1. Создание ссылки для приглашения на курс.
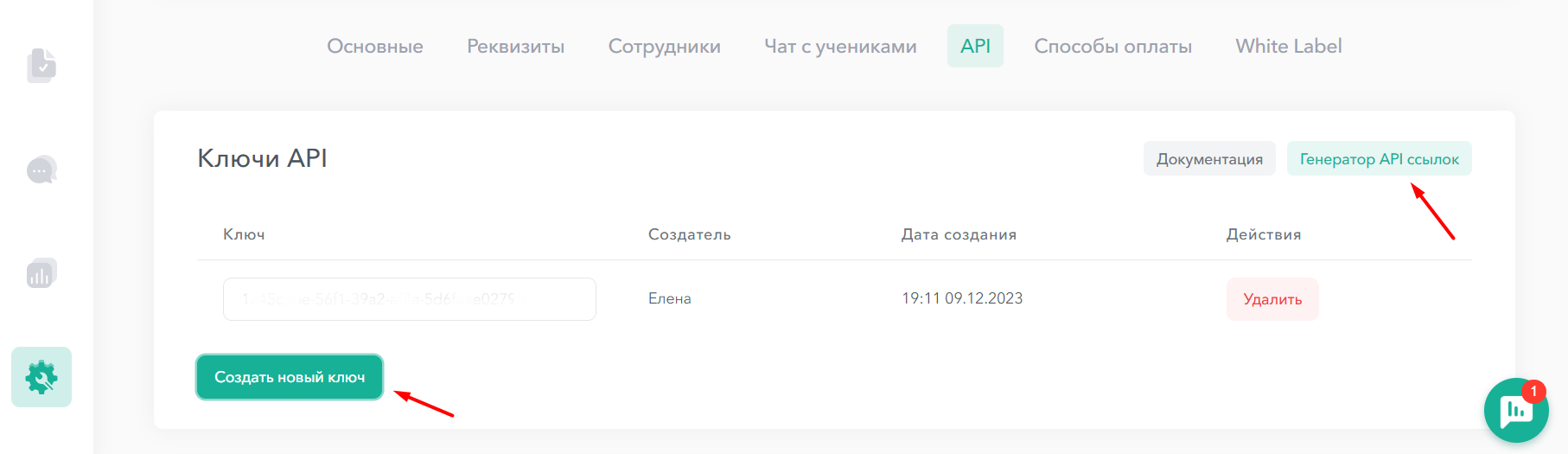
Для того, чтобы создать ссылку для приглашения на курс нужно перейти в Настройки школы — API, далее нужно создать новый ключ и перейти в Генератор API ссылок

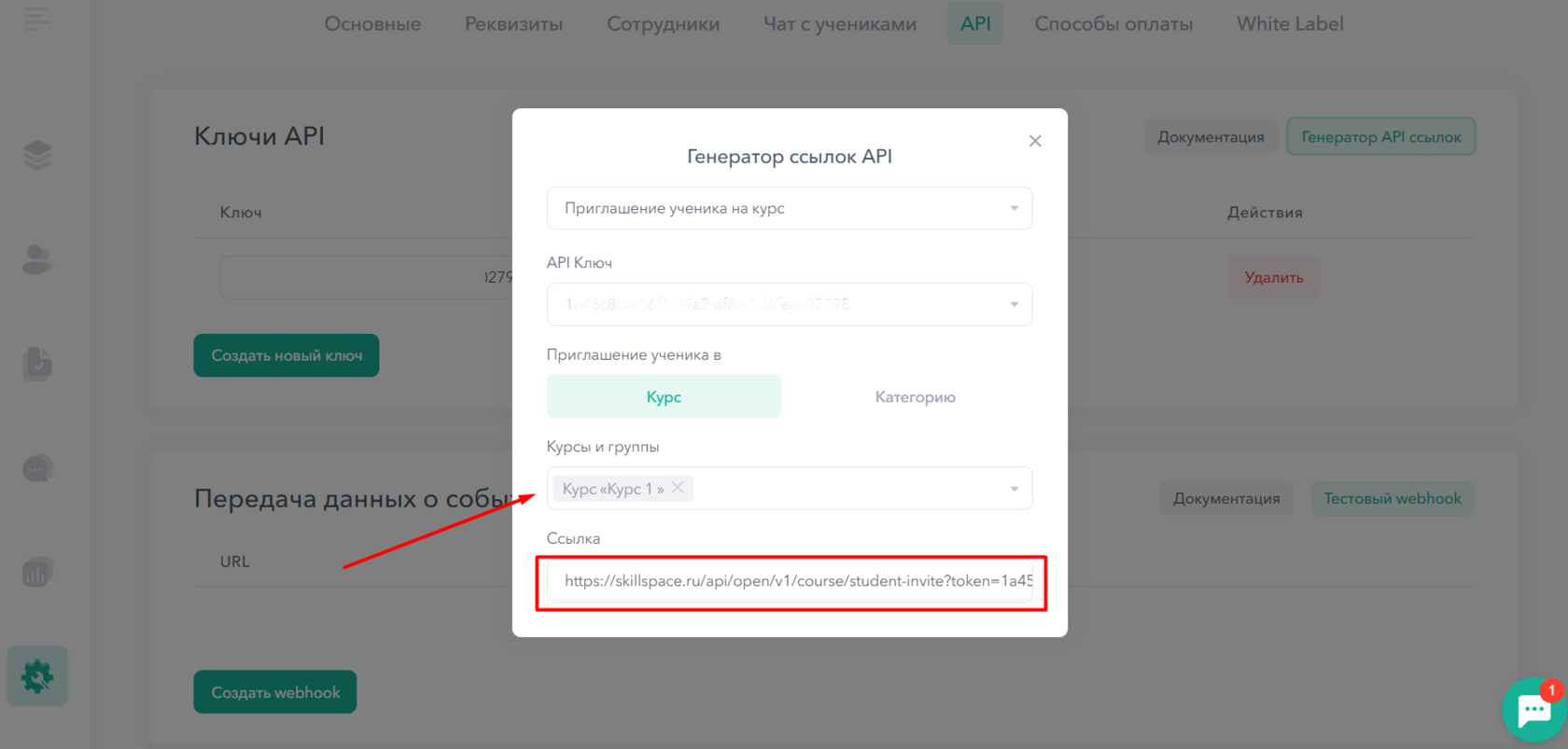
В генераторе ссылок нужно выбрать один/несколько Курсов или категорию, куда будет добавлен студент. После этого нужно нажать на получившуюся ссылку для копирования её в буфер обмена.

2. Добавление Webhook в Tilda.
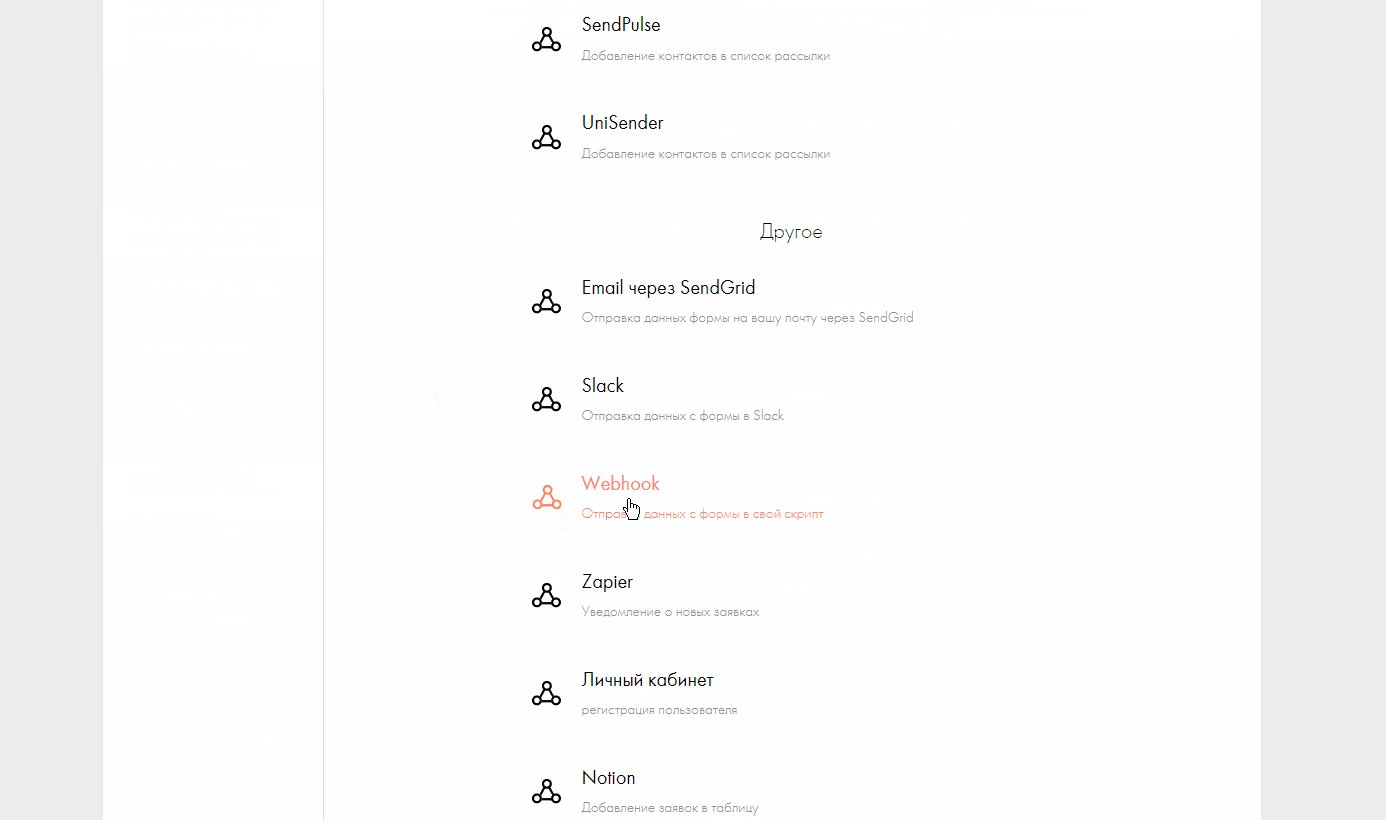
Чтобы создать Webhook в Tilda нужно:
- Перейти в Настройки сайта — Формы — Webhook
- Вставить ссылку для приглашения студента в поле «Webhook URL»
- Выбрать «Отправлять только после оплаты»
- Нажать «Добавить»
Для удобства лучше после сохранения дать понятное название, для этого нужно нажать на созданном только что вебхуке «изменить» и добавить имя, например «Skillspace. Курс такой-то».

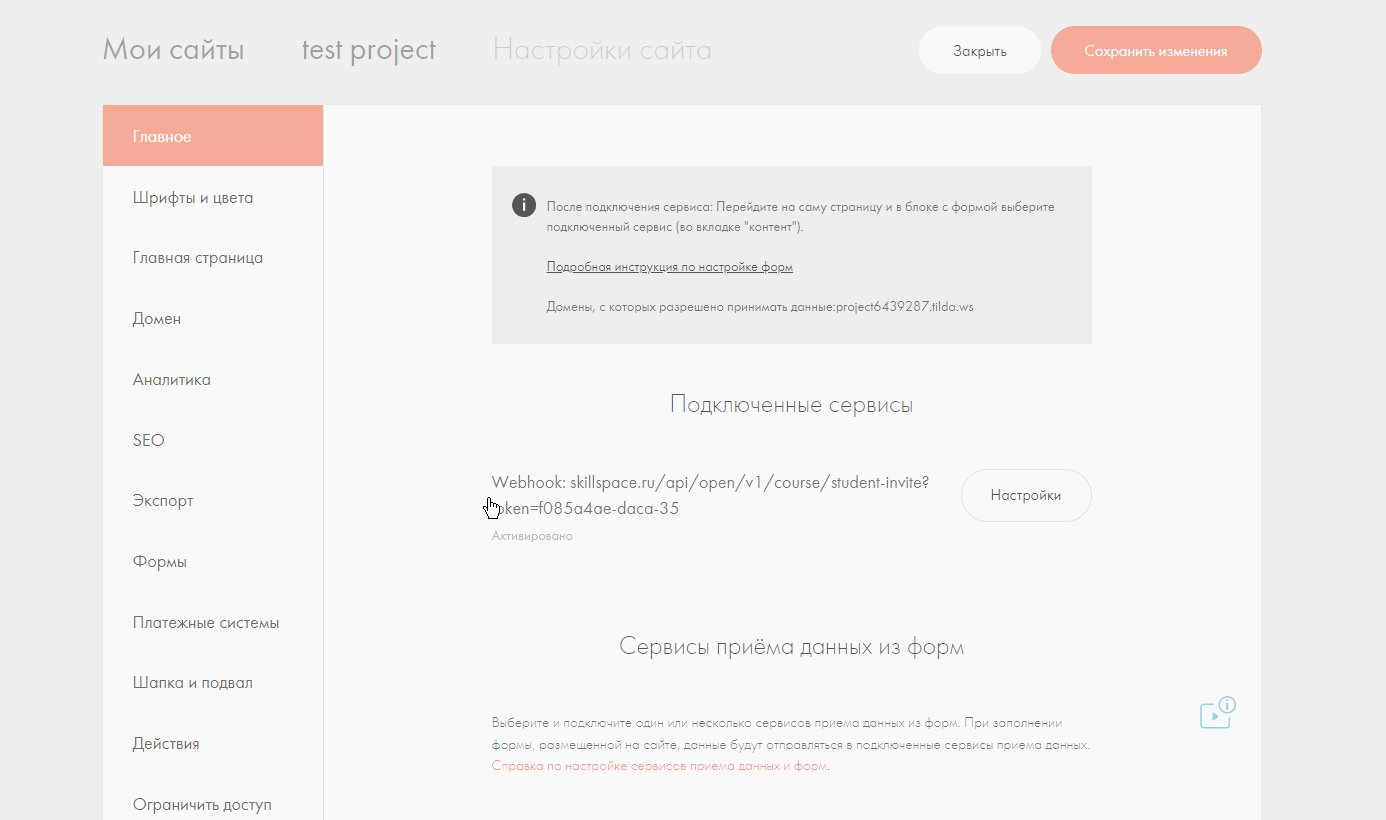
3. Подключение Webhook к корзине/форме записи на курс.
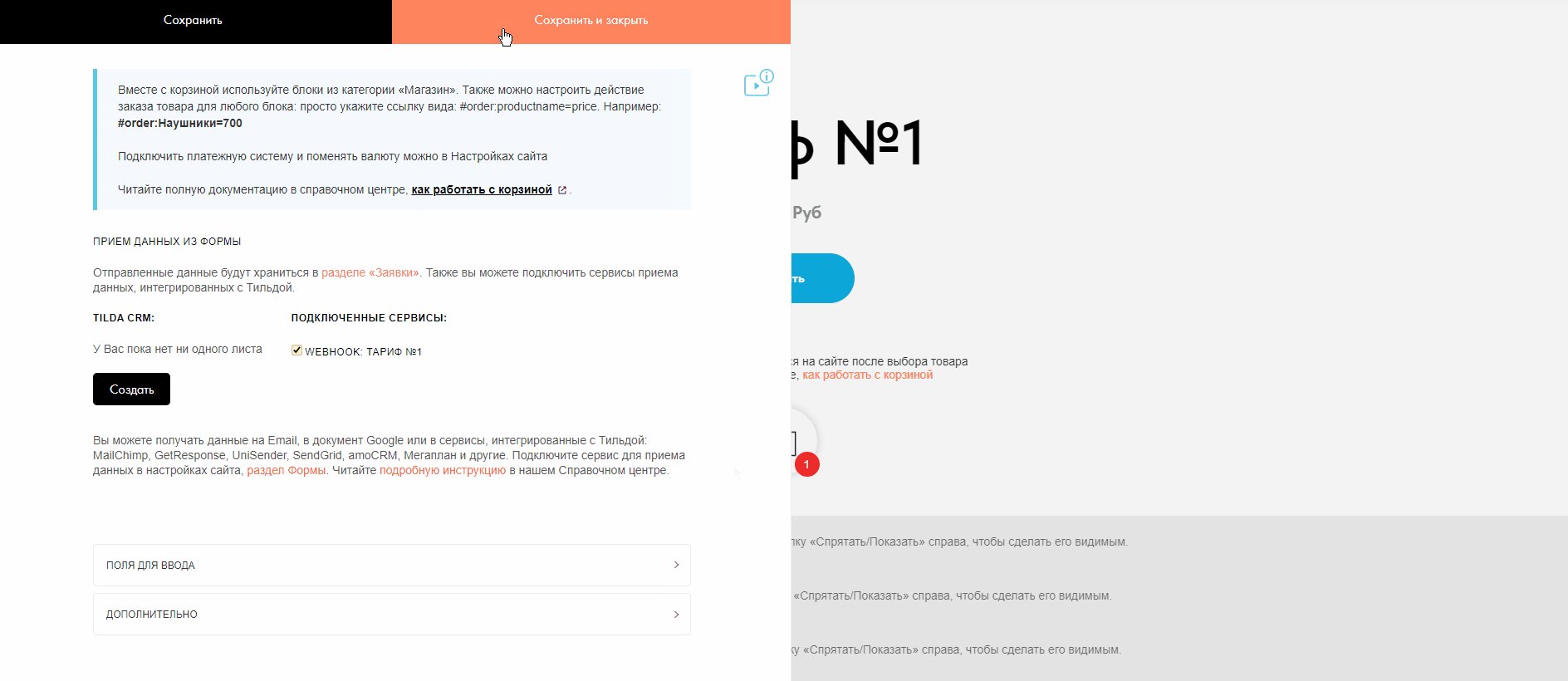
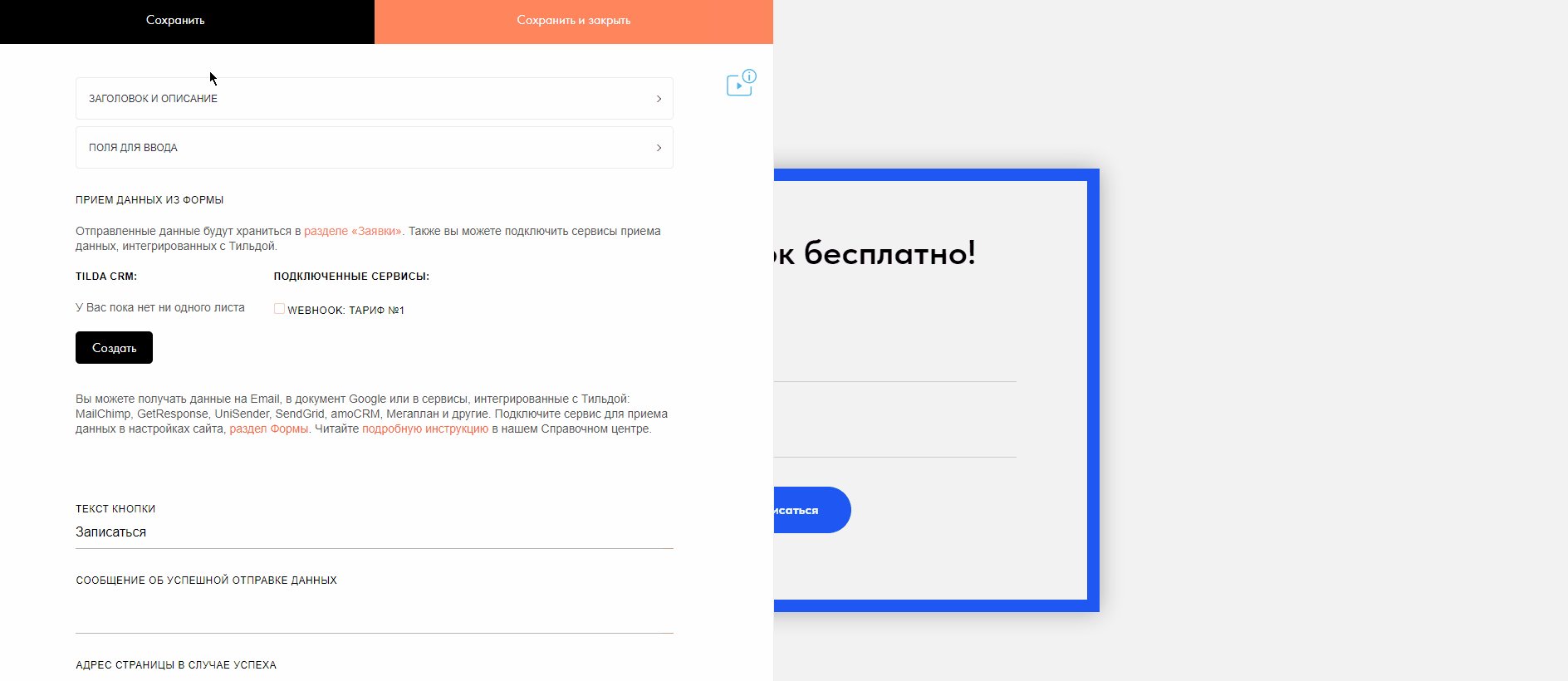
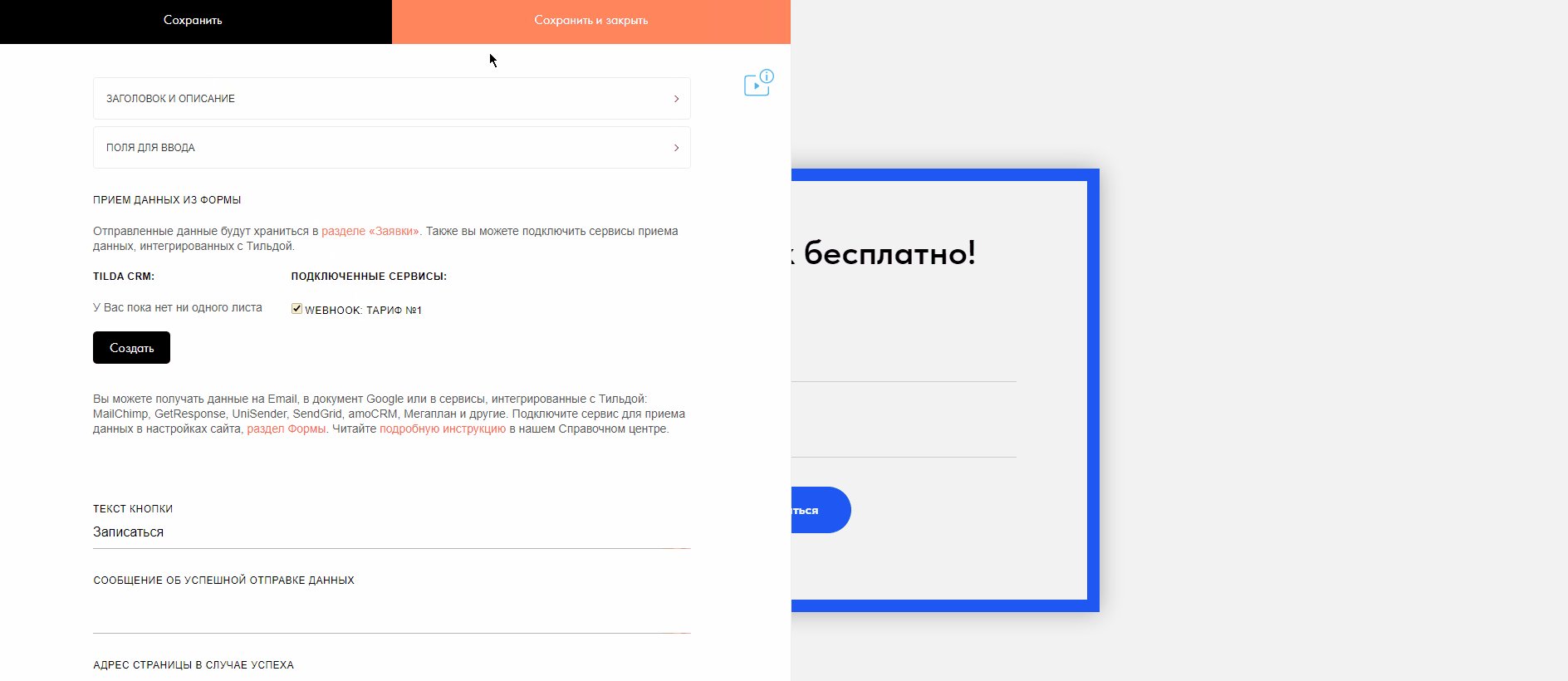
После этого Вы сможете подключить данный метод отправки в любую форму или корзину для оплат на сайте.


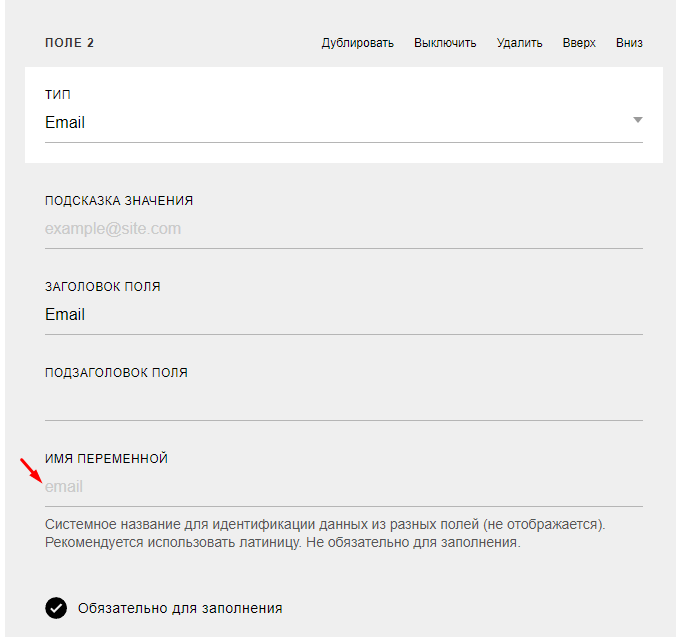
Также обязательно проверьте Имя переменной у поля Email, оно должно быть пустым или быть равным значению email, иначе интеграция работать не будет.

Важное замечание! Tilda накладывает некоторые ограничения: на одной странице не может быть несколько корзин. Соответственно, и вебхуки разделить для разных оплат нельзя, поэтому, чтобы предложить пользователям оплату разных курсов или тарифов внутри одной страницы – необходимо сделать для каждого тарифа/курса отдельную страницу (например, там может быть просто кнопка оплаты, сразу открывающая корзину без лишних блоков).
Пример №1 — Один курс/тариф на одной странице
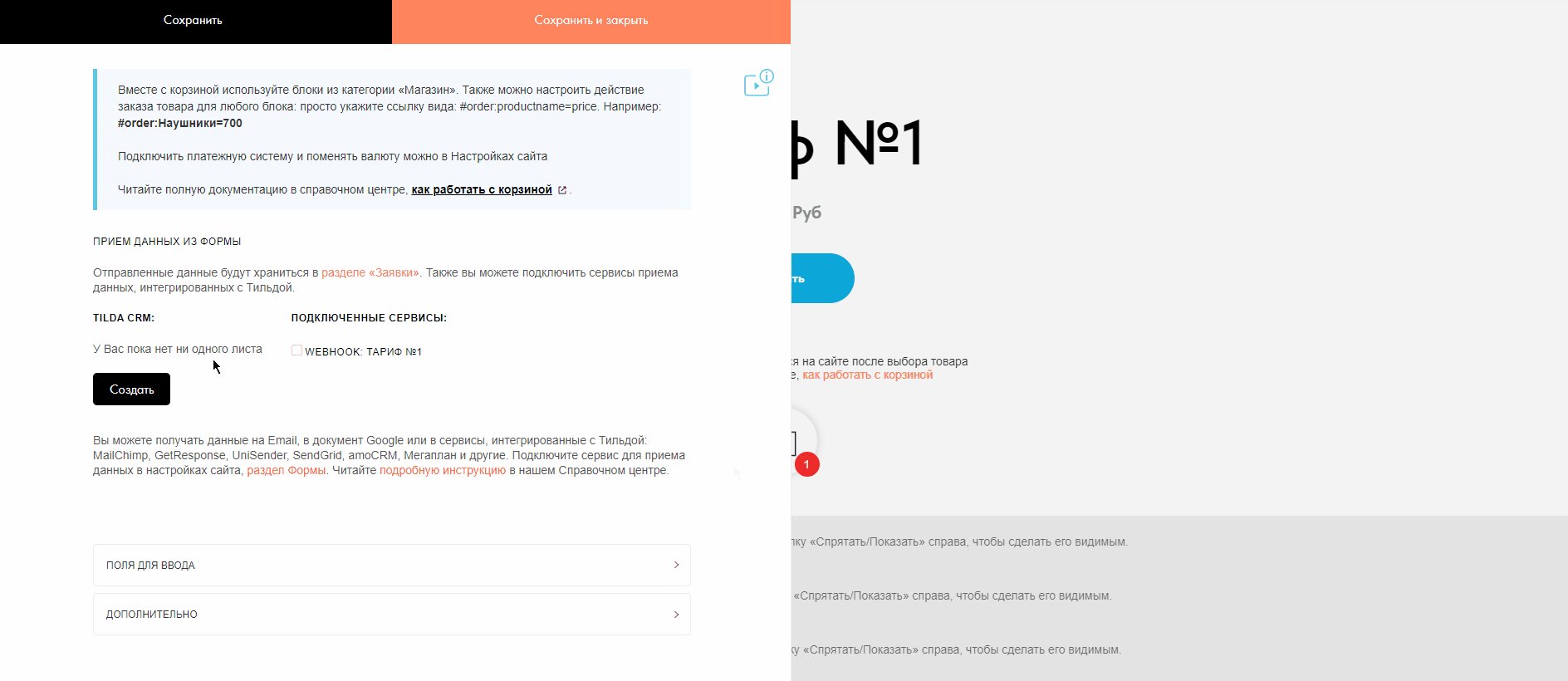
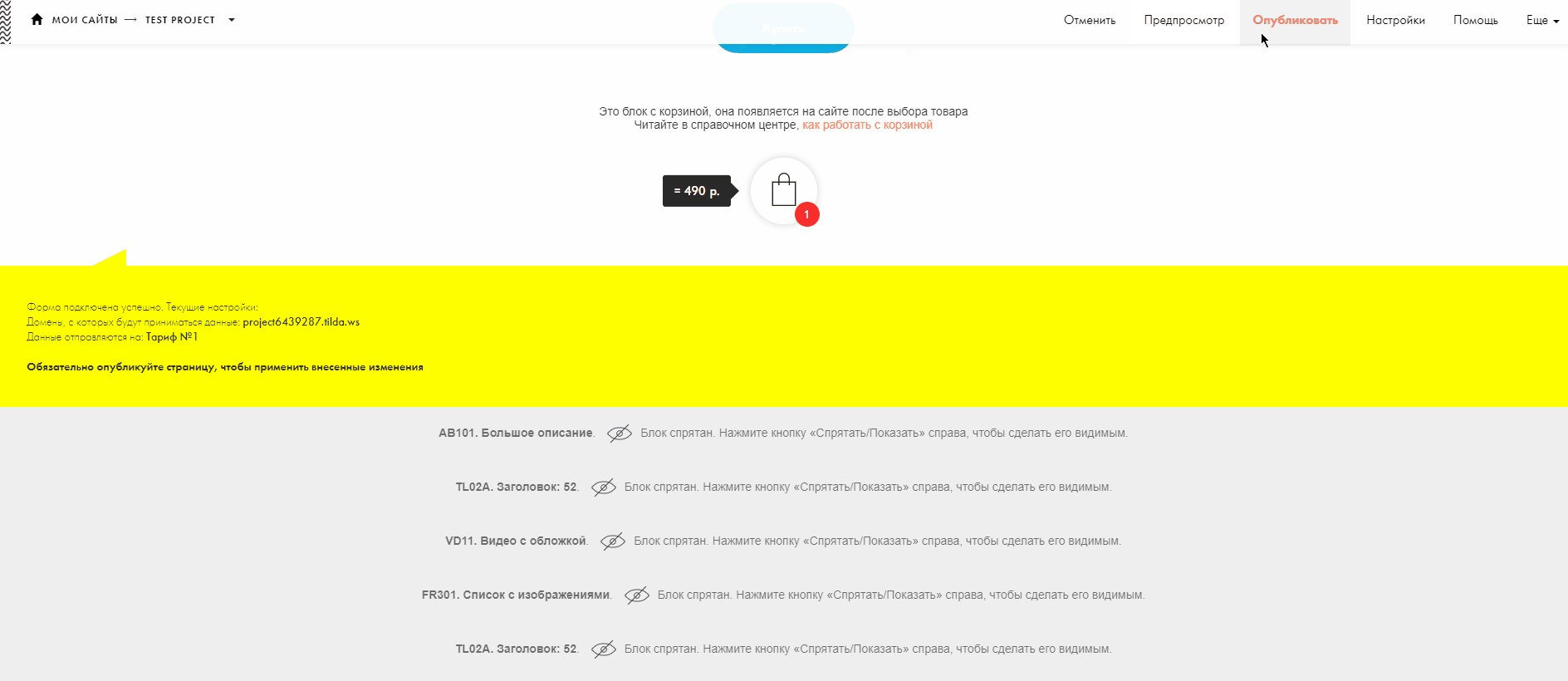
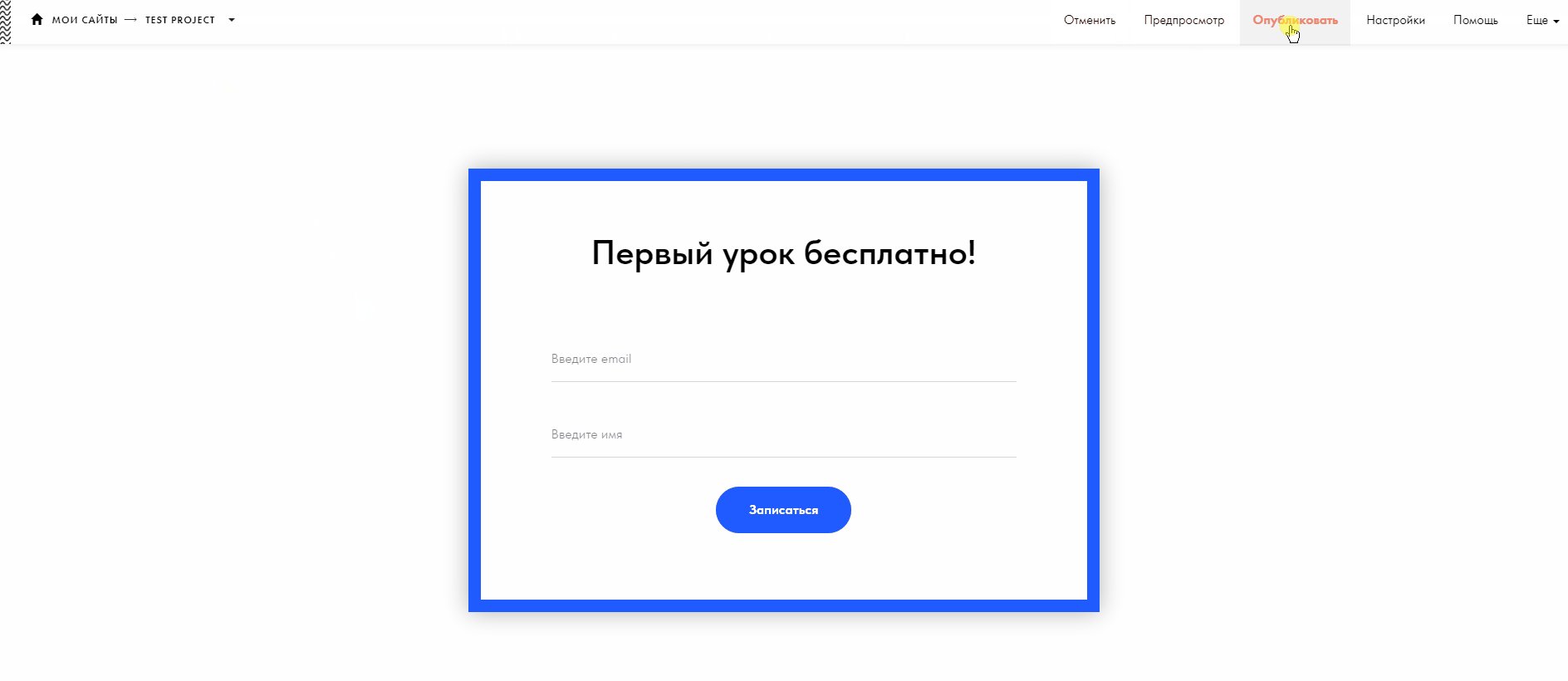
В этом случае не нужно создавать дополнительные страницы. Достаточно подключить вебхук в настройках контента блока формы / корзины. (Пример на рисунках 4 и 5). На этом этапе интеграция закончена, никаких дополнительных действий не требуется.
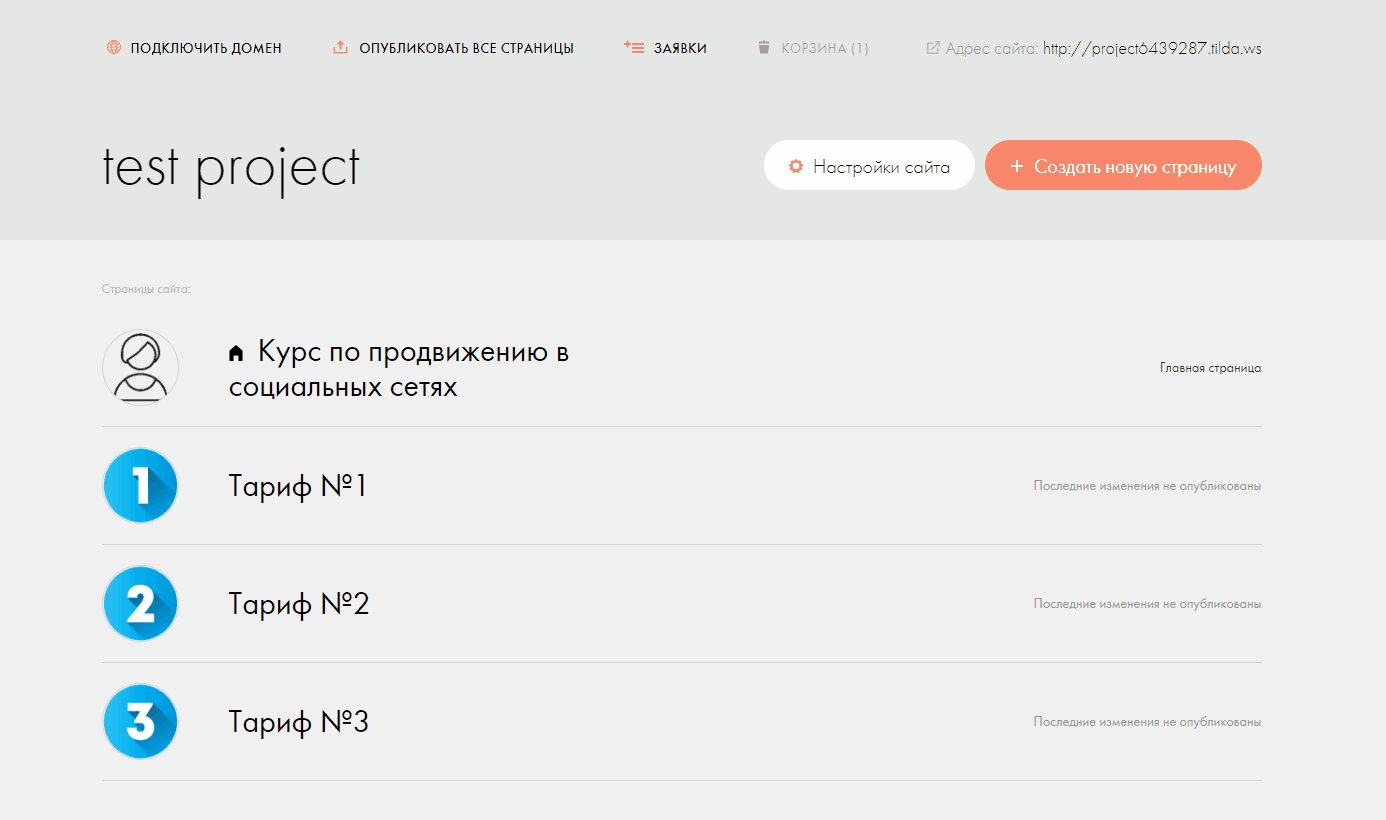
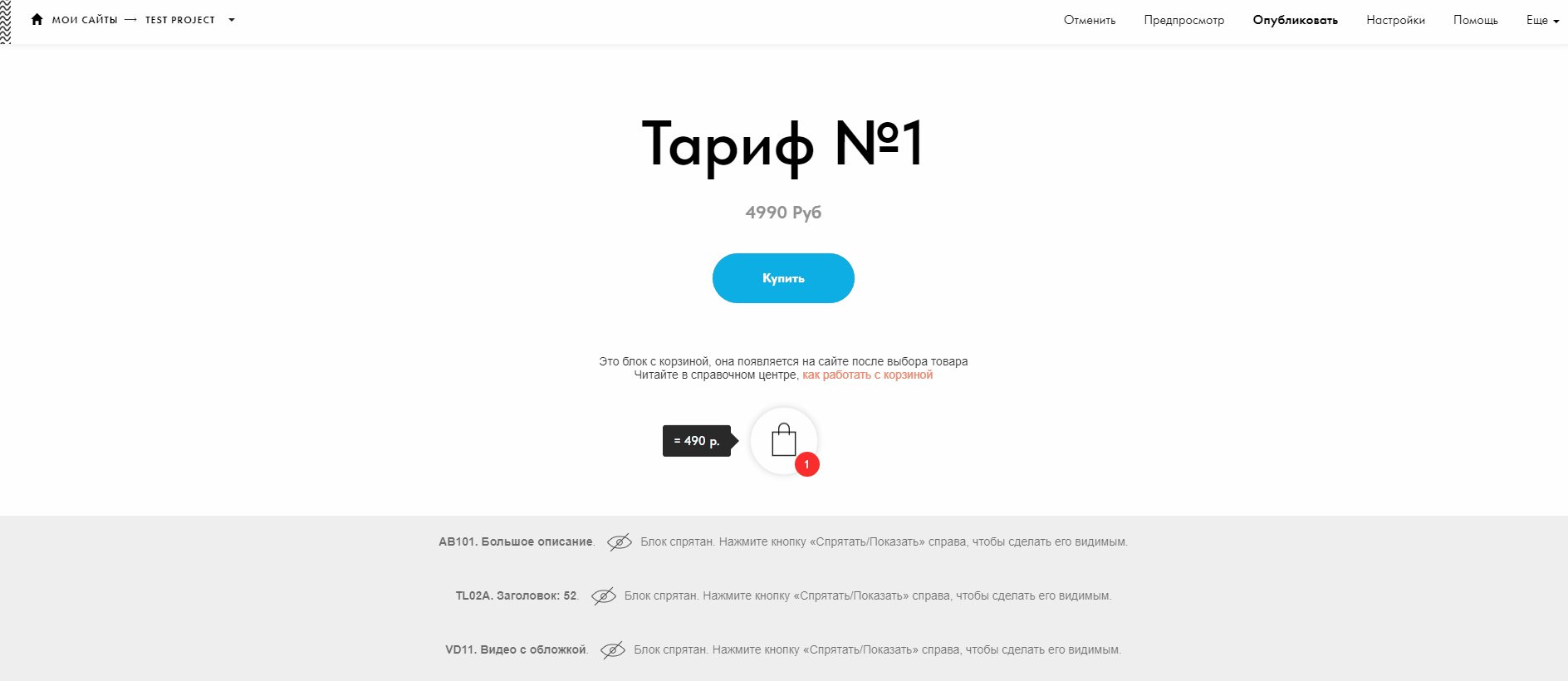
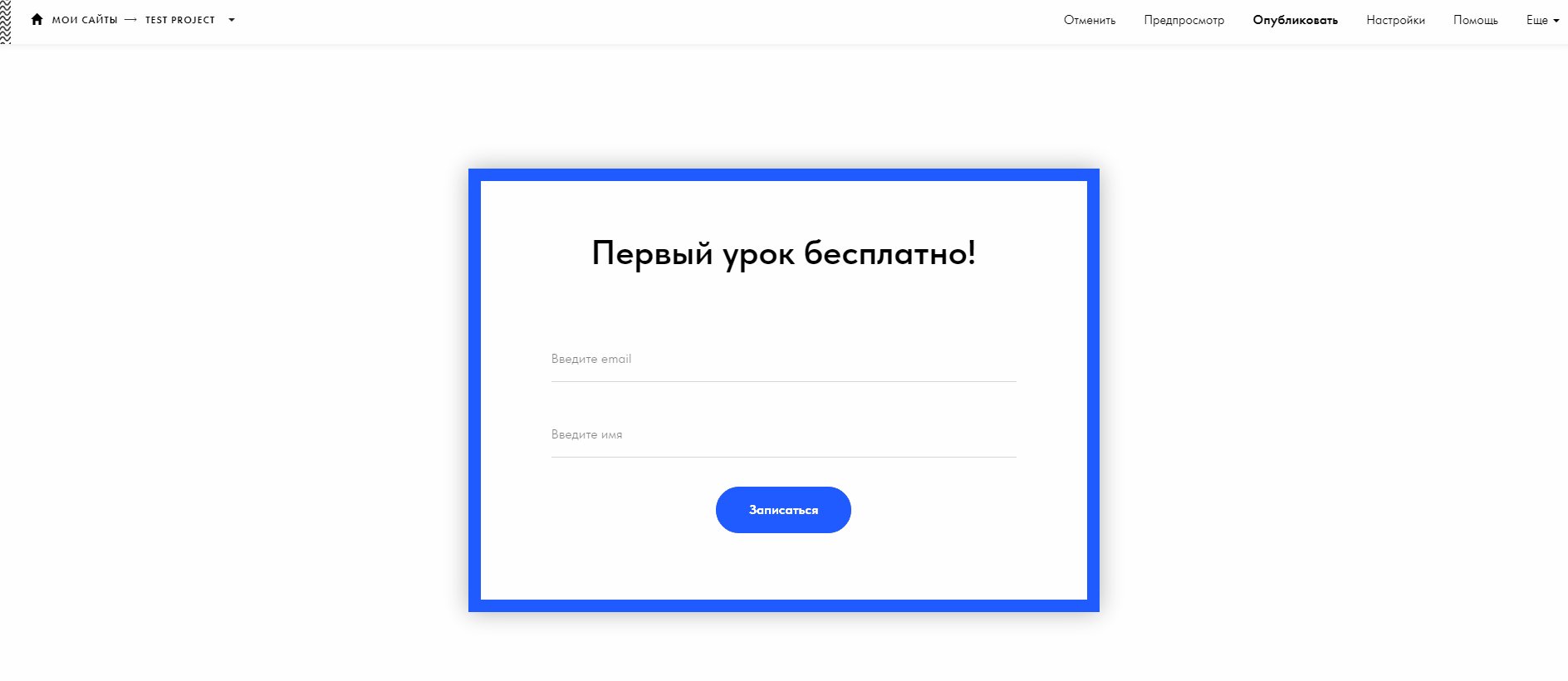
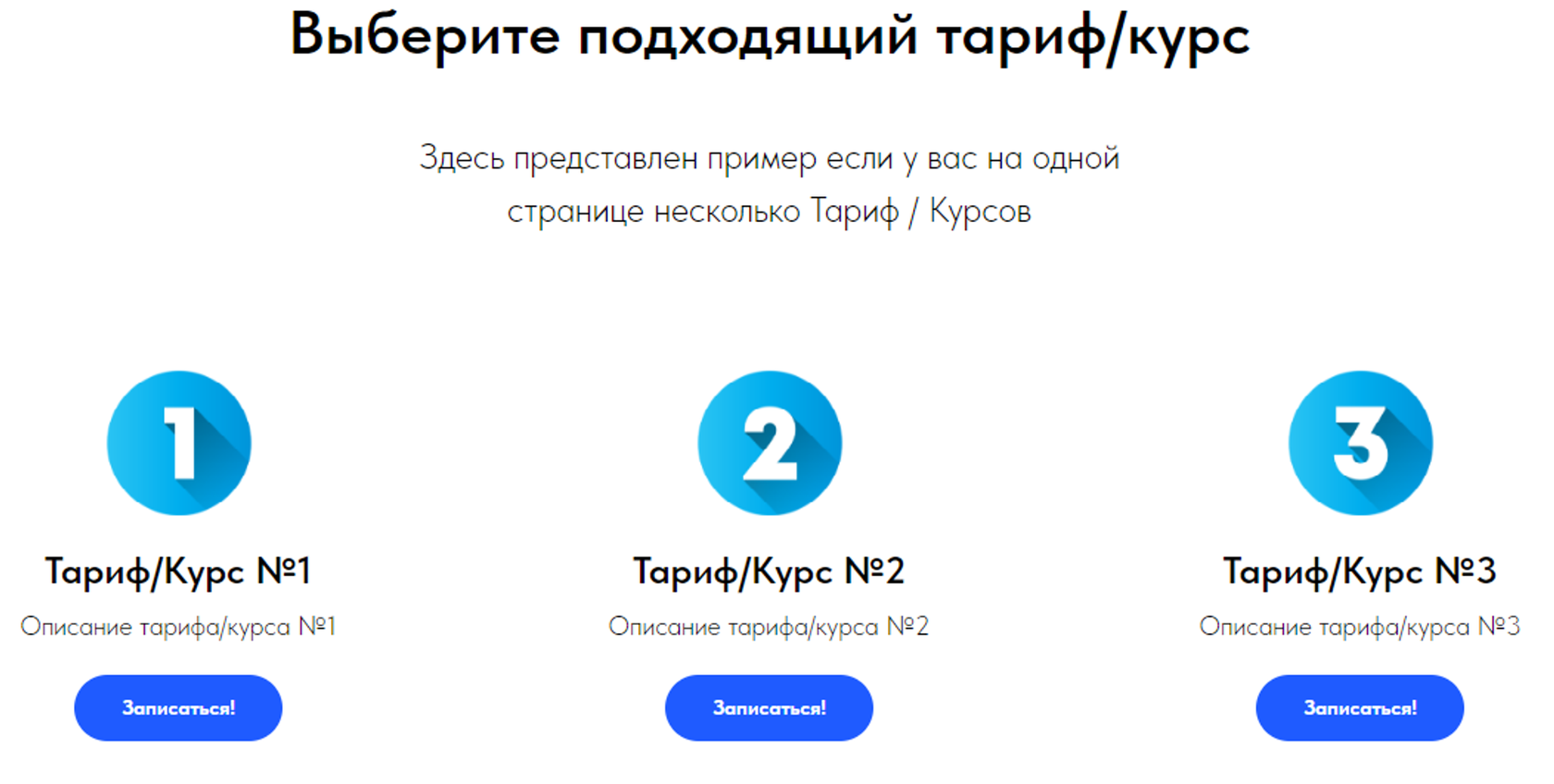
Пример №2 — Несколько курсов/тарифов