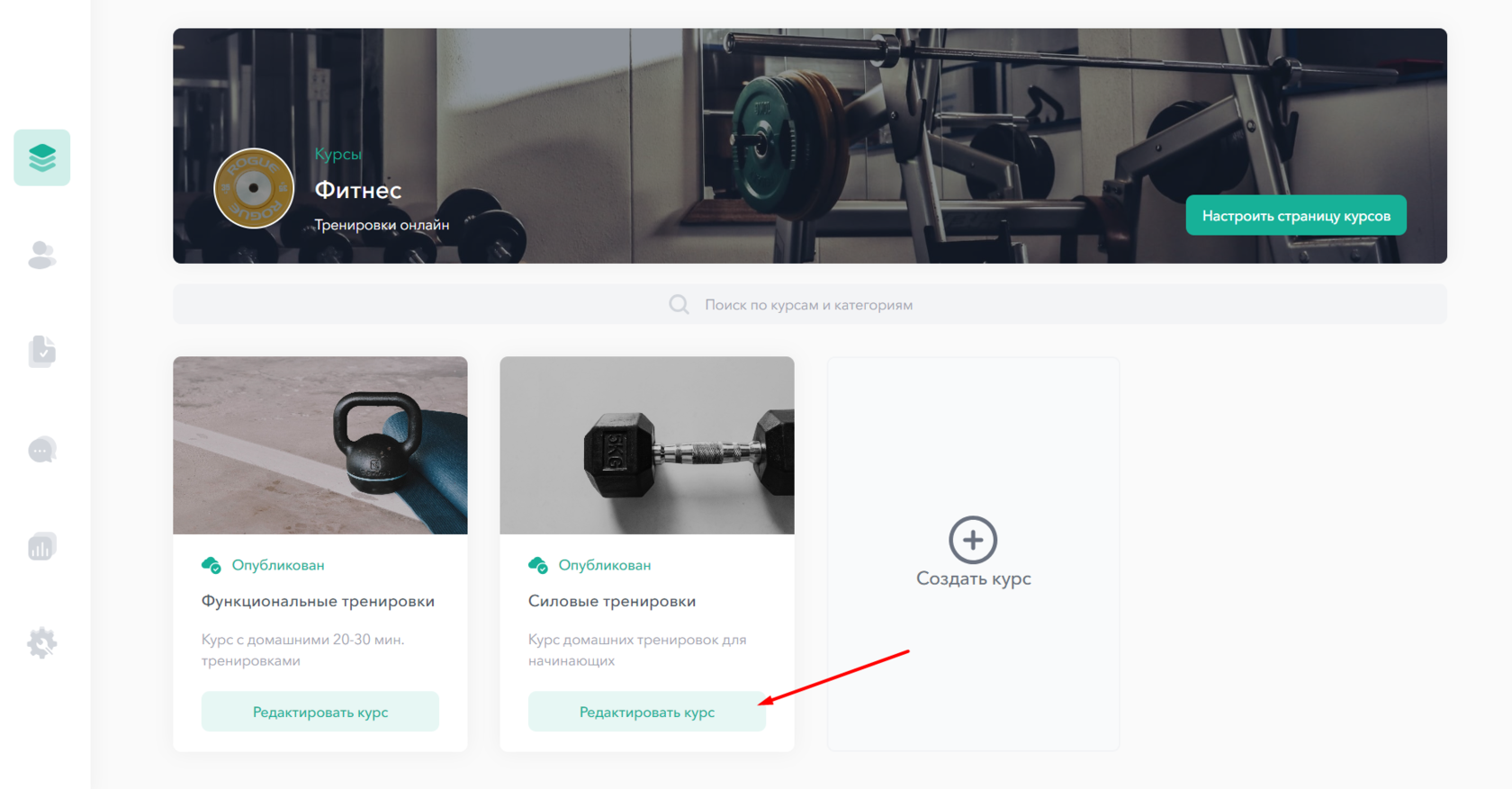
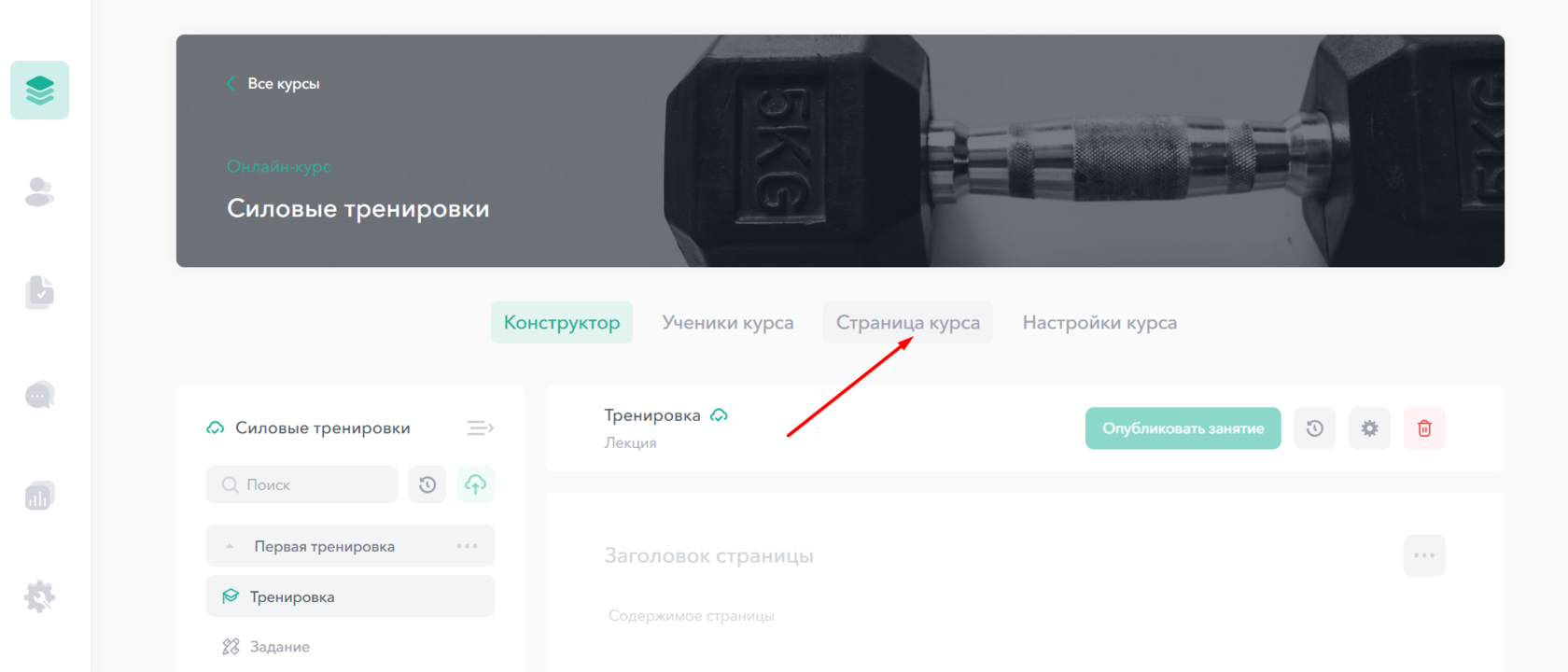
Чтобы попасть в конструктор лендинга, зайдите на Главную страницу Вашей школы — Выберите курс, для которого хотите создать страницу — нажмите Редактировать курс — Страница курса


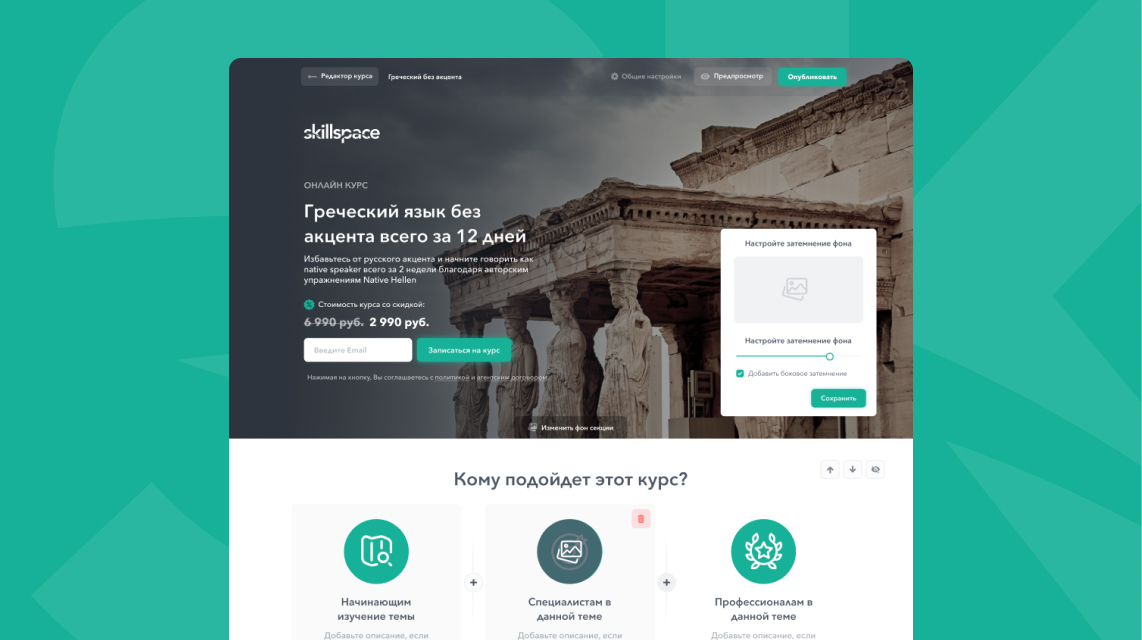
Возможности конструктора
В конструкторе лендинга доступен шаблон, который Вы можете изменить в соответствии с Вашими требованиями:
- Настроить цветовую палитру,
- Настроить ссылку на страницу,
- Настроить форму записи,
- Загрузить свой логотип,
- Загрузить свои картинки и фоновое изображение,
- Отредактировать заголовки и текст,
- Выбрать иконки из наборов или загрузить собственные,
- Перемещать или скрывать блоки (разделы) страницы,
- Добавлять и удалять элементы внутри разделов,
- Установить цену со скидкой и настроить тарифы,
- Создать промокоды на скидку,
- Подключить систему аналитики: Яндекс. Метрика, Google Analytics, Пиксель ВК, Пиксель Facebook
- Дополнительно настраивать страницу под мобильную версию не нужно, т.к. лендинг адаптирован под все устройства и браузеры.
Замена и редактирование контента
По умолчанию, для только что созданного курса создается шаблонная страница с демонстрационными данными. Все картинки и иконки, логотип, заголовки и текст на данной странице можно заменить на свои собственные.
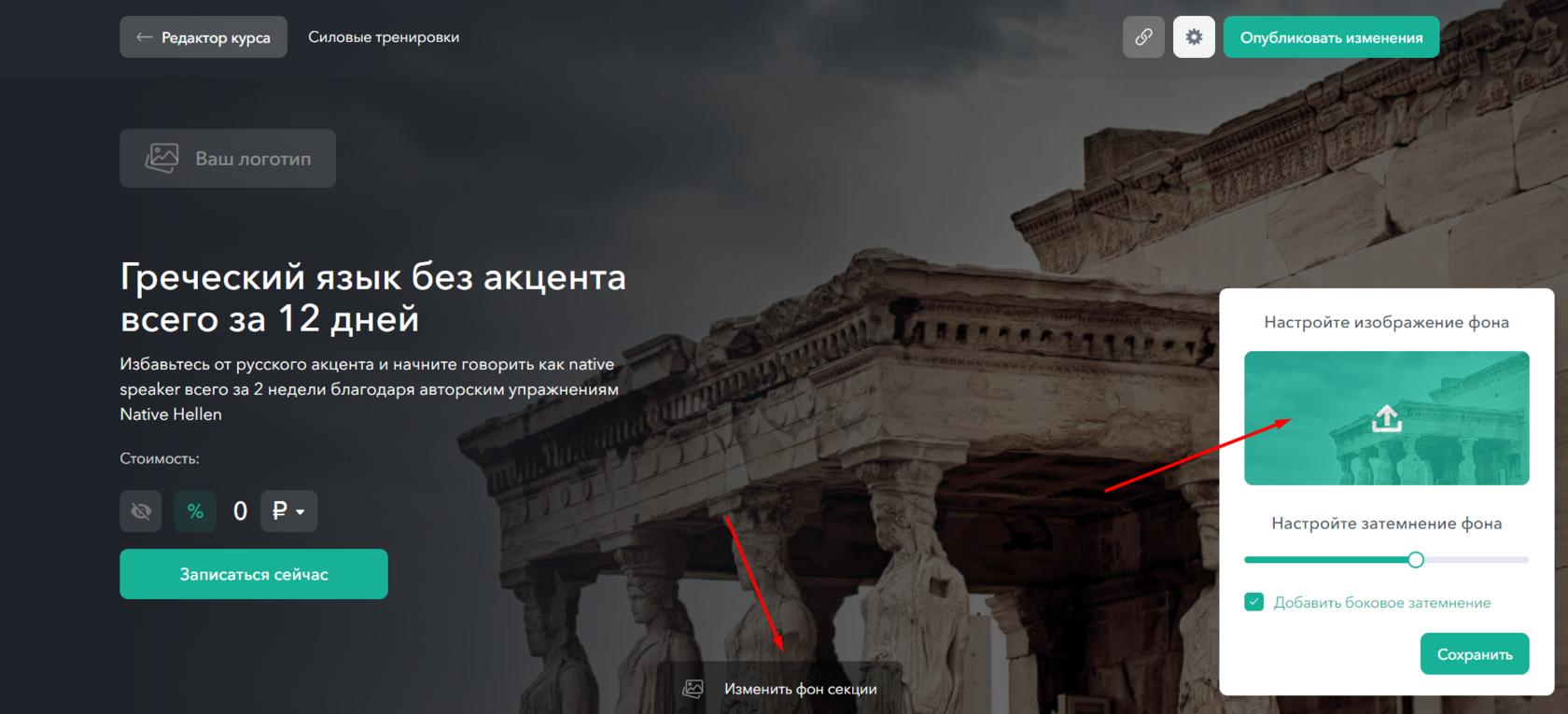
Замена фона главной секции
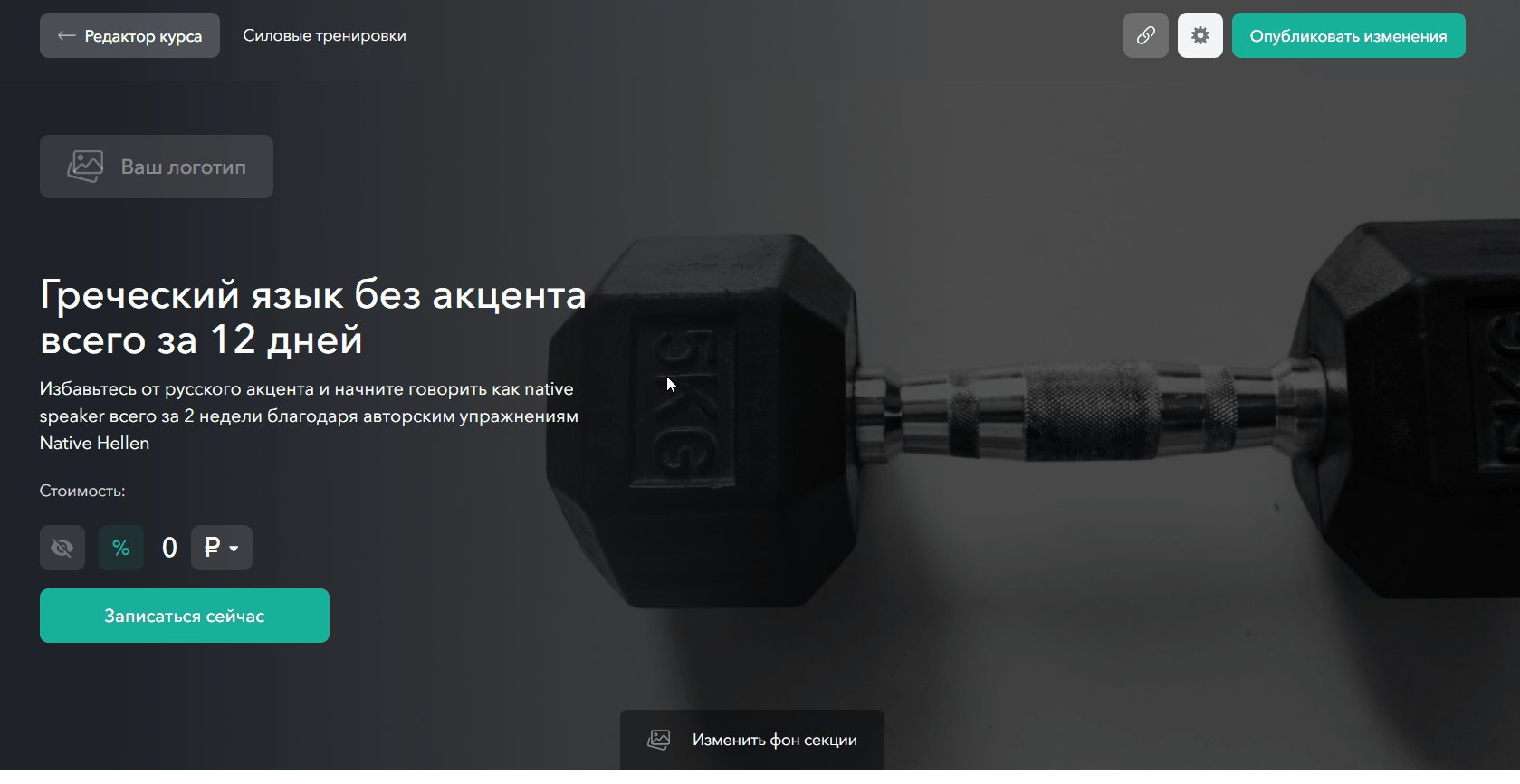
Чтобы загрузить своё фоновое изображение в главной секции, нажмите на кнопку Изменить фон секции в нижней части блока. Справа появится окно редактирования фонового изображения. Здесь можно загрузить свою картинку, а также настроить общее и боковое затемнение, чтобы текст лучше читался. Рекомендуемый размер фонового изображения 1920×1080 px.

