Функция редактирования текста является важной частью для работы с текстом, так как она позволяет пользователям быстро и эффективно изменять и улучшать свои тексты. В данной статье Вы подробно ознакомитесь с тем, как работать с редактором текста на платформе Skillspace.
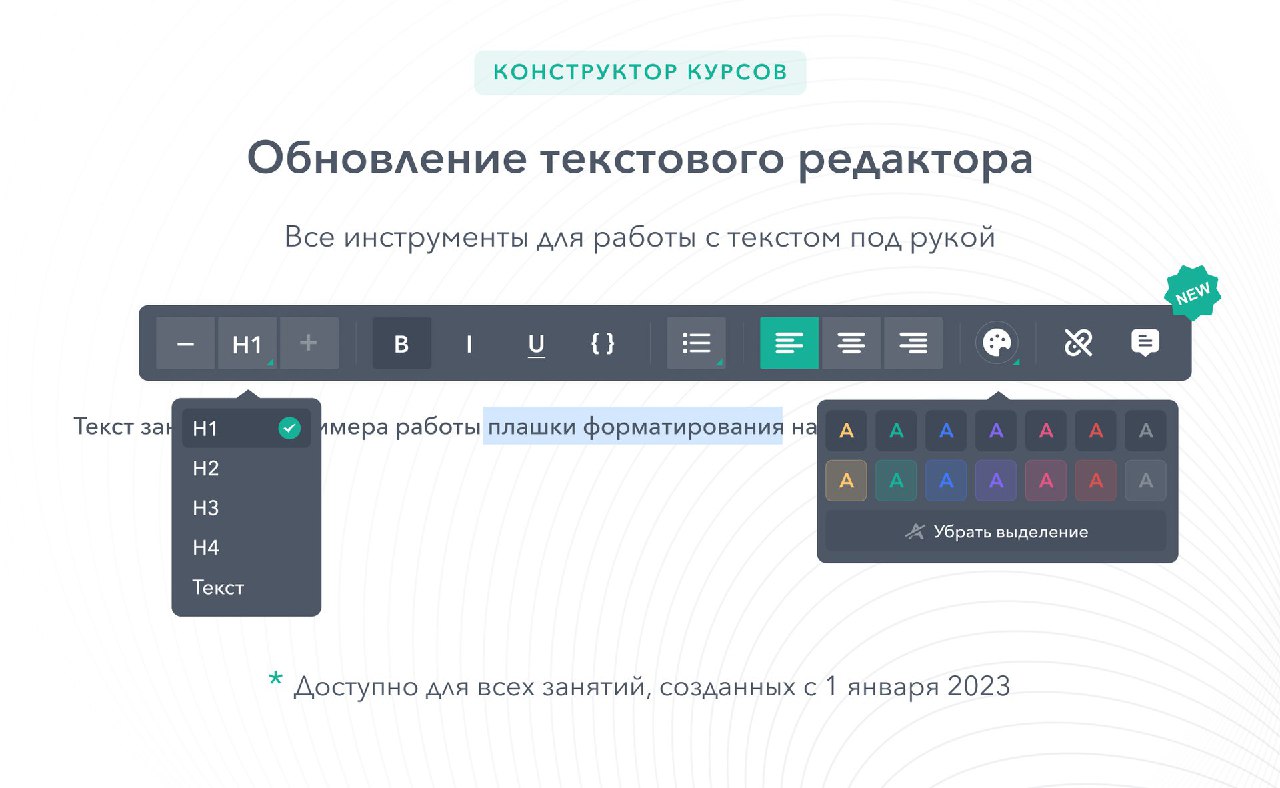
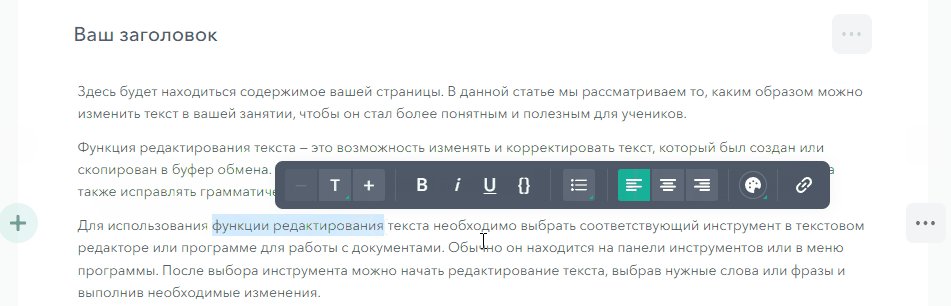
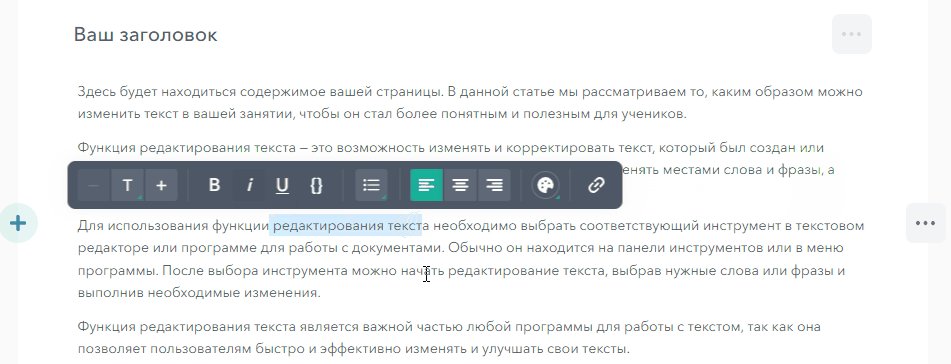
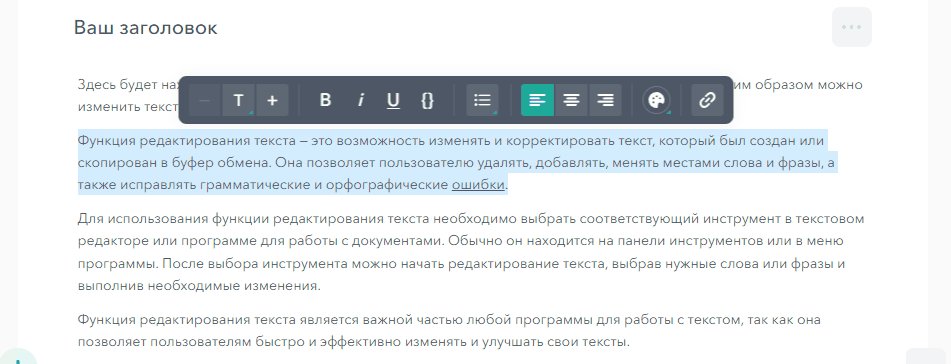
Бóльшая часть изменений текста в редакторе занятия происходит с помощью всплывающего меню, оно позволяет:
- изменить размер шрифта
- изменить формат текста
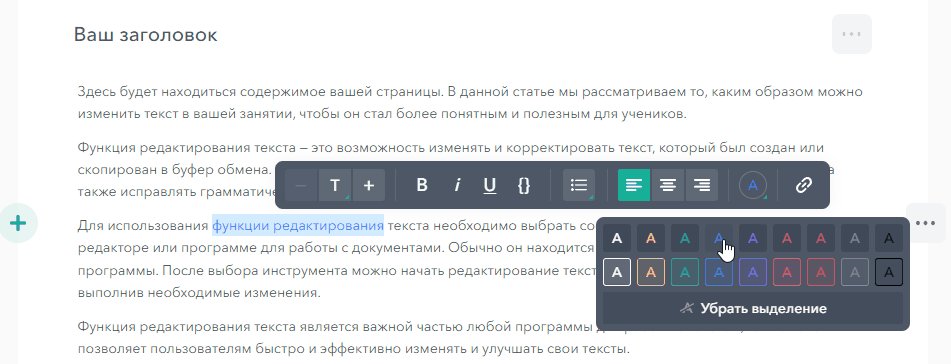
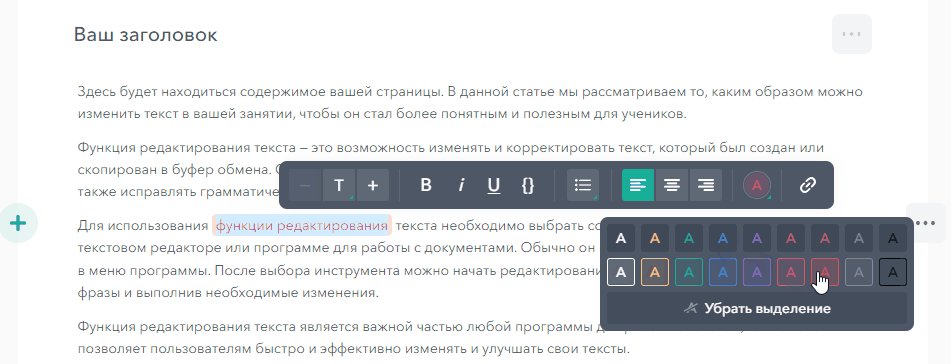
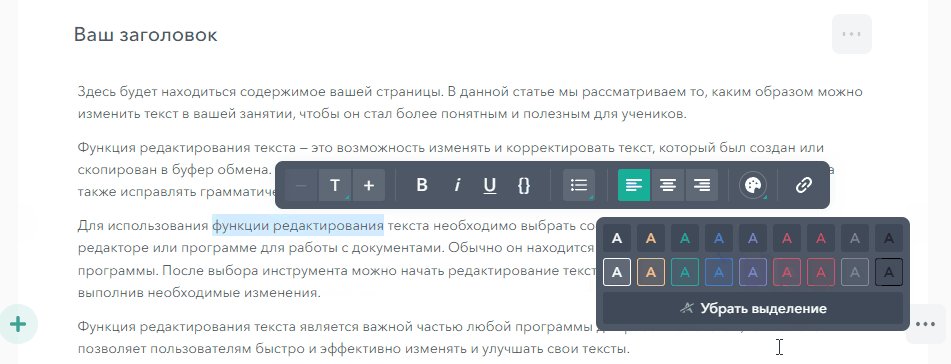
- изменять цвет текста
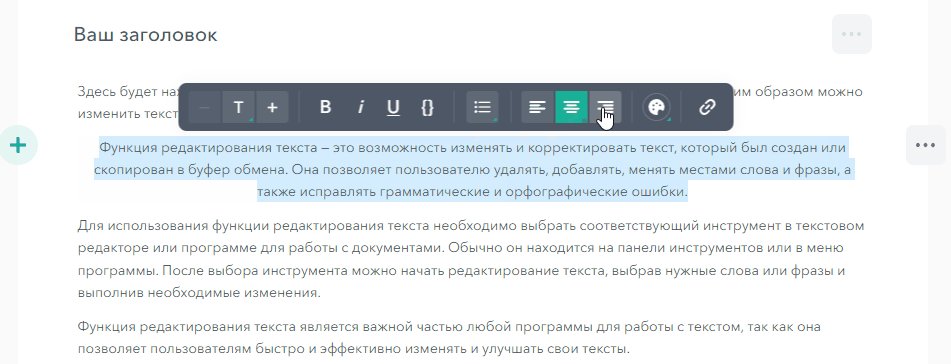
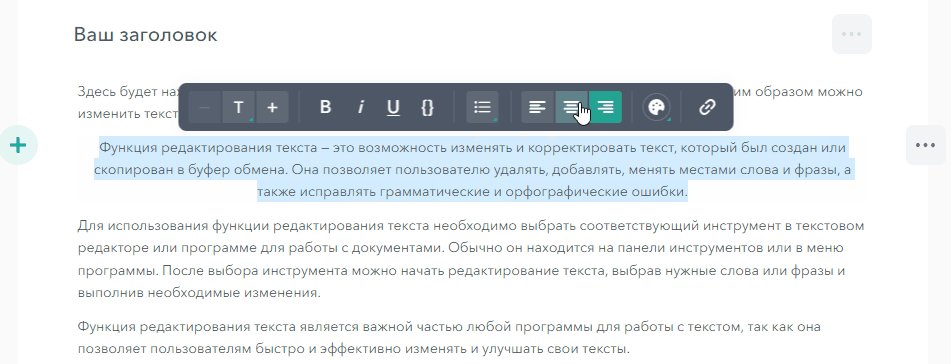
- выравнивать текст
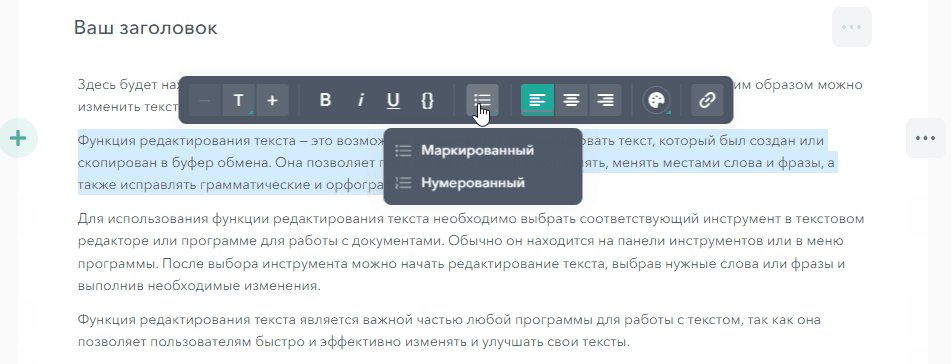
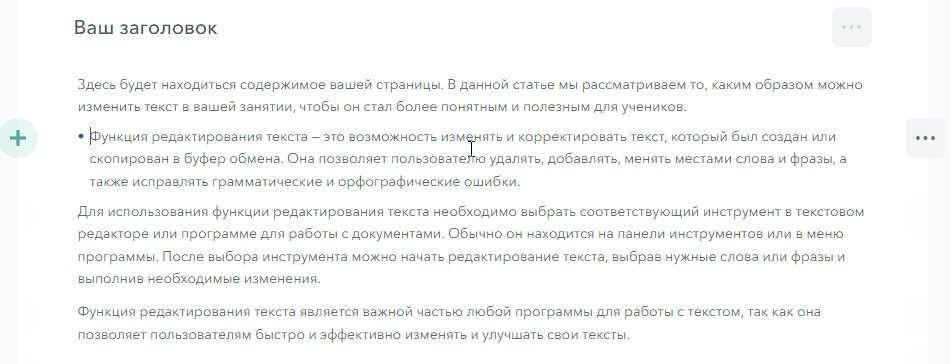
- создавать списки
- создавать гиперссылки
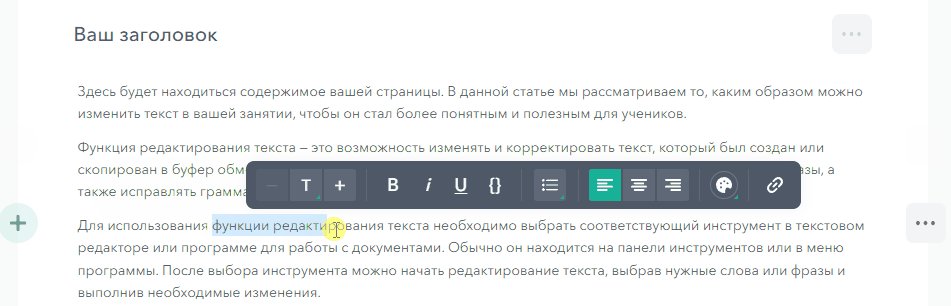
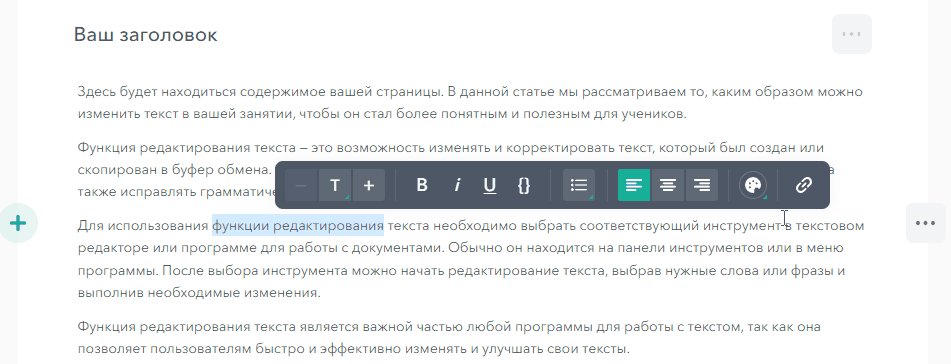
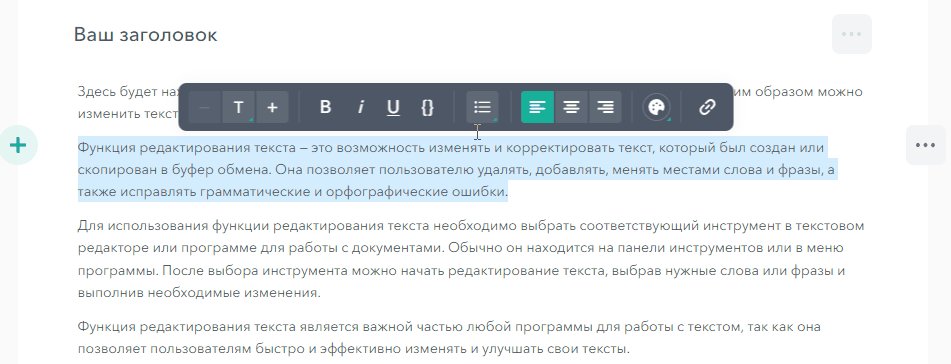
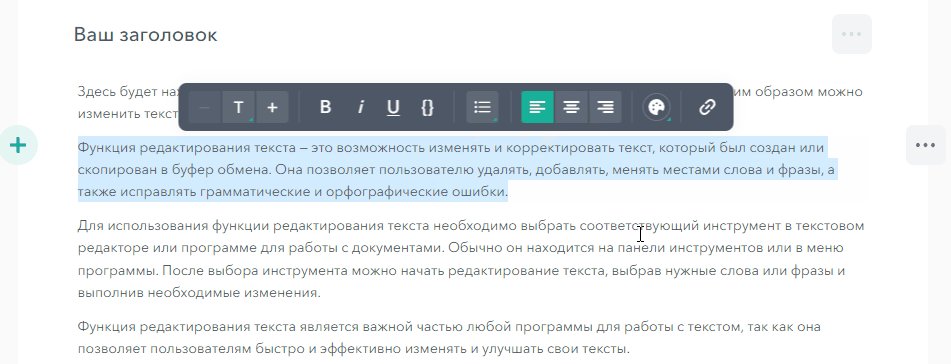
Чтобы меню для редактирования появилось на экране, Вам в первую очередь нужно выделить именно ту часть текста, которую Вы хотели бы изменить.

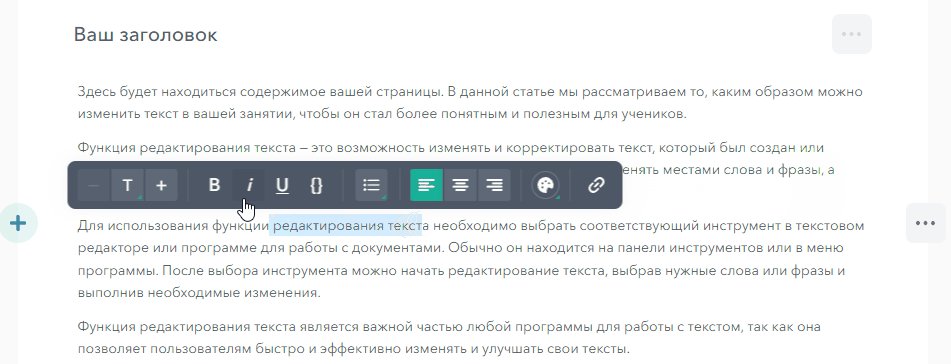
Сделать текст жирным, курсивом или же подчеркнуть можно, нажав на соответсвующую иконку в меню.

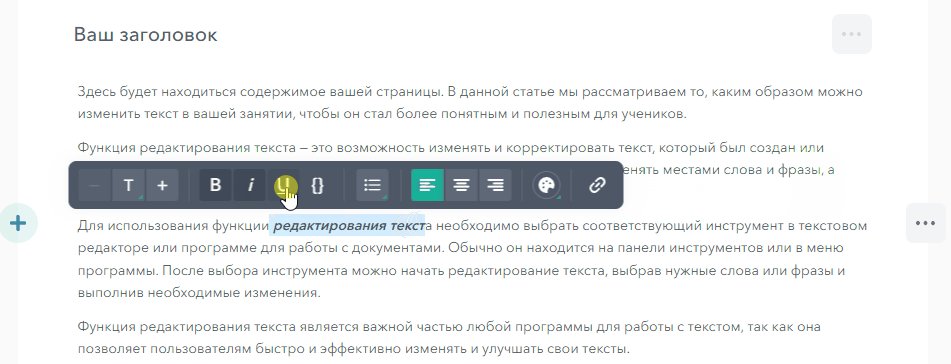
Цвет текста изменяется при нажатии на иконку палитры в меню редактирования.

Если это требуется в структуре Вашего урока, то Вы можете выровнять некоторые абзацы по левой, правой стороне или же по центру.

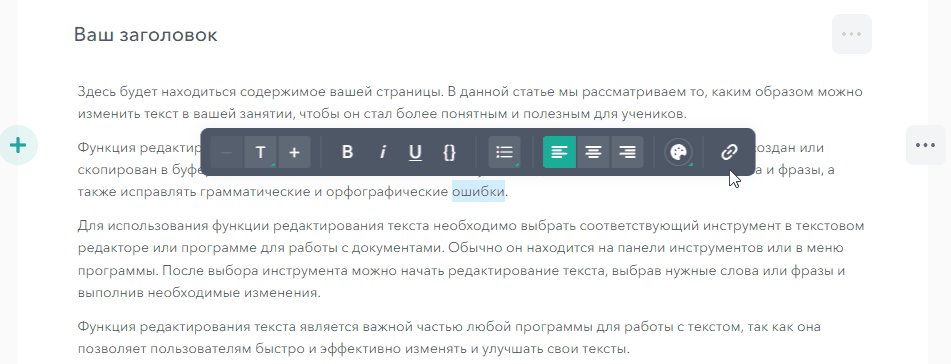
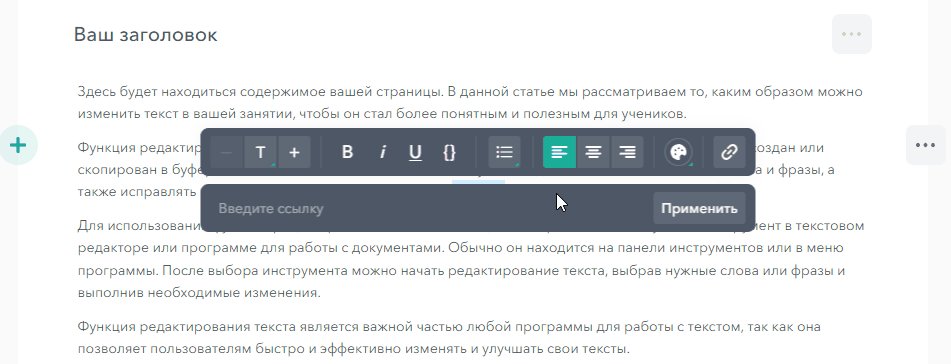
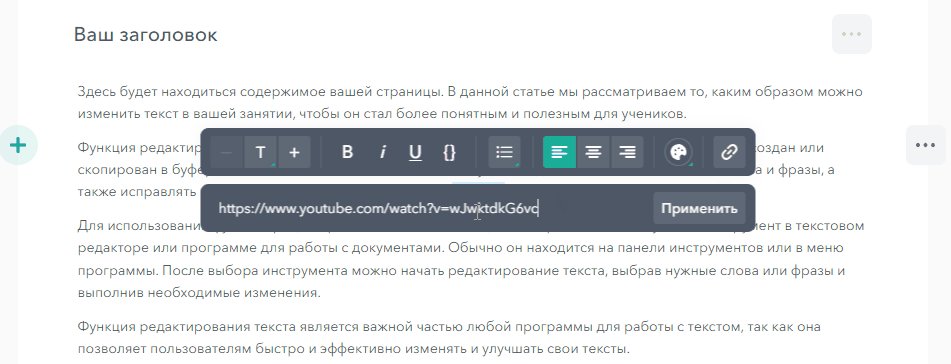
Вы можете превратить некоторые из слов в тексте в гиперссылки — при нажатии на них ученик будет переходить на другой ресурс. Выделите слово, нажмите на иконку ссылки, вставь ссылку в появившемся поле. Обратите внимание, что гиперссылка не будет активна для Вас в редакторе текста (Вы не сможете по ней перейти на другой ресурс), но для ученика это будет возможным.

Если требуется, то Вы можете оформить список: вставьте текст для форматирования, выберите вариант списка (нумерованный или маркированный) и разделите текст на составляющие.

Надеемся, статья была Вам полезна. Если остались вопросы — задайте их в чате техподдержки на платформе или на почту hello@skillspace.ru, будем рады помочь!