Изменение текста
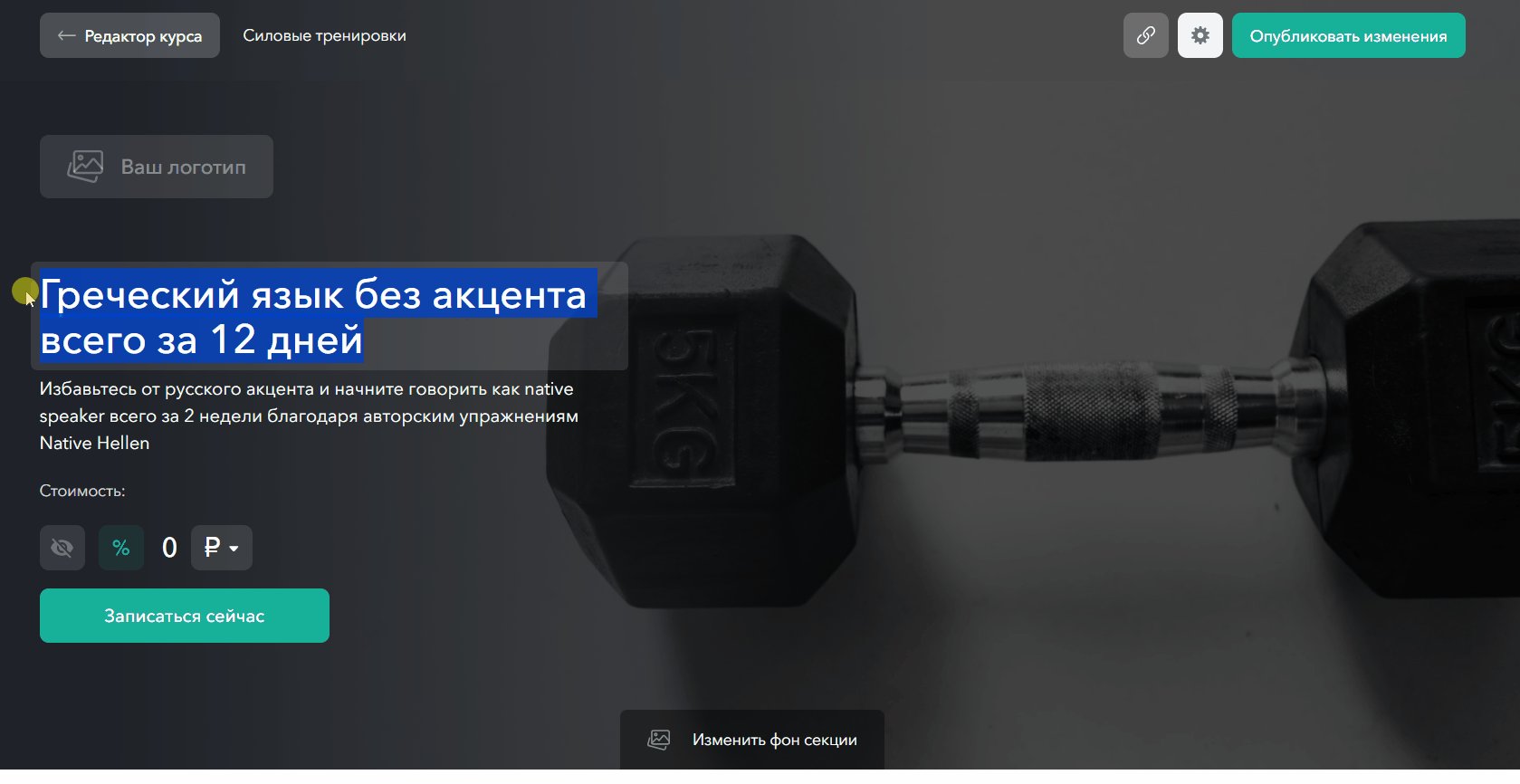
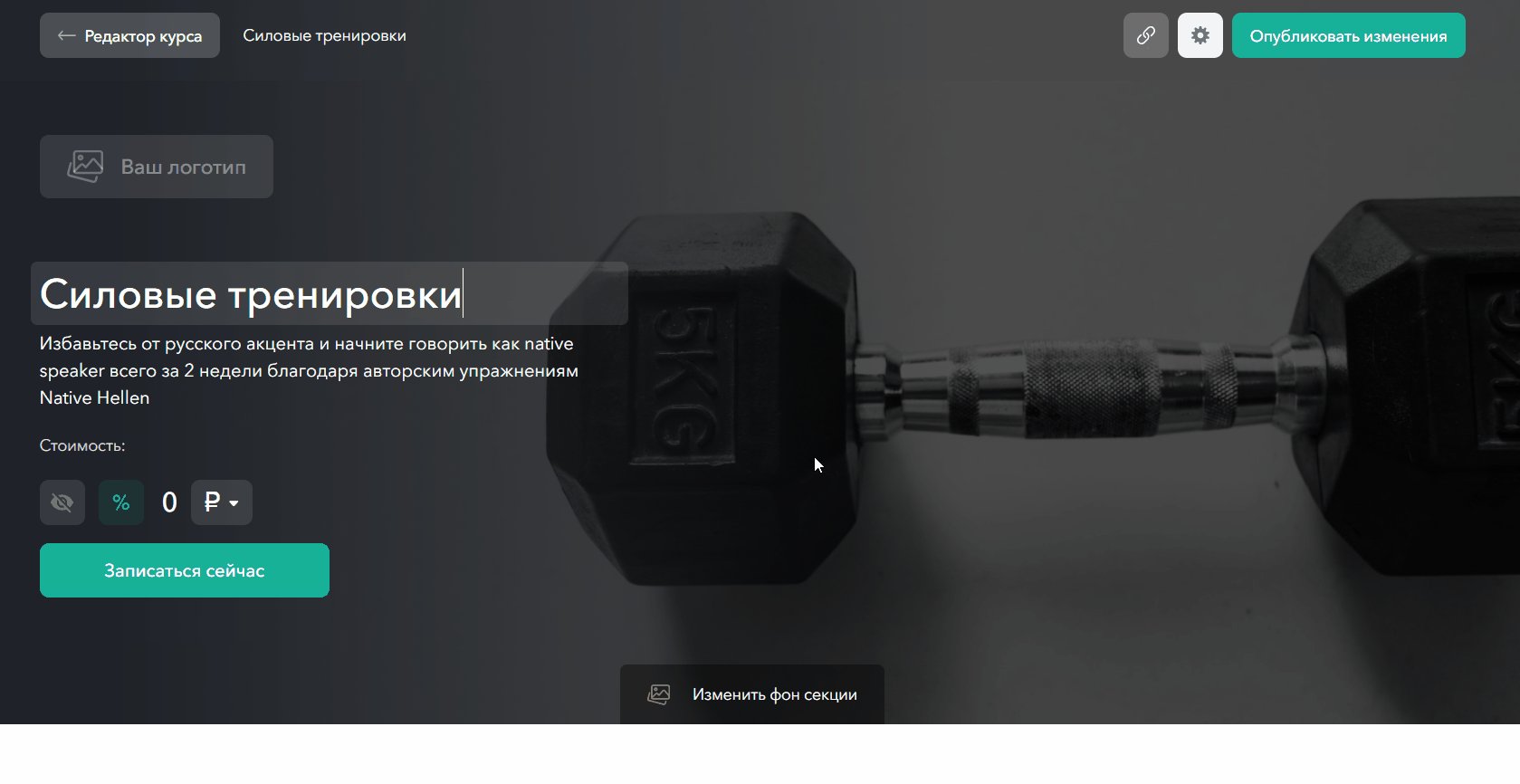
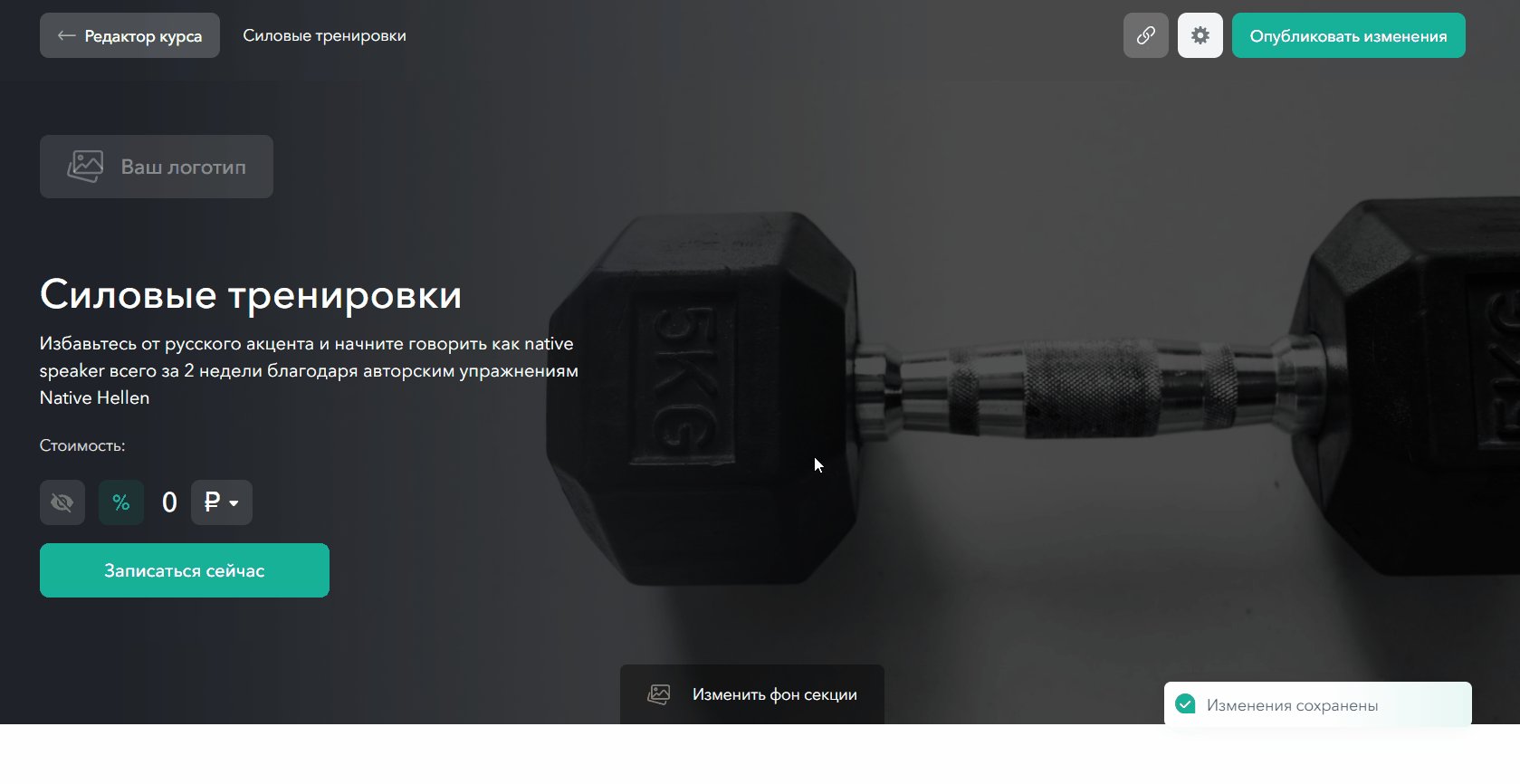
Практически весь текст на странице курса можно отредактировать или полностью заменить на свой, в том числе и заголовки секций. Для этого нажмите на текст левой кнопкой мыши и начните редактирование:

Загрузка картинок и иконок
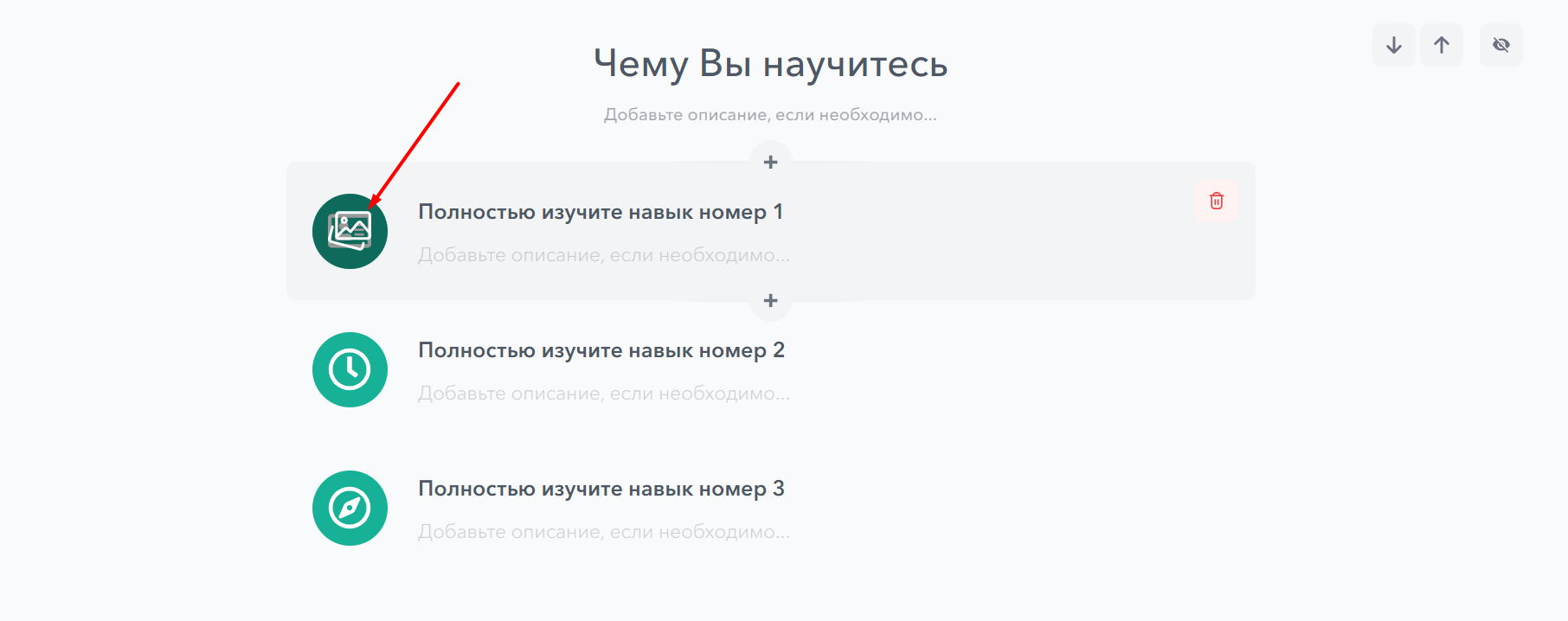
Все картинки и иконки на страницах курсов можно заменить на Ваши собственные. Для замены нажмите на нужное изображение:

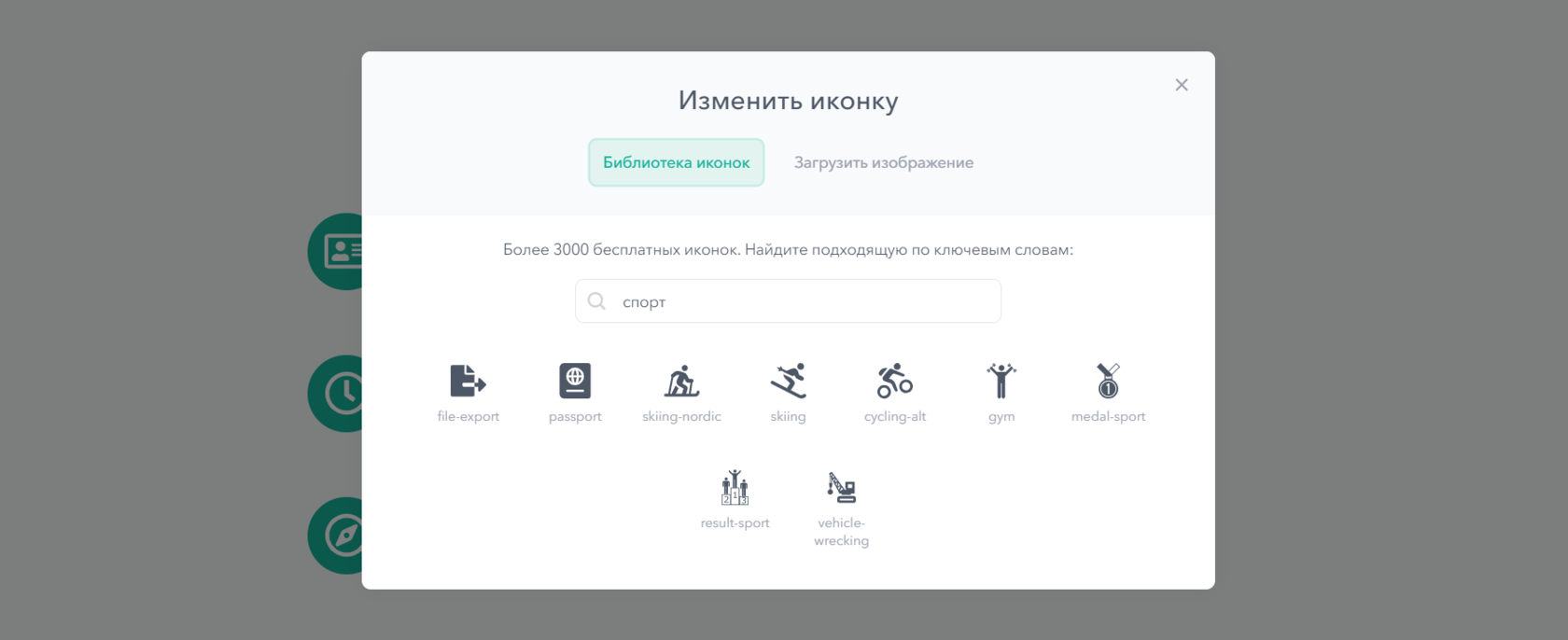
Далее, можно воспользоваться встроенной библиотекой — она содержит более 3000 бесплатных иконок. Введите поисковый запрос в строке поиска и выберите один из предложенных вариантов (для английских слов будет отображено больше вариантов). Или загрузите собственные иконки любого формата и цвета с Вашего устройства

Рекомендации по выбору иконок
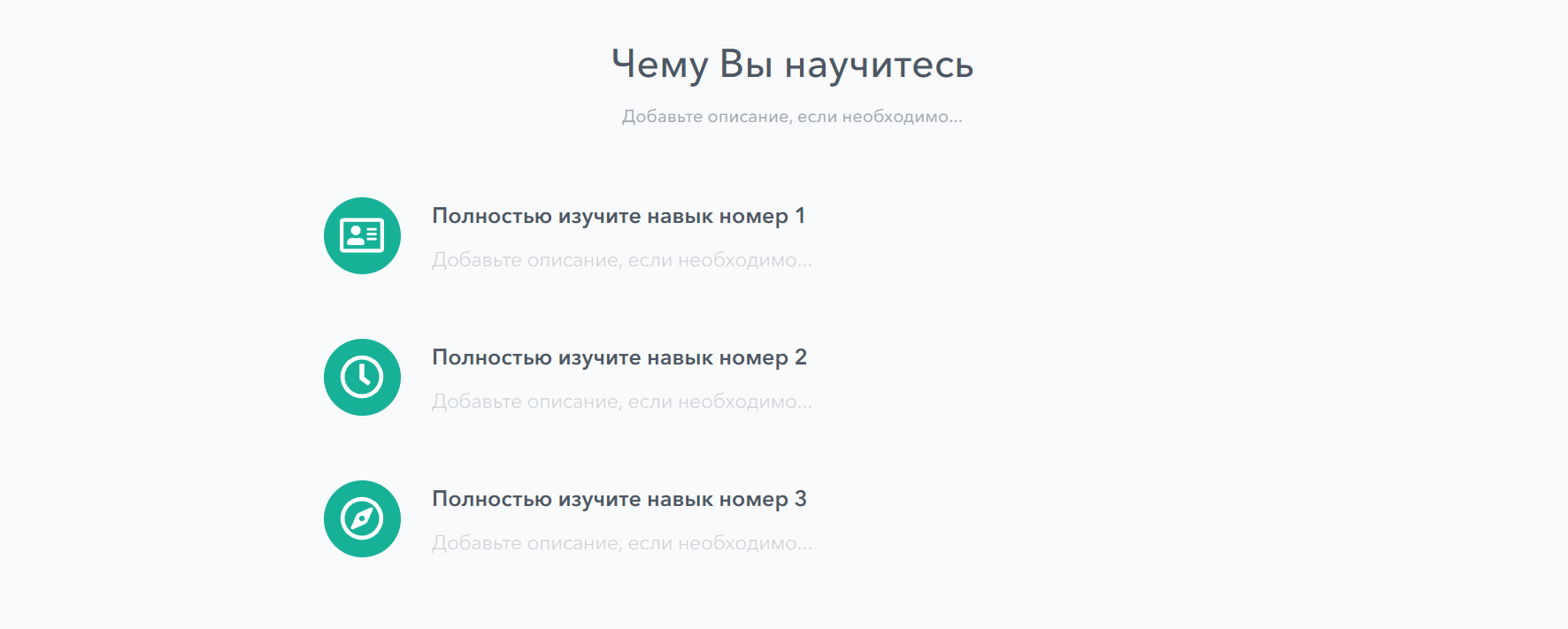
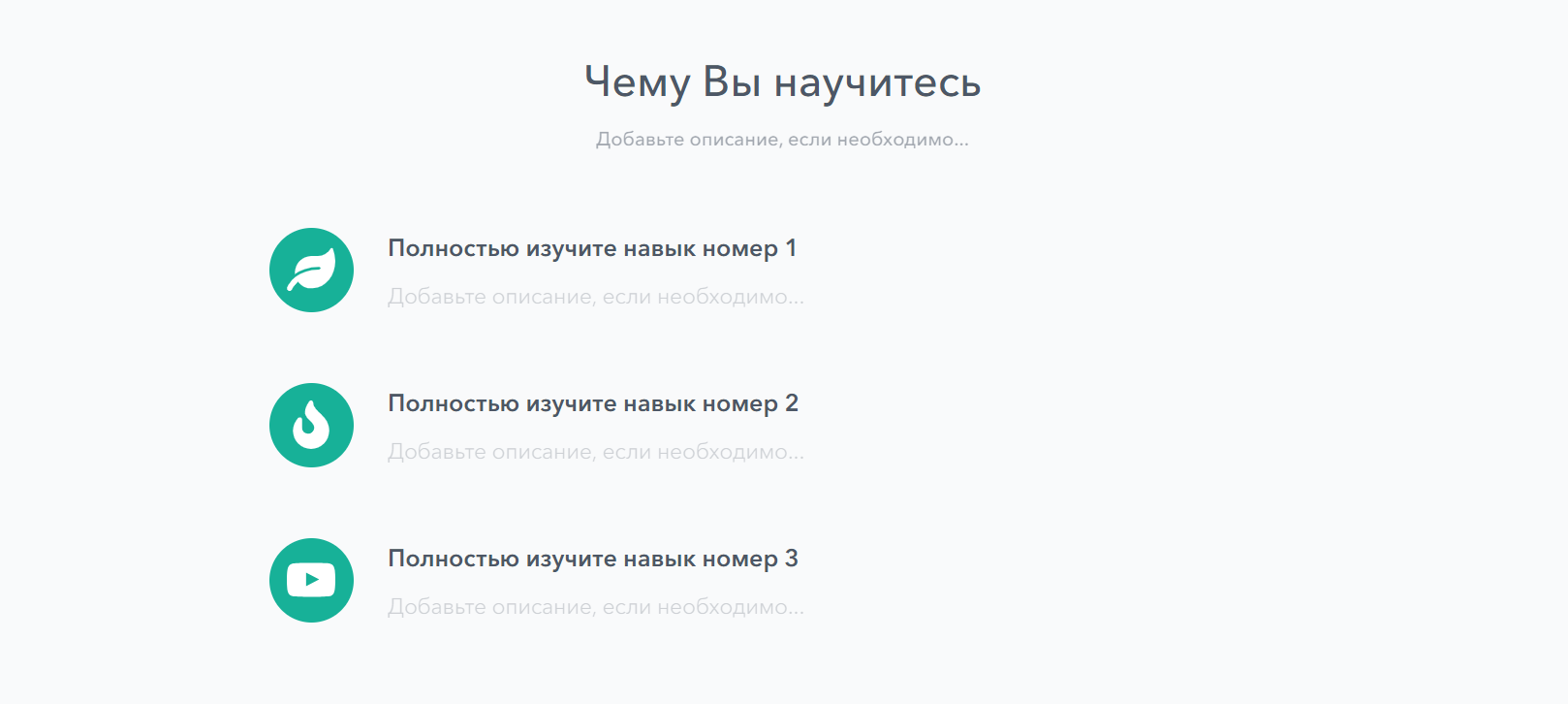
Чтобы иконки хорошо смотрелись на странице, старайтесь выбирать похожие между собой по стилю: с примерно одинаковой толщиной линий или одним типом заливки.
Примеры хорошего подбора иконок из нашей библиотеки:


Добавление и удаление дополнительных элементов
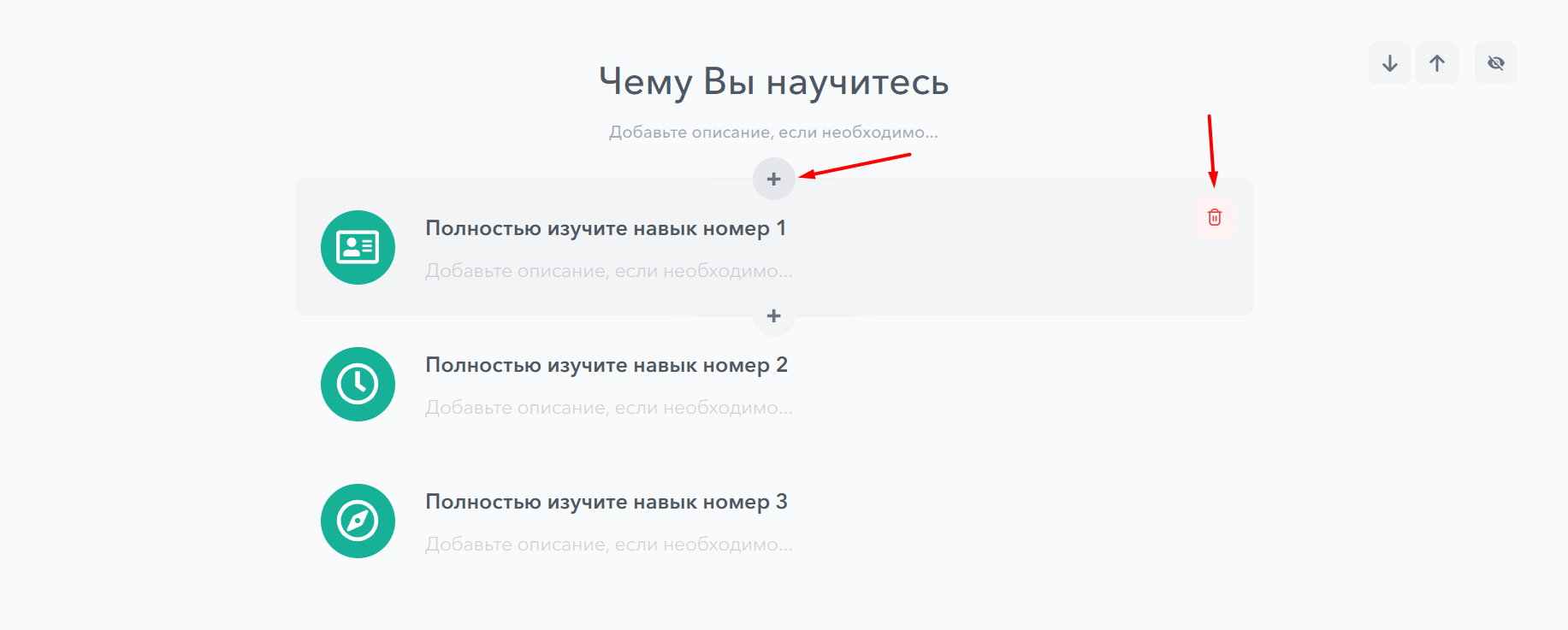
Во всех основных секциях можно добавлять и удалять дополнительные пункты при помощи кнопок + и Корзины соответственно:

Перемещение и скрытие основных блоков
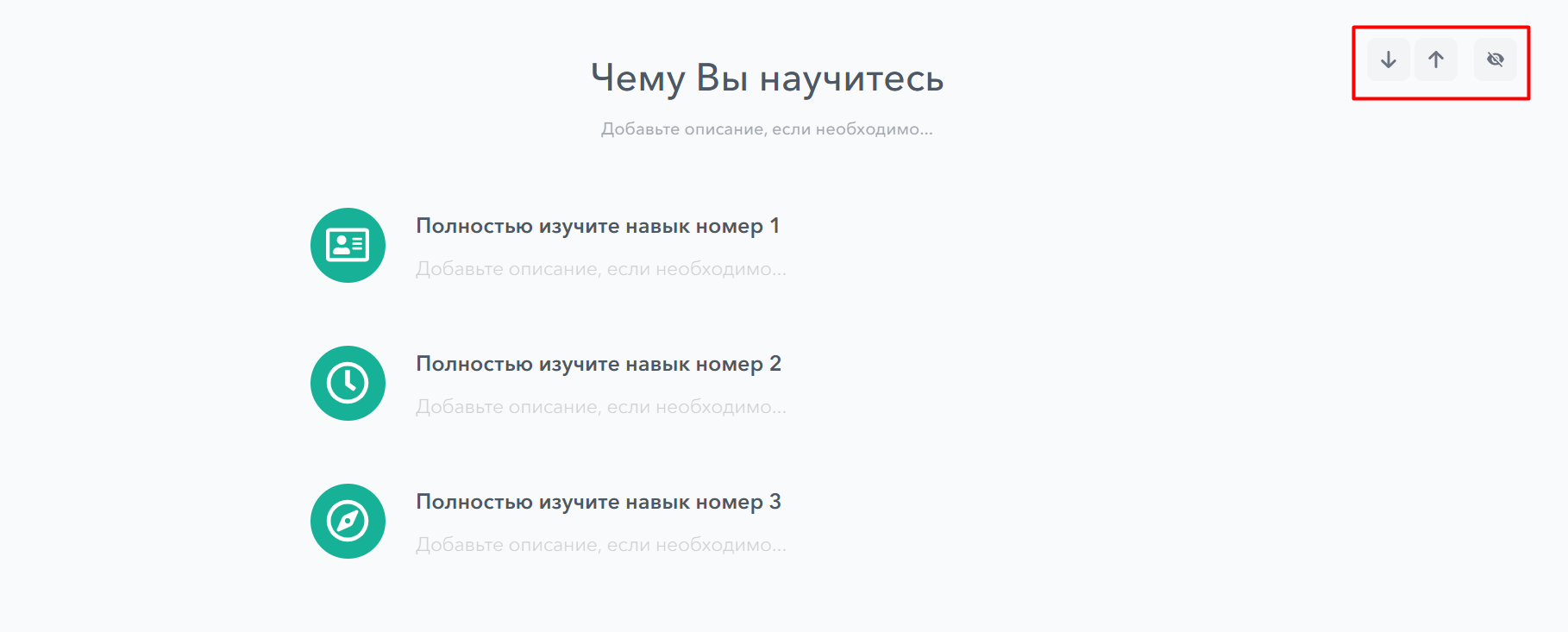
Если какой-то блок Вам не нужен, Вы можете скрыть его, нажав на перечеркнутый глаз. При необходимости, Вы можете изменять порядок блоков с помощью стрелок:

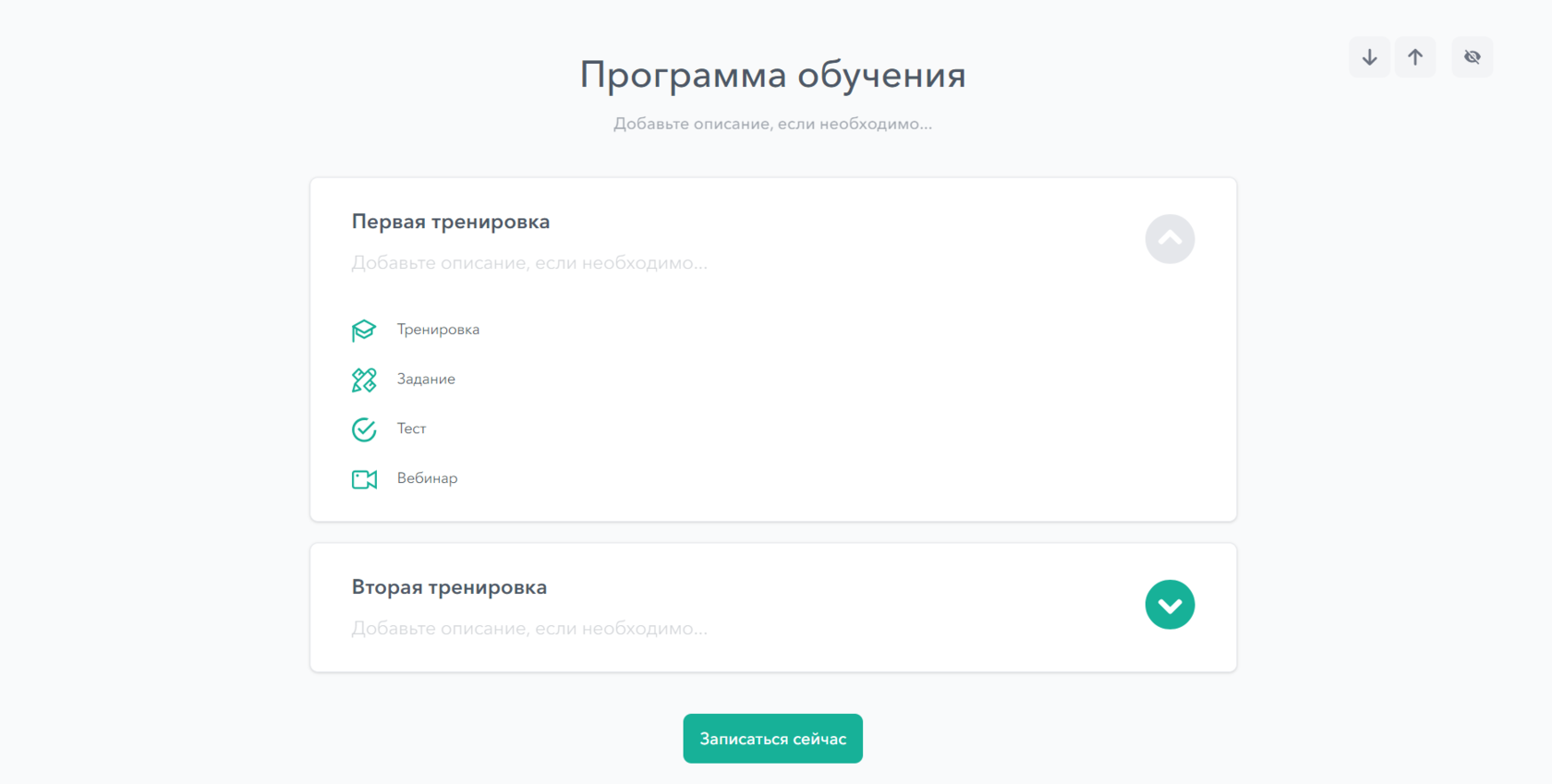
Программа курса
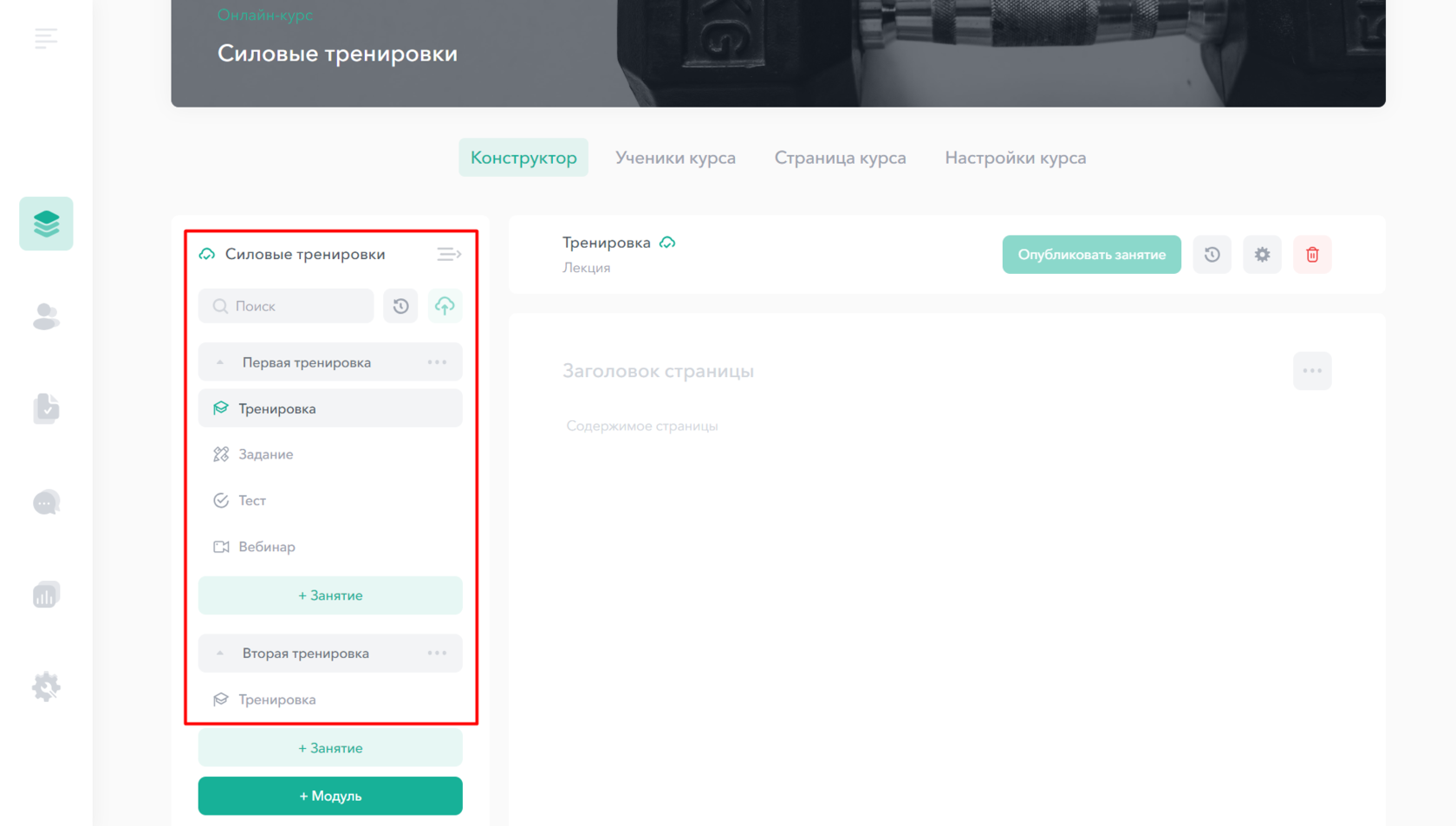
Модули и занятия автоматически добавляются в данный блок из конструктора курса, где Вы их создаёте. Изменения в программе курса можно увидеть сразу после публикации уроков и перезагрузки страницы. На лендинге Вы можете изменить только описания.


Стоимость курса
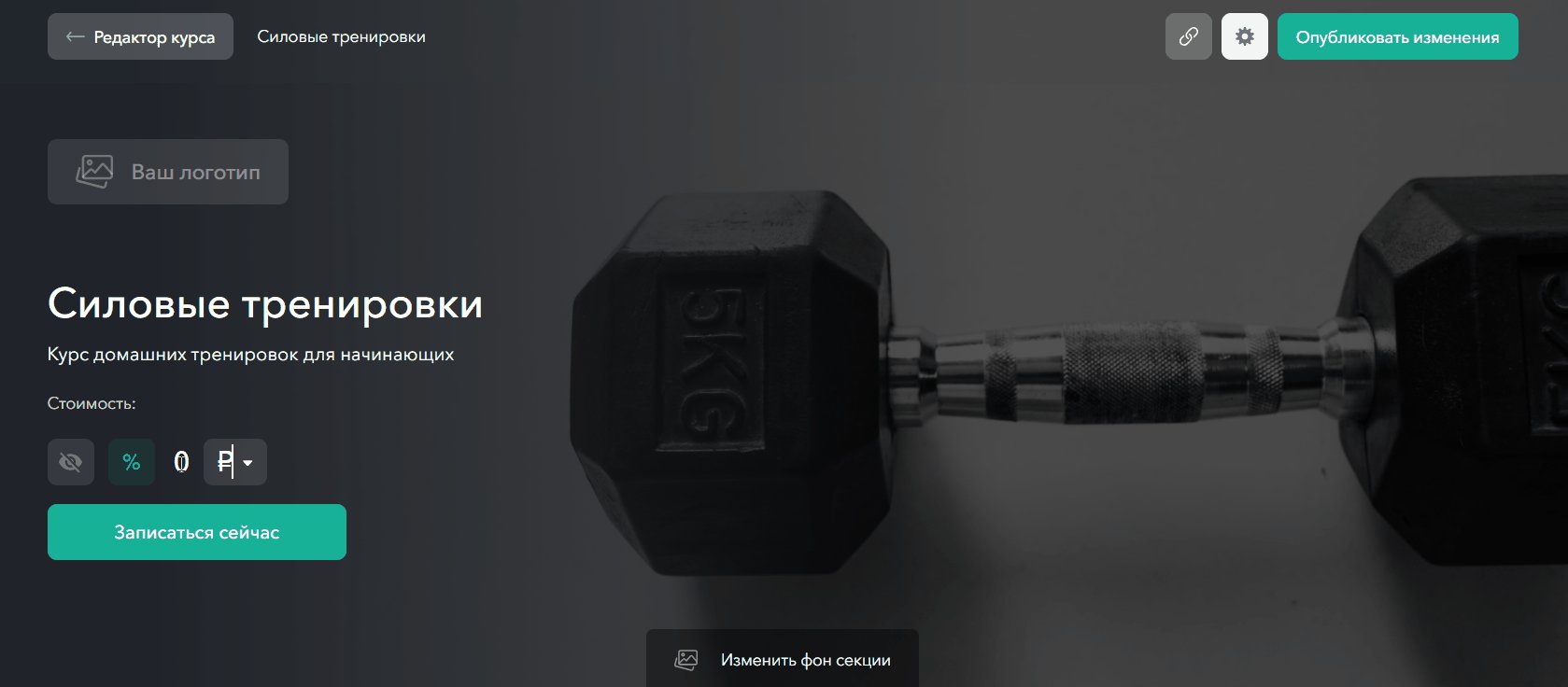
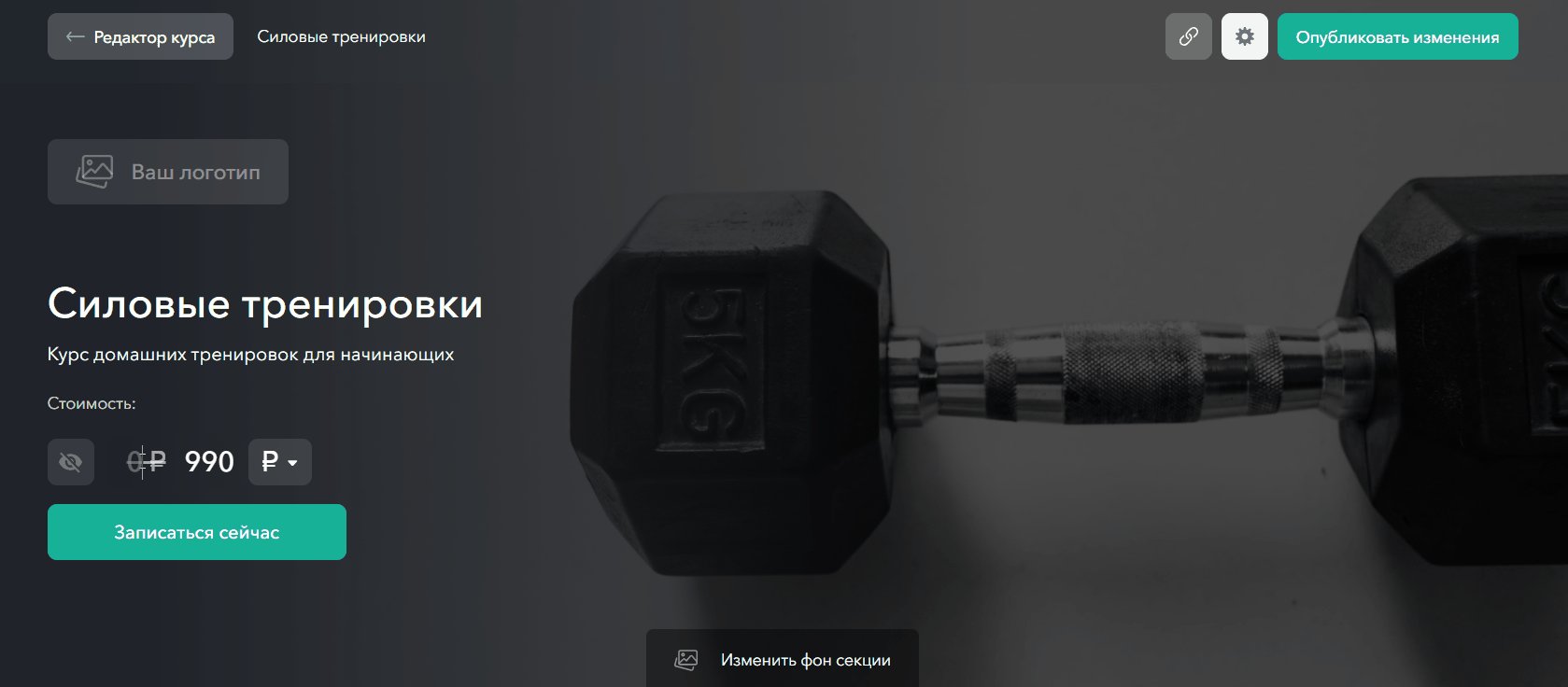
Одна цена
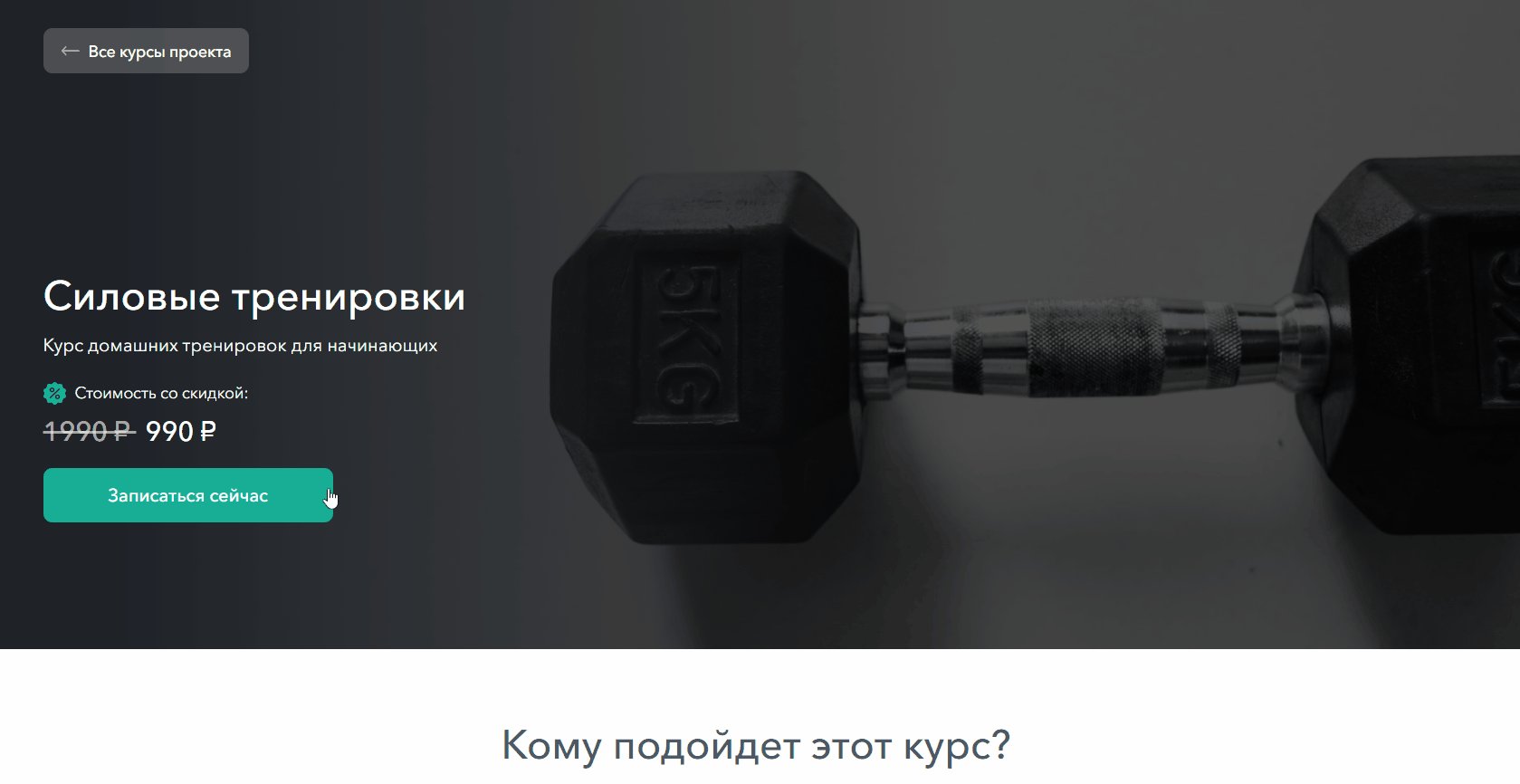
Если у Вас один тариф, то Вы можете изменить стоимость курса в самом первом блоке. Редактируется, как и весь основной текст — нужно нажать на стоимость и указать свое значение.
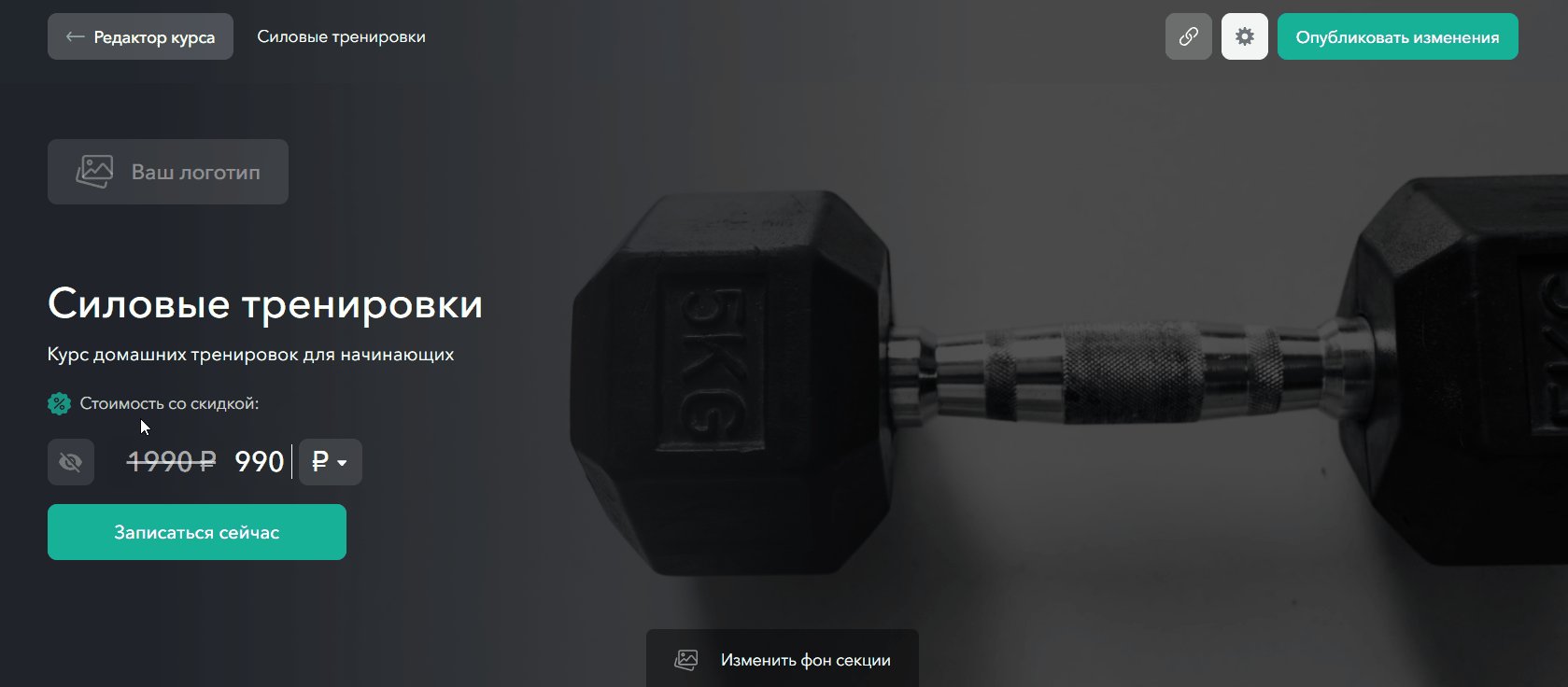
Чтобы добавить скидку (зачеркнутую цену) — нажмите на кнопку % рядом с основной стоимостью и укажите стоимость без скидки.
Если курс необходимо сделать бесплатным — достаточно написать 0 в поле с ценой.
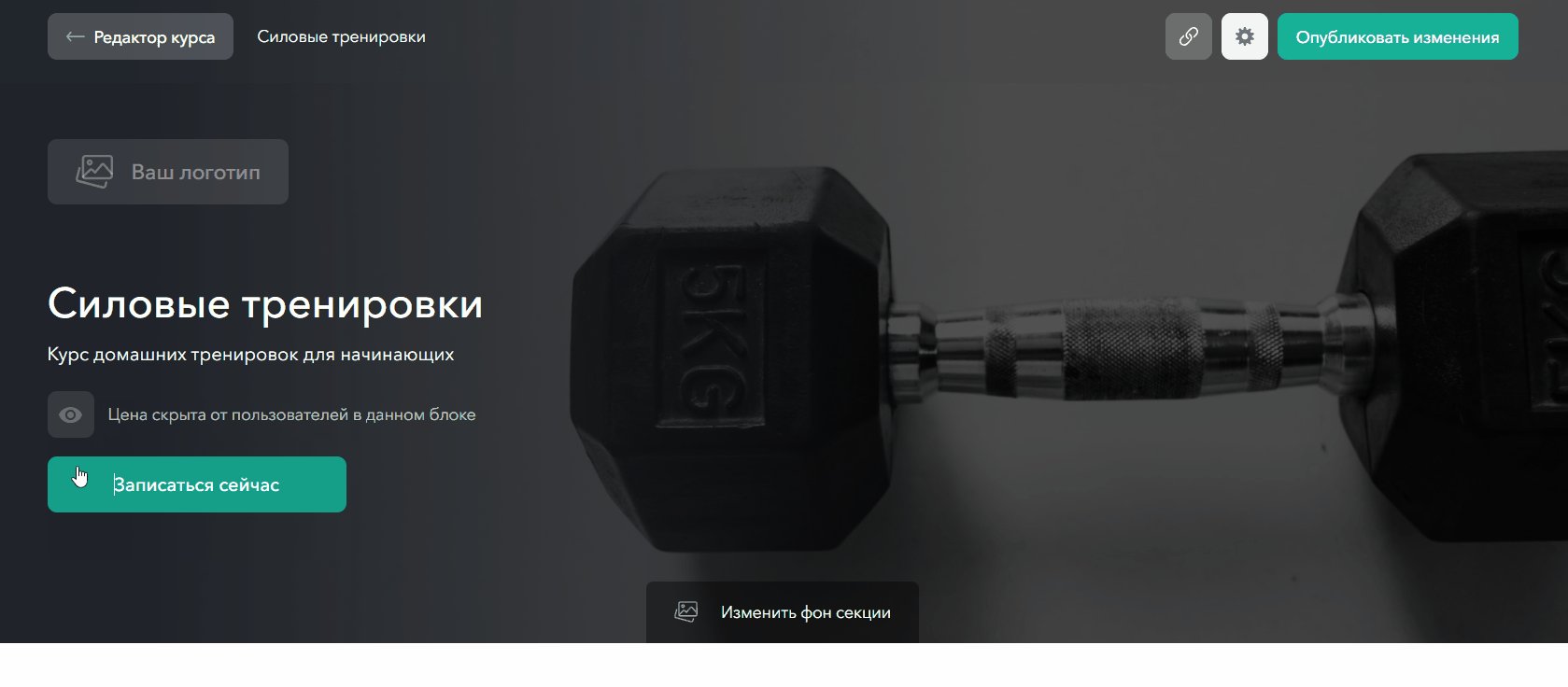
Если Вы не хотите показывать цену в первом блоке, то нажмите на перечеркнутый глаз и скройте стоимость.

Все изменения также отобразятся в секции Записаться на курс, которая располагается ниже на странице. Если Вы измените стоимость в этом блоке, то она изменится и на главной странице соответственно.

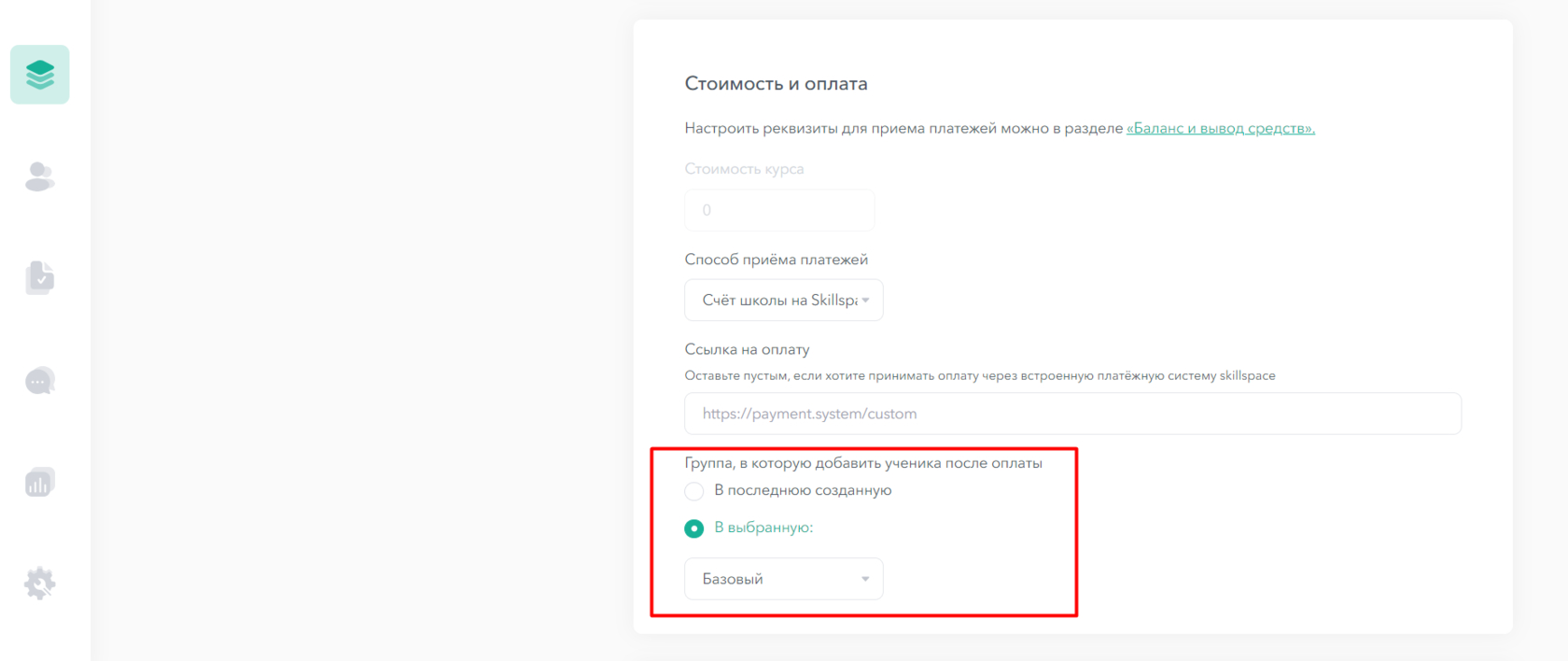
Для того, чтобы привязать группу, в которую попадет ученик после оплаты, зайдите в раздел Настройки курса — пролистайте страницу вниз и выберите нужную группу:

Статья «Как создать и настроить группы учеников»
Тарифы
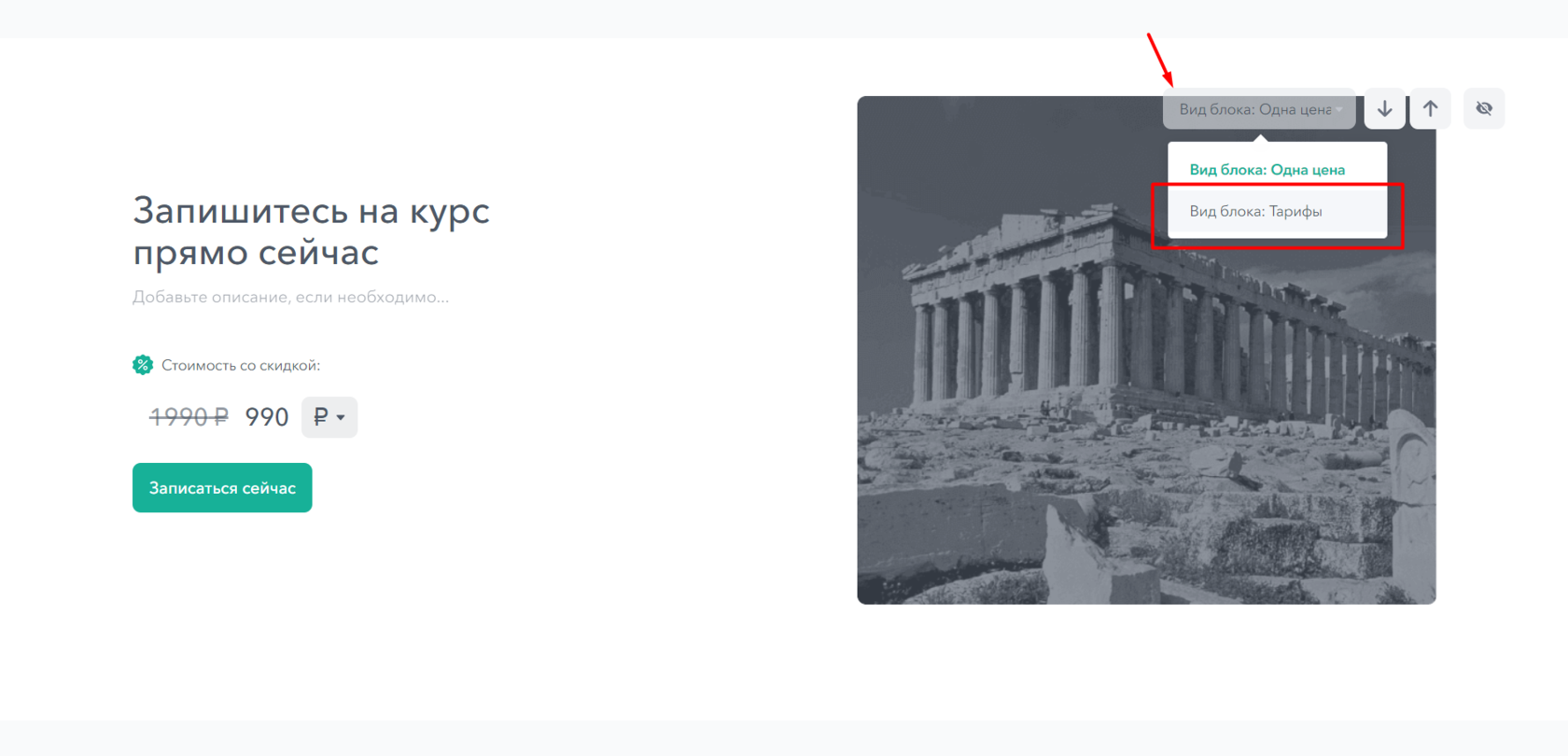
Вы можете создать до 6 тарифов для Вашего курса на Странице курса. Для этого необходимо изменить Вид блока на Тарифы в выпадающем списке в секции Записаться на курс:

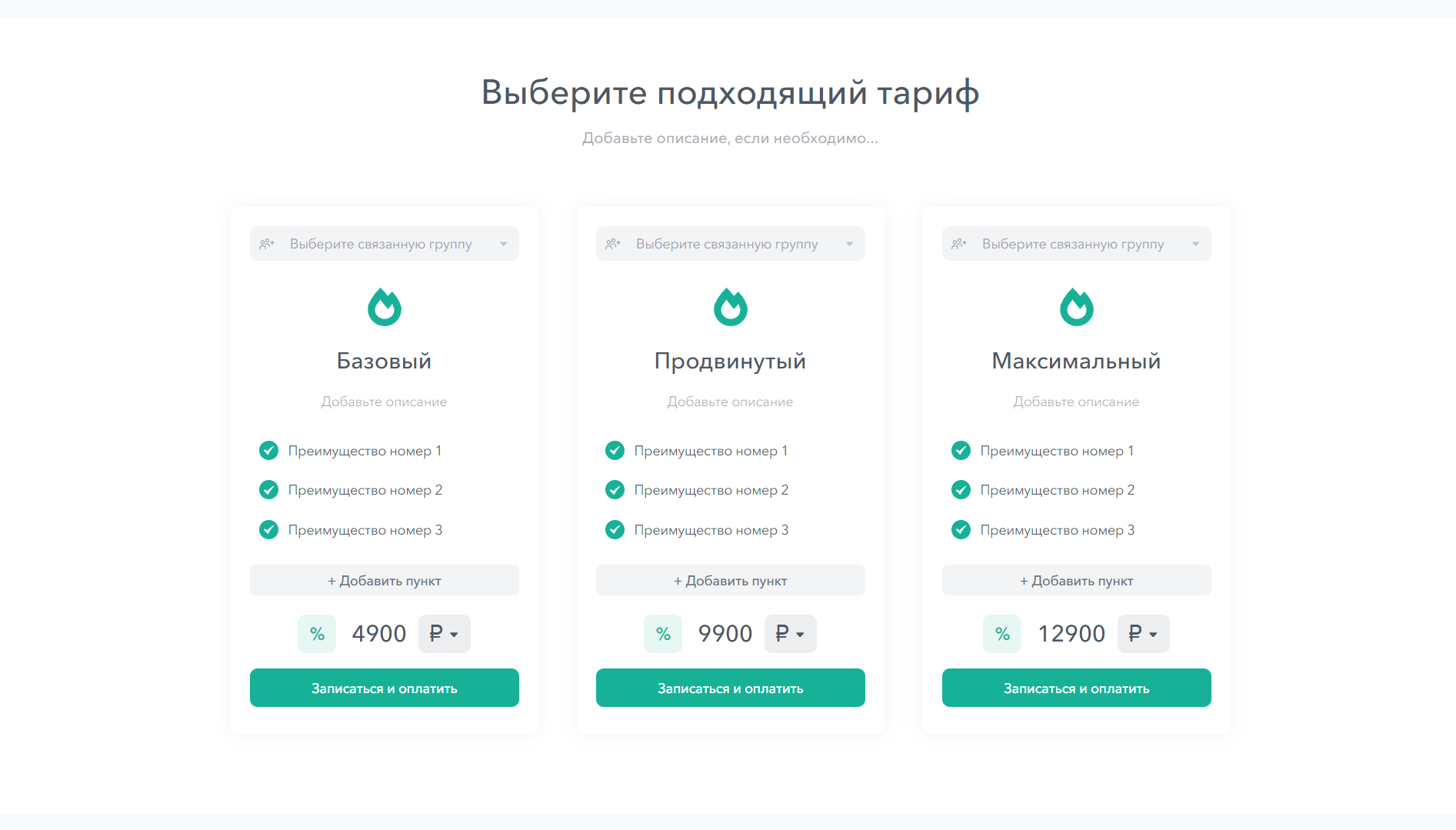
После этого секция поменяется на вид с Тарифами. Как работать с тарифами и привязать к ним группы учеников рассказано в Статье «Тарифы для онлайн-курсов на Skillspace: принцип работы, как создать и использовать»

Настройки страницы
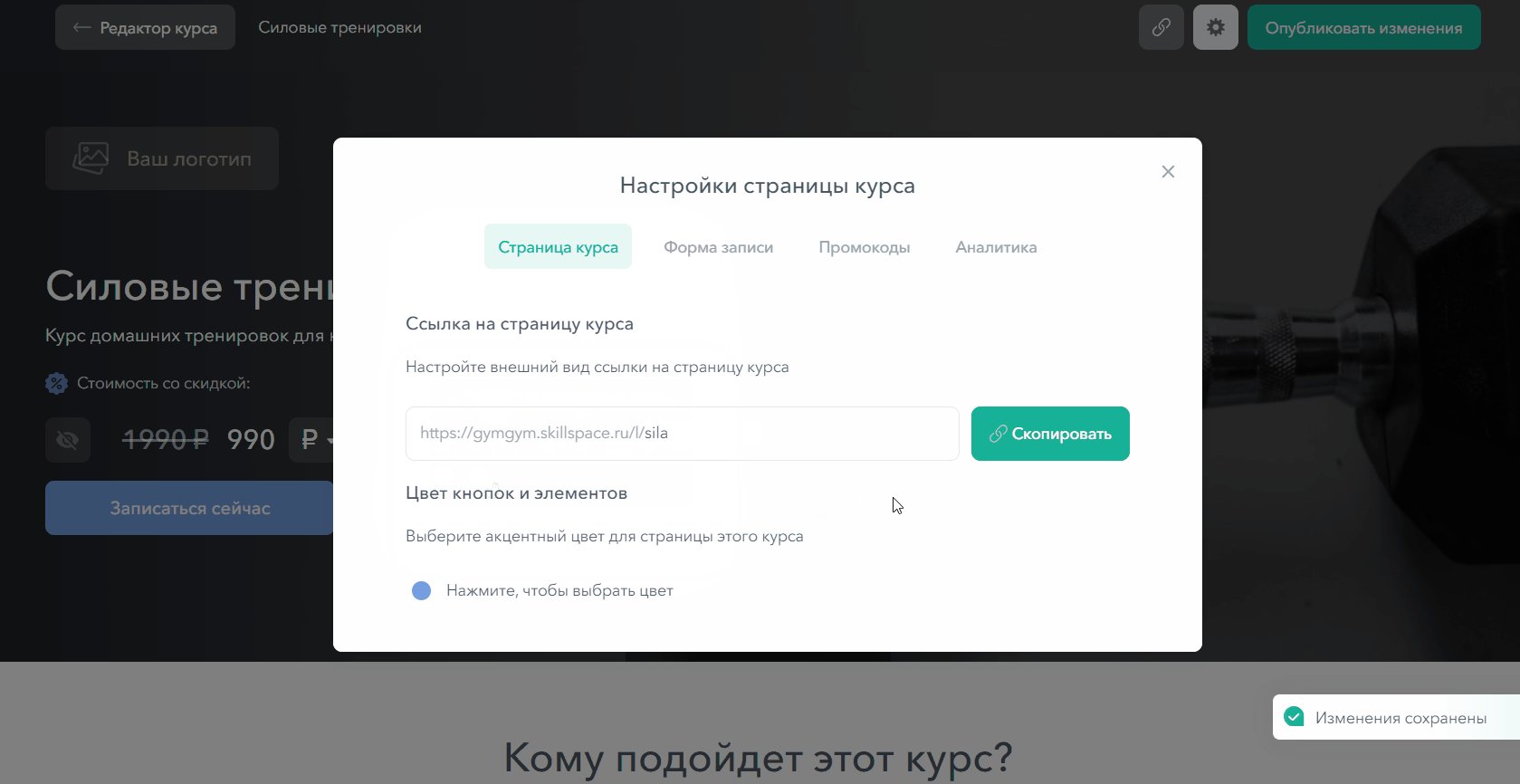
Для того, чтобы перейти в Настройки страницы, нажмите на соответствующую иконку в правом верхнем углу:

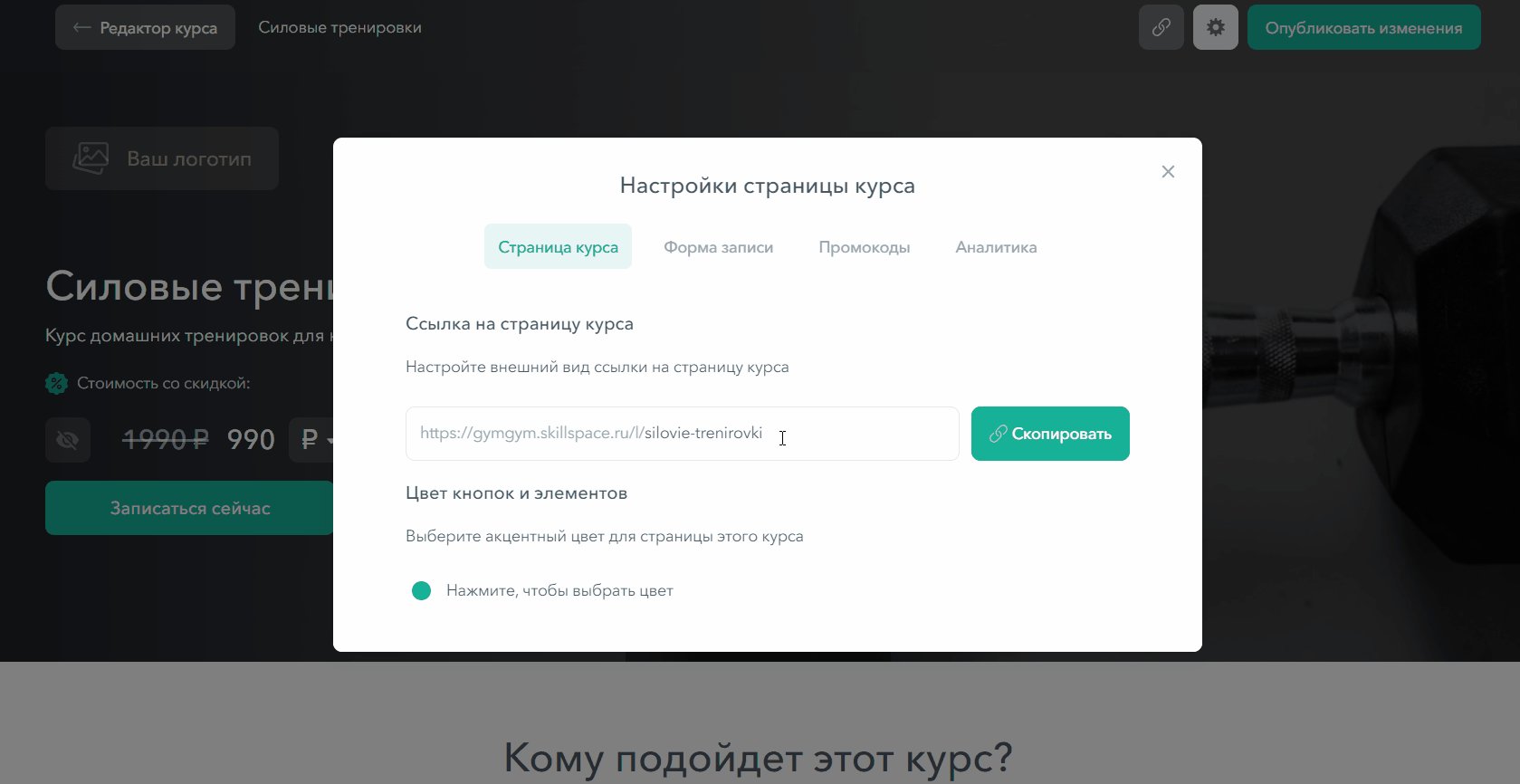
1. В разделе Страница курса Вы можете:
- Изменить ссылку на лендинг и скопировать ее
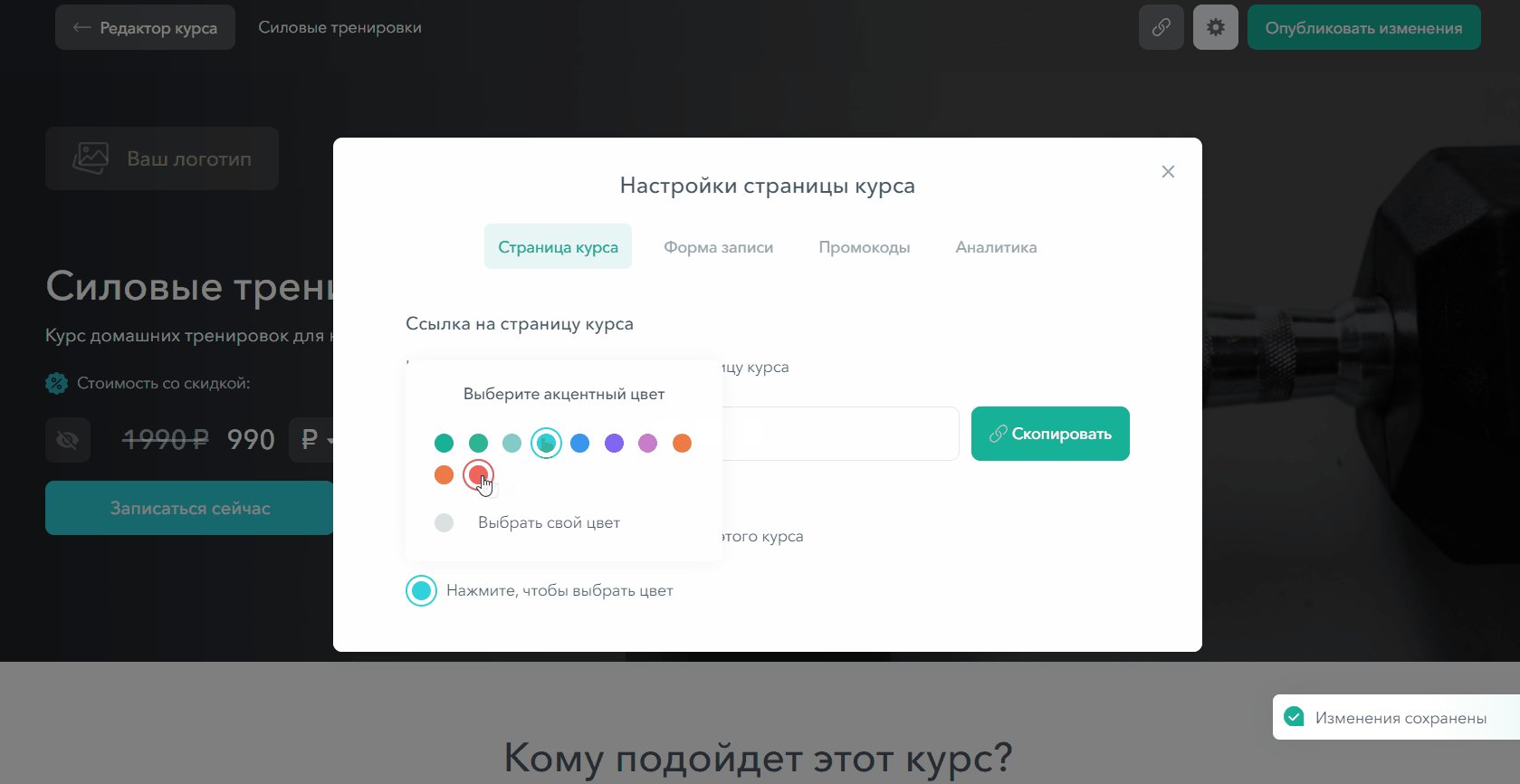
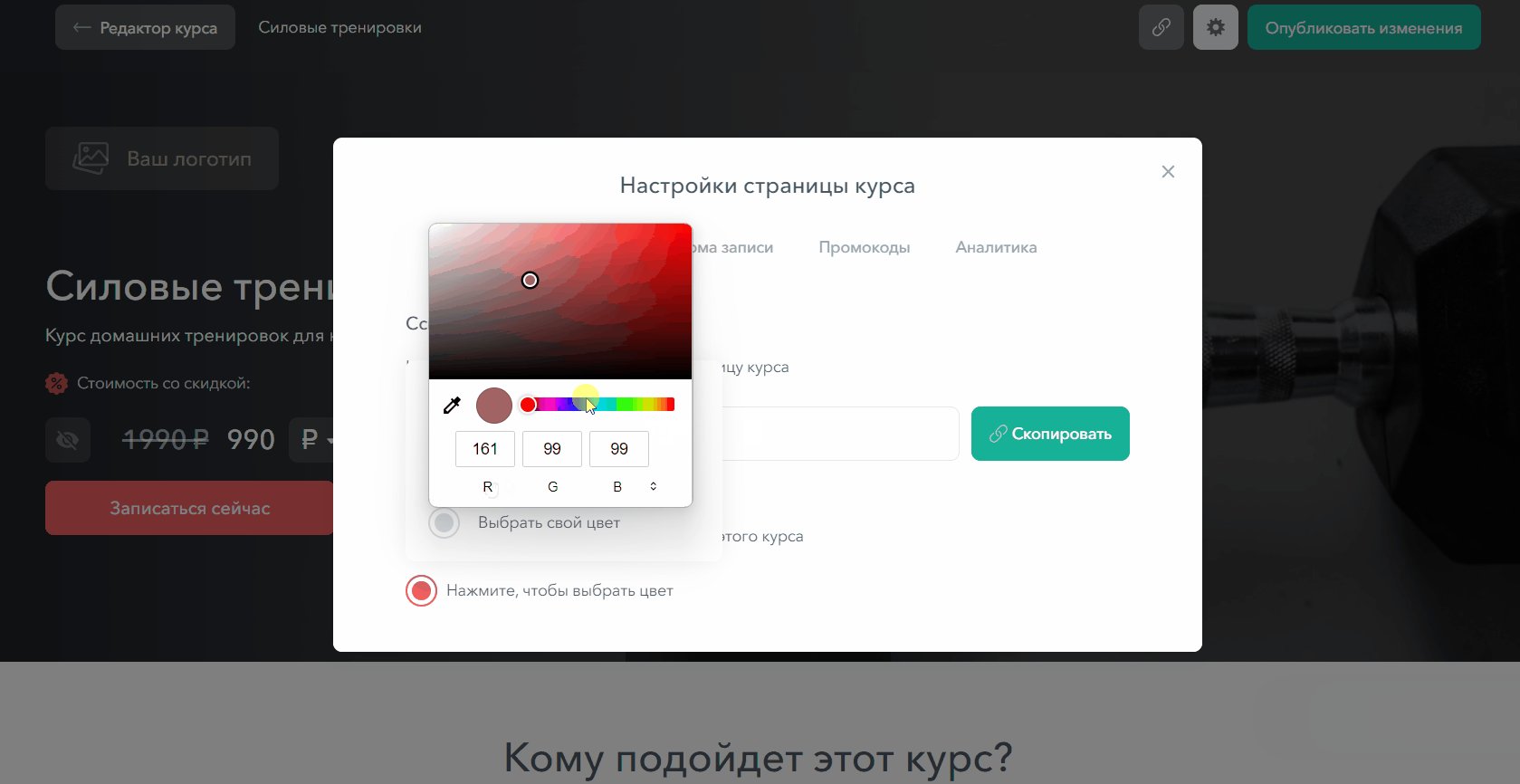
- Изменить стандартный зеленый цвет для страницы на любой из палитры

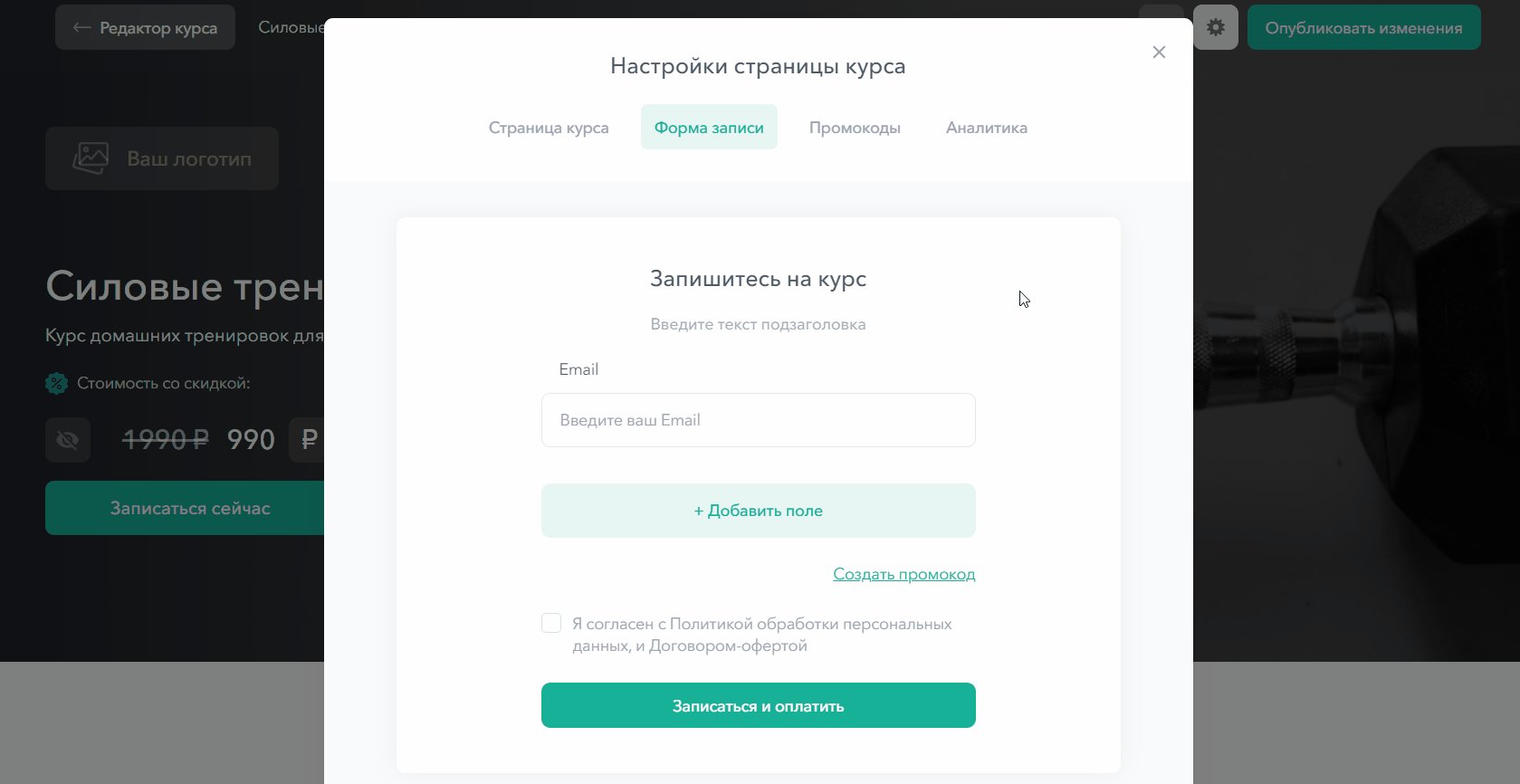
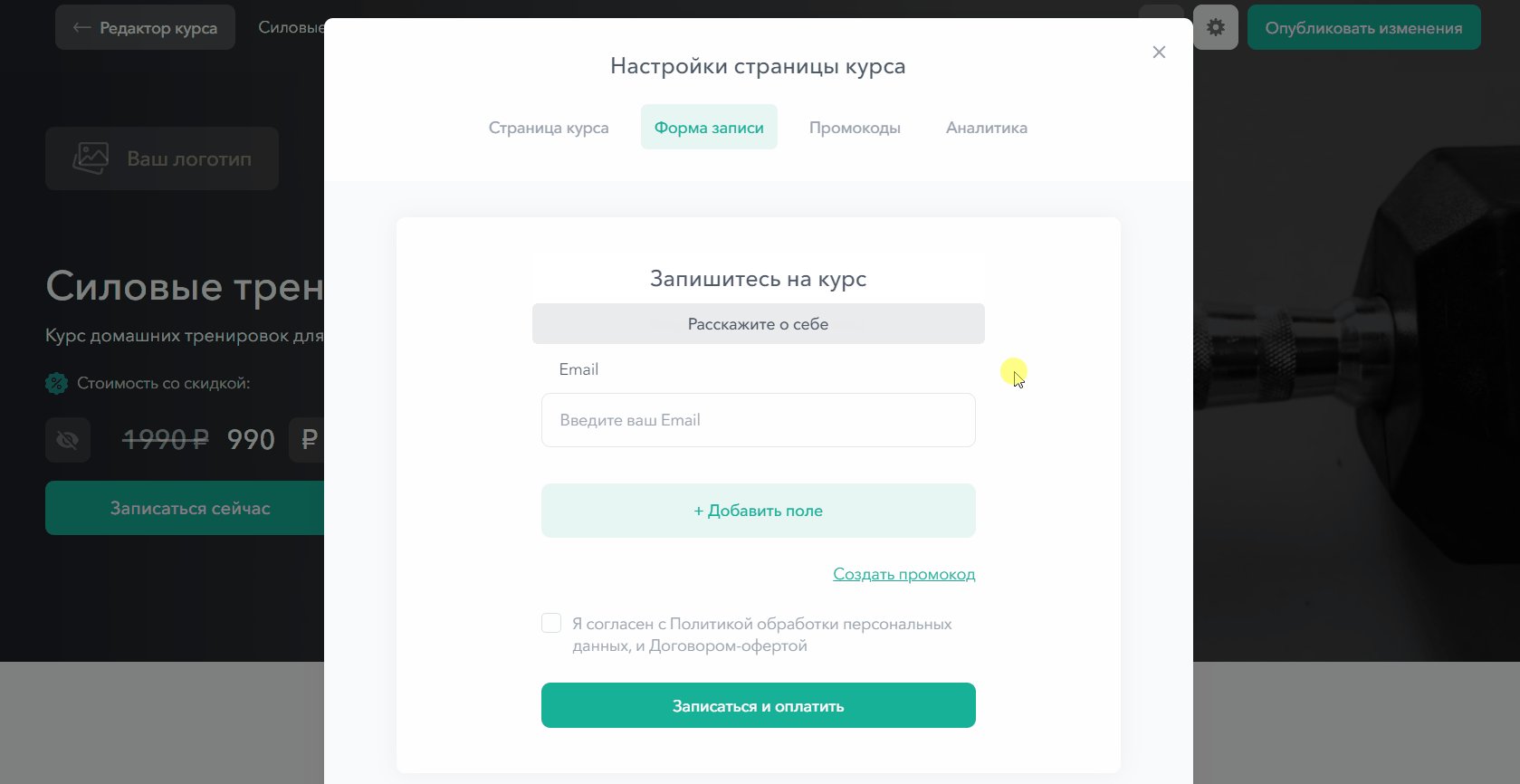
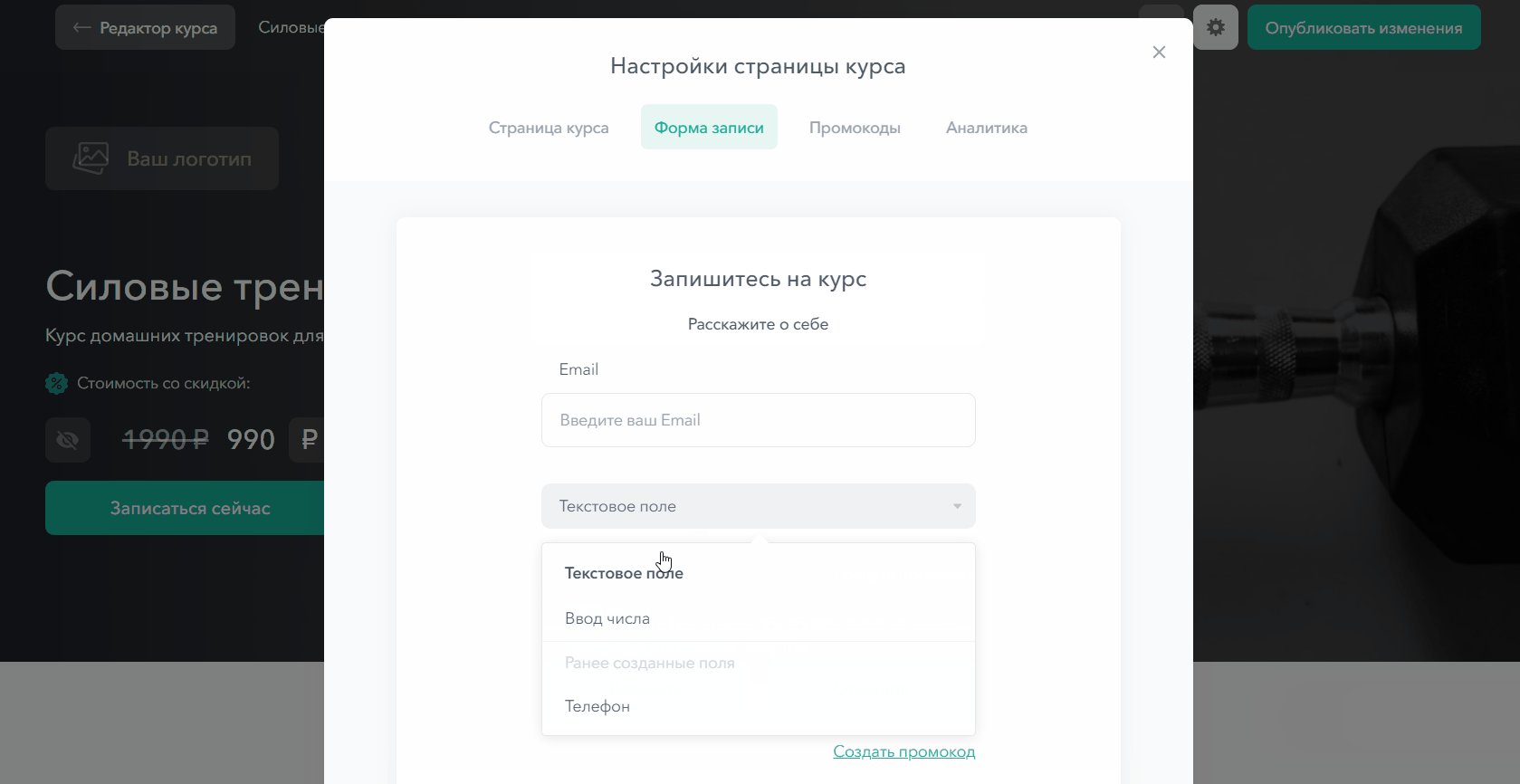
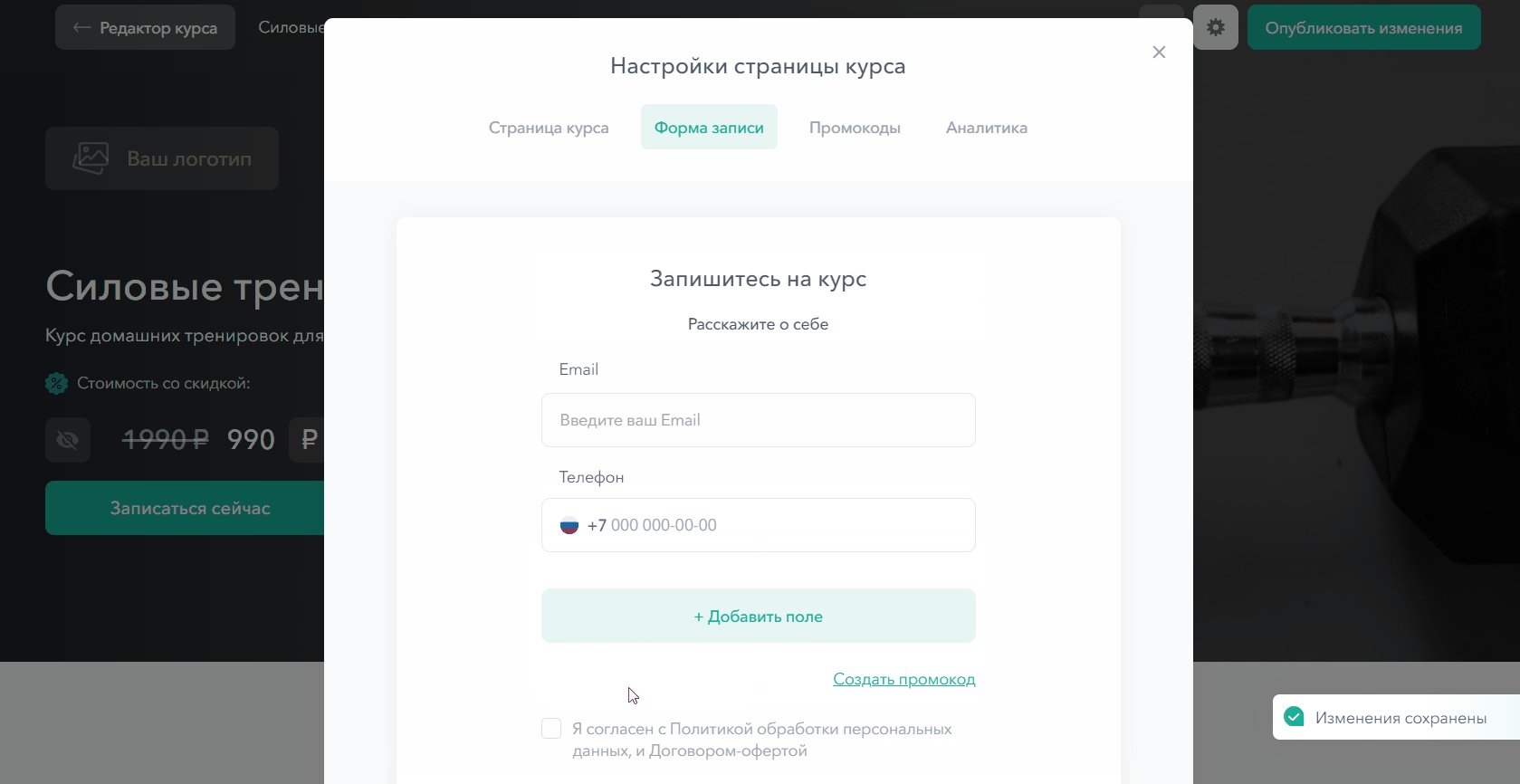
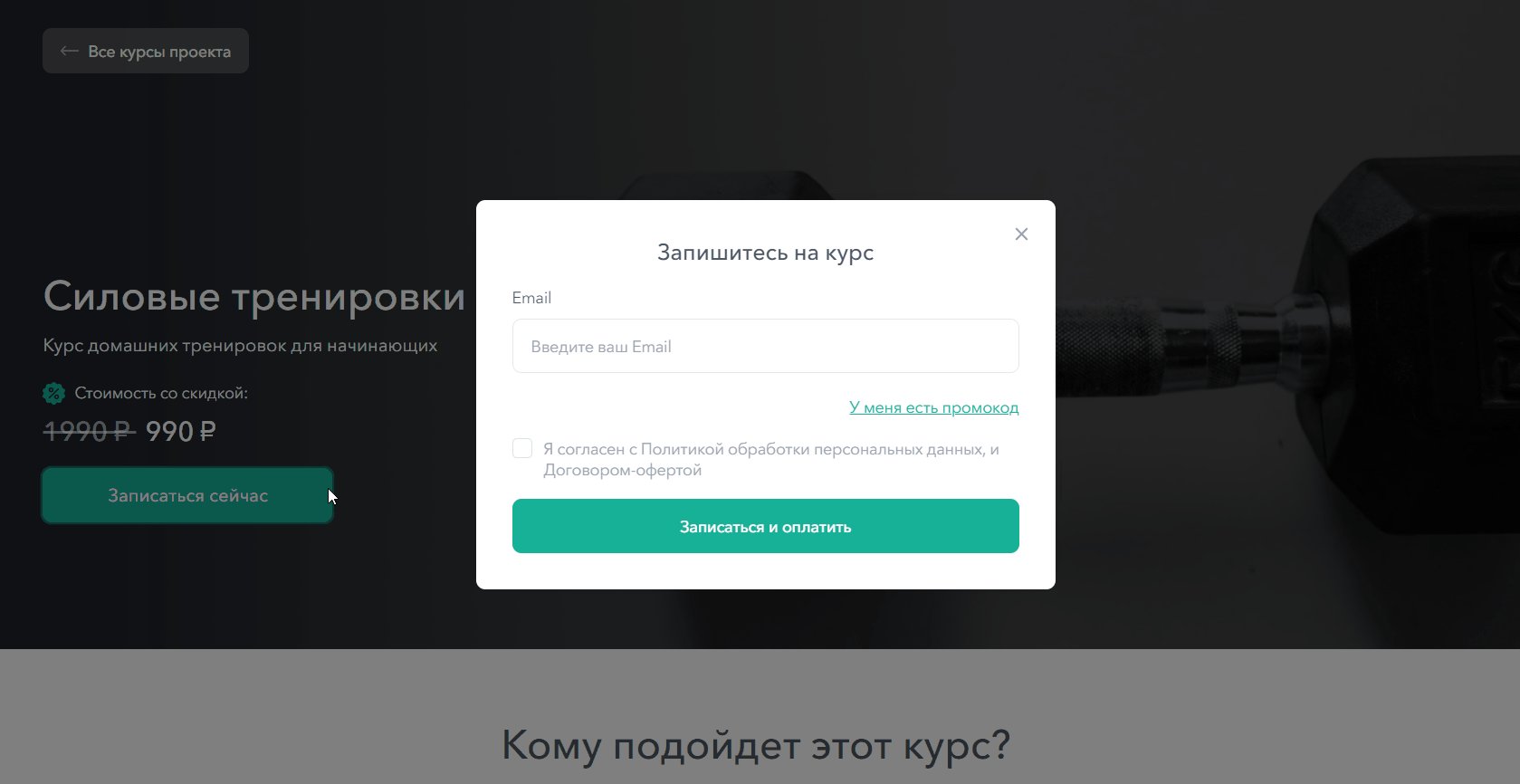
2. В разделе Форма записи Вы можете изменить текст формы и добавить дополнительные поля, которые ученик должен будет заполнить при регистрации на курс. Эти данные Вы сможете посмотреть в разделе Ученики и аналитика в Таблице учеников. Статья «Таблица учеников, обзор функционала» *статья в разработке

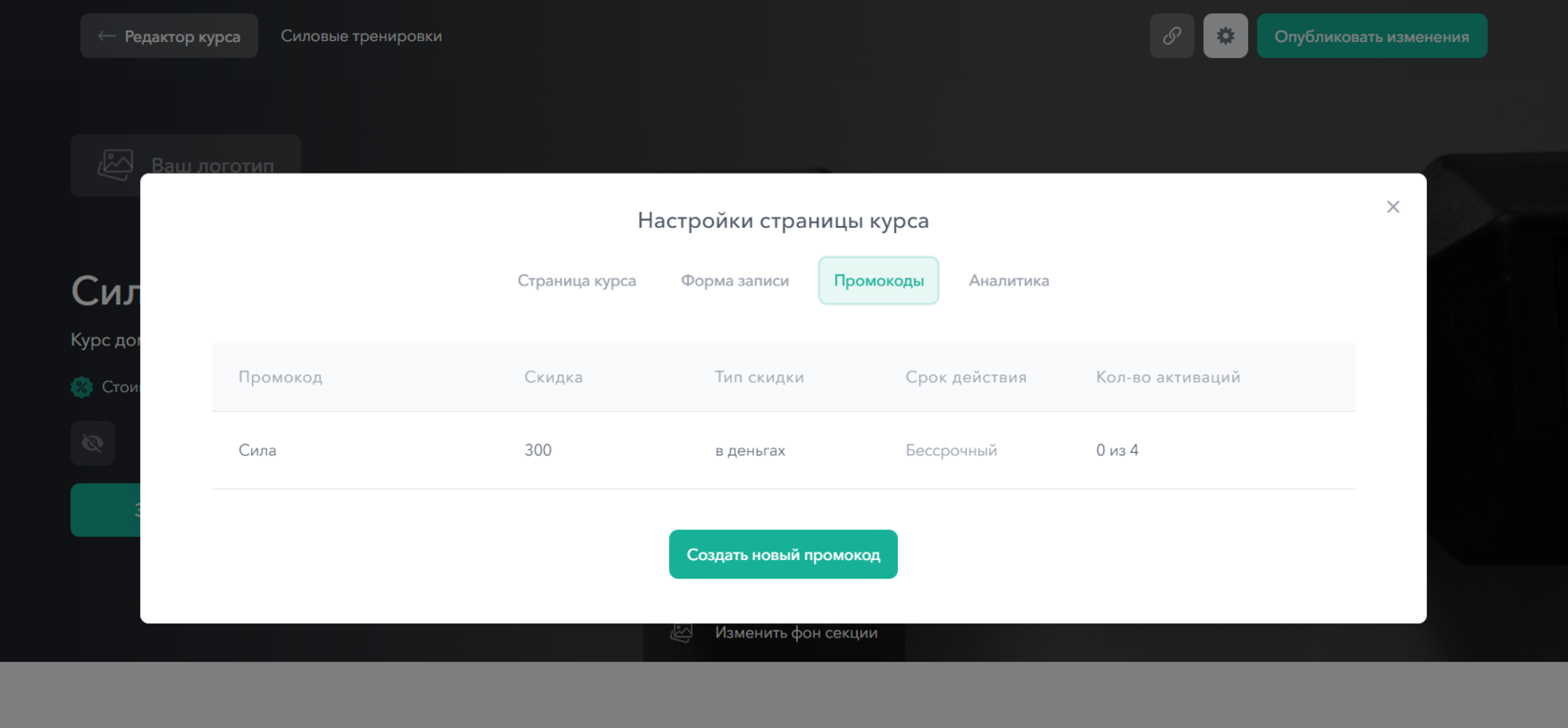
3. В разделе Промокоды будет отображена информация по созданным промокодам для данного курса, также Вы можете Создать новый промокод, нажав на зеленую кнопку.
Статья «Как создать и использовать промокоды»

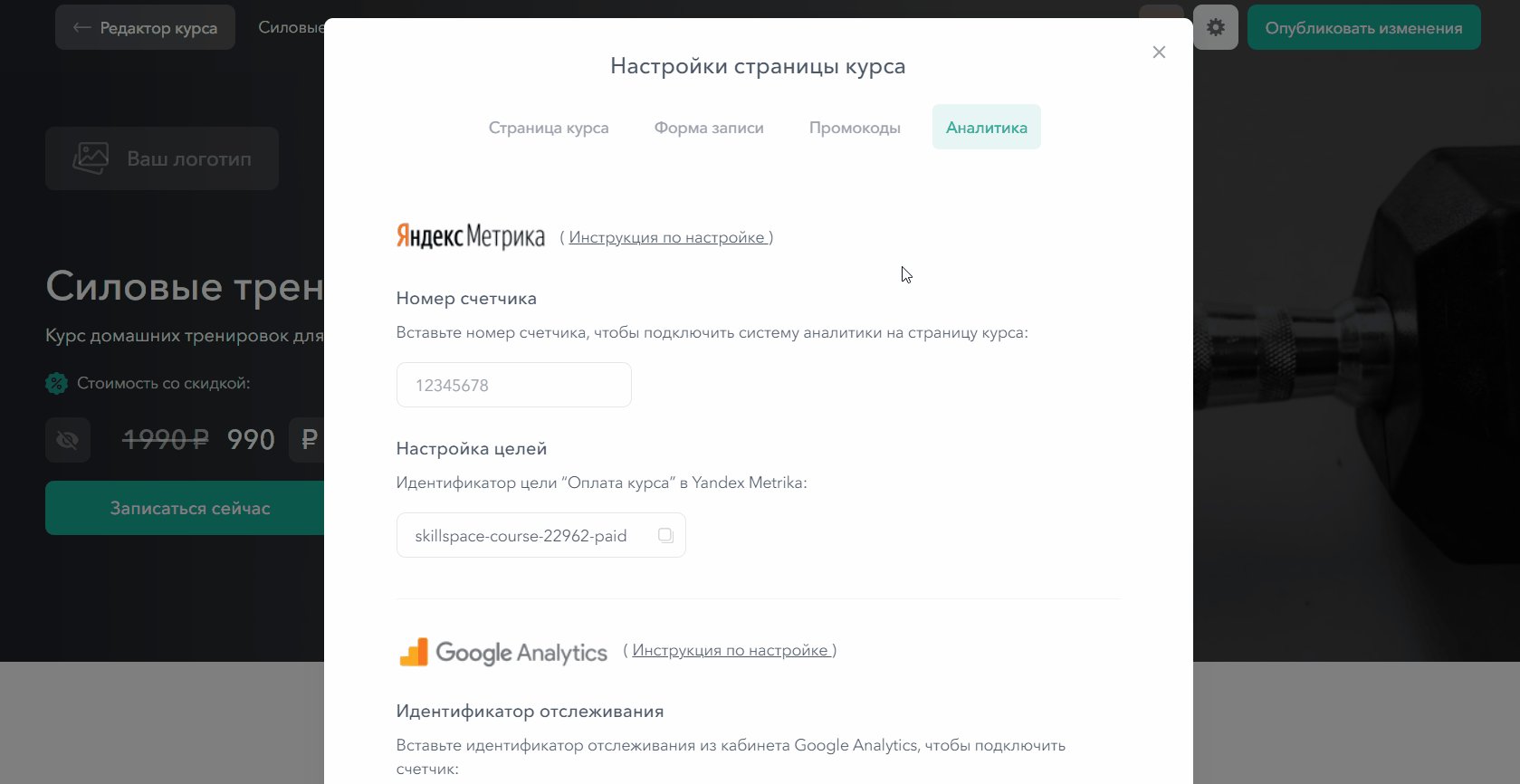
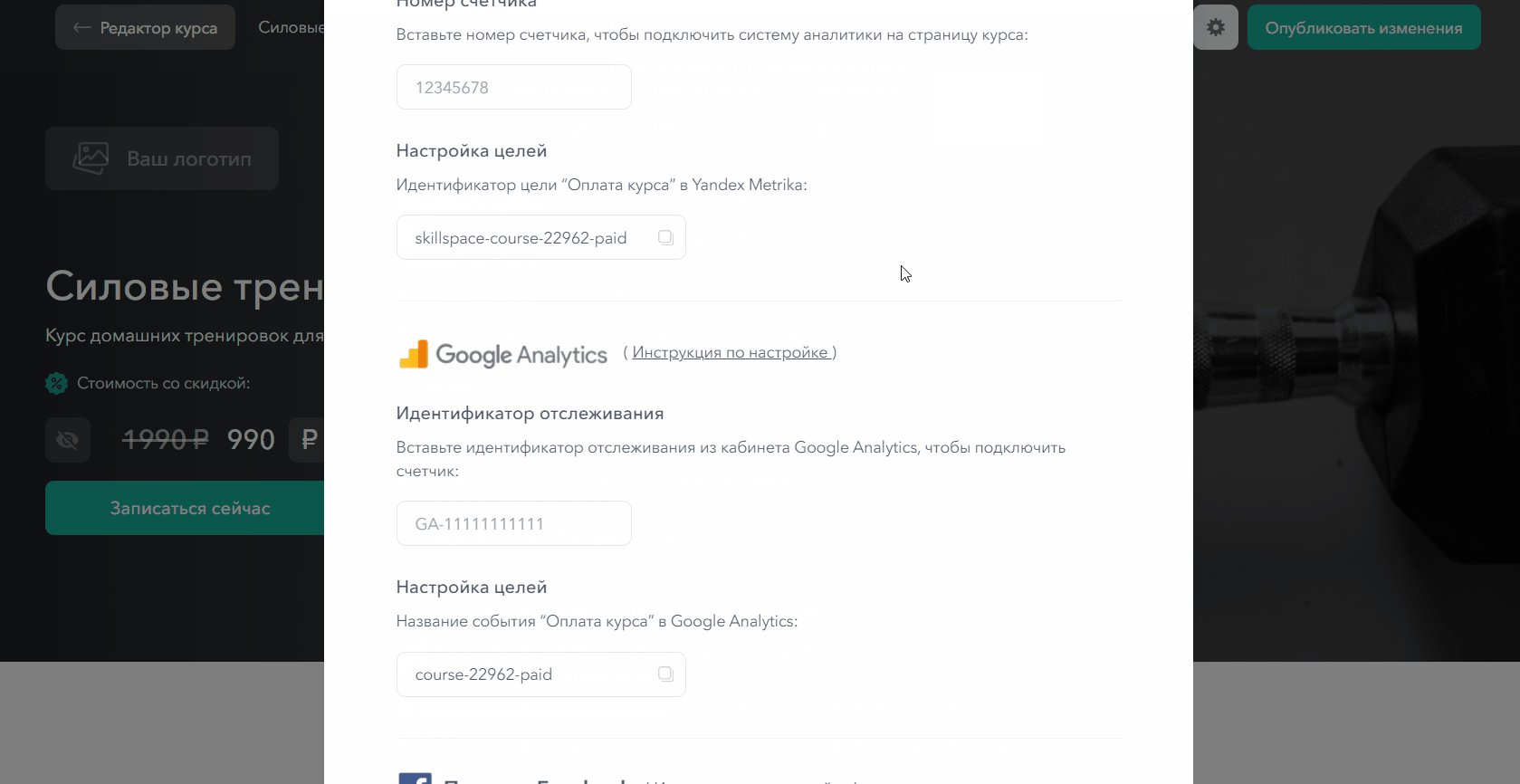
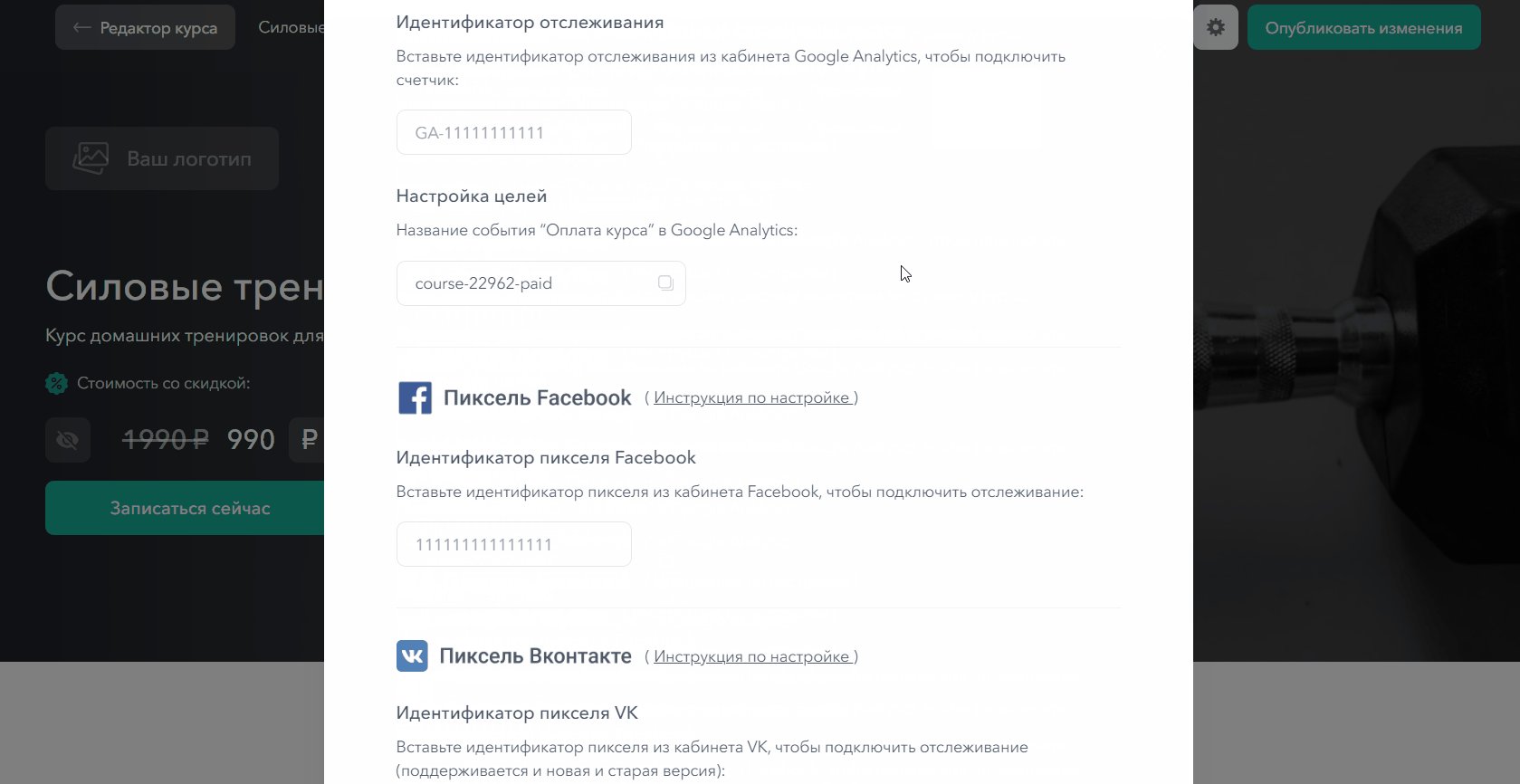
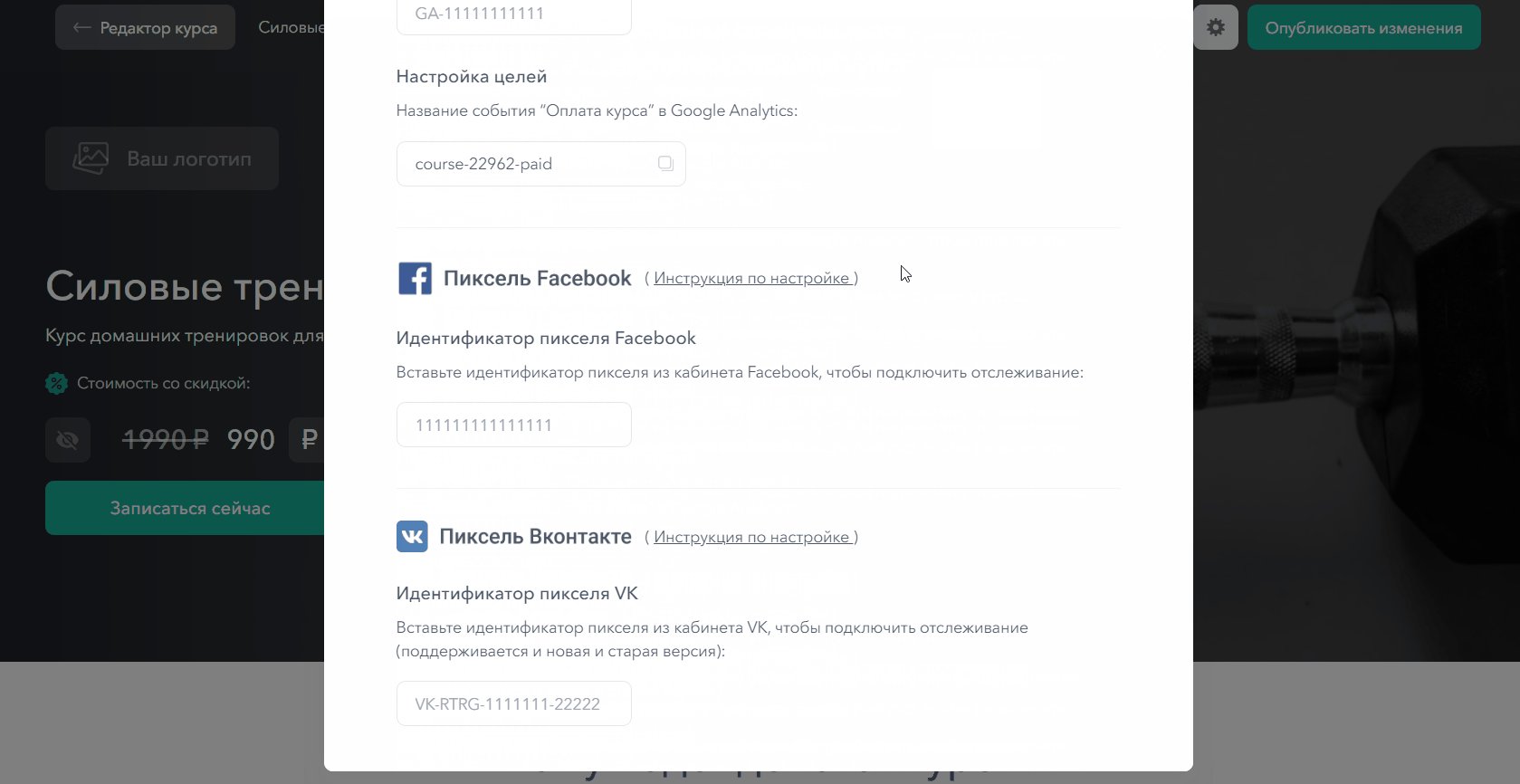
4. В разделе Аналитика можно подключить счетчики систем аналитики Яндекс.Метрика и Google Analytics для отслеживания цели успешная оплата и понимания конверсии в покупку, также можно подключить Пиксель Facebook и Пиксель Вконтакте.
Для подключения счетчиков необходимо ввести номер счетчика/идентификатор отслеживания в соответствующие поля раздела Аналитика и настроить цели типа JavaScript-событие в системах аналитики с указанными идентификаторами, где это требуется.

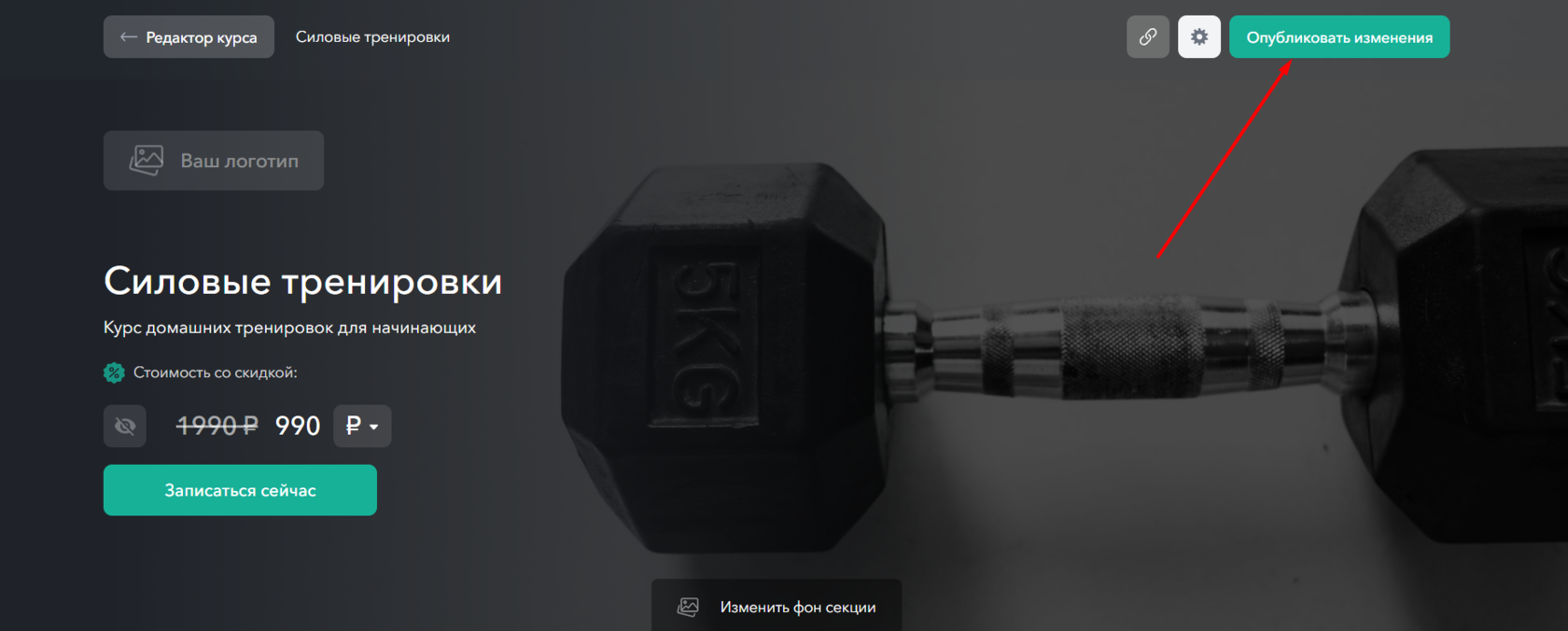
Сохранение изменений и публикация
Для сохранения внесенных изменений нажмите на кнопку Опубликовать изменения в верхнем меню. Не забывайте опубликовывать все изменения, если хотите, чтобы они отобразились у посетителей.

Подключение оплаты
Инструкции по подключению можно найти в Статье «Все способы приема платежей»
Как ученику зарегистрироваться на курс
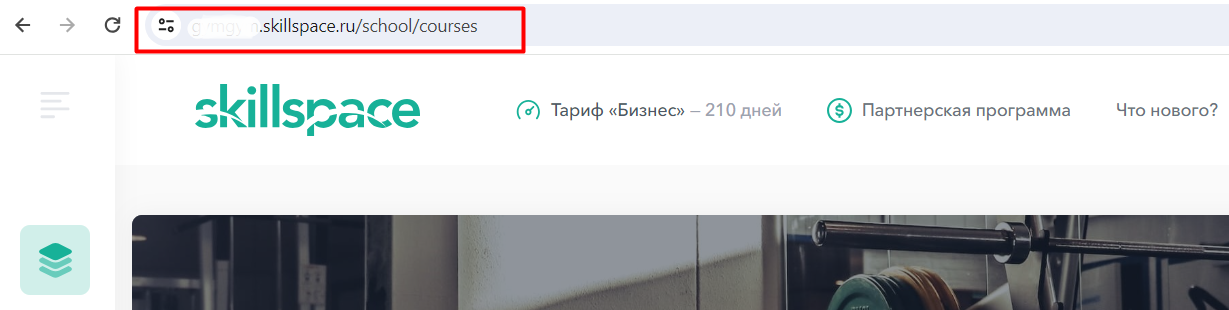
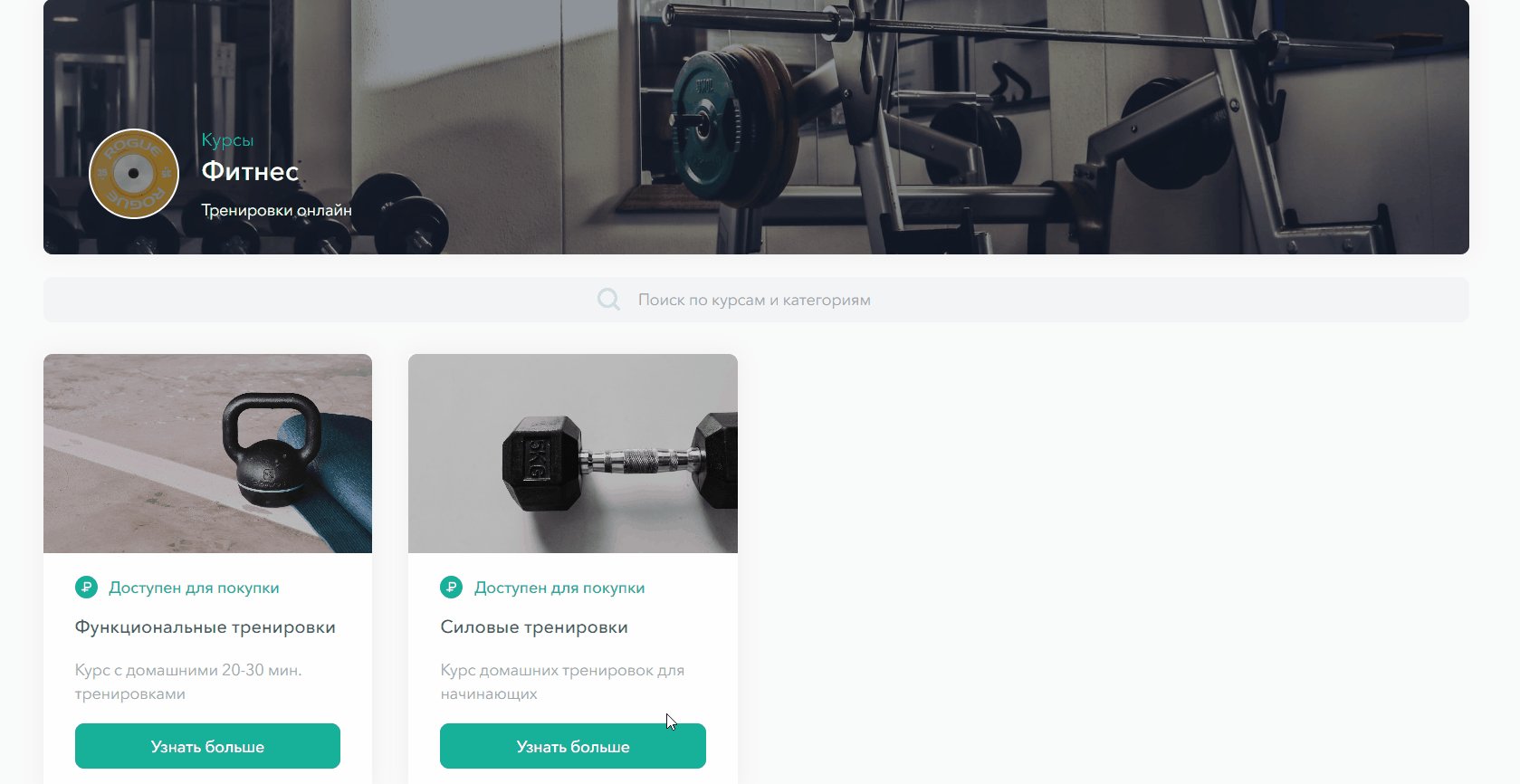
После того, как Страница курса будет создана, нужно Скопировать и Отправить ссылку ученику на Вашу школу со всеми доступными курсами на выбор или же прямую ссылку на лендинг конкретного курса.


Если Вы отправите ученику прямую ссылку на лендинг, то он сразу сможет зарегистрироваться по ней на курс. Если Вы отправите ссылку на школу, то ученик сможет Выбрать курс из предложенных — Узнать больше о курсе на лендинге, кликнув по карточке курса — Зарегистрироваться. Статья «Настройка карточки курса»

Переход на сторонний сайт при клике на карточку курса
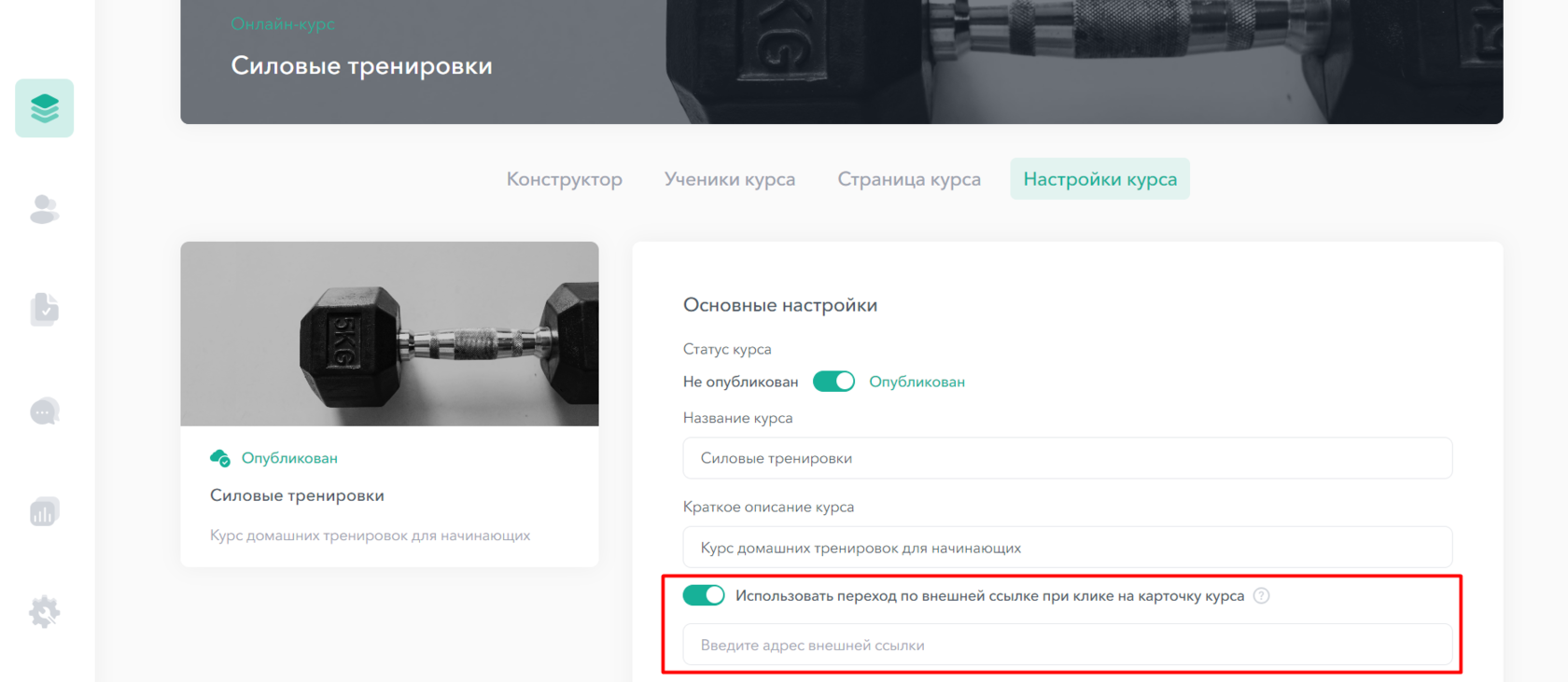
Если Вы хотите, чтобы ученики записывались на курс на внешнем сайте, можно настроить переход по внешней ссылке при клике на карточку курса. Для этого нужно зайти в настройки курса и включить эту опцию:

Надеемся, статья была Вам полезна. Если остались вопросы — задайте их в чате техподдержки на платформе или на почту hello@skillspace.ru, будем рады помочь!
Полезные ссылки:
Статья «Как добавить учеников (все способы)»Статья «Как создать курс»
Статья «Список учеников, как работать с таблицей обучающихся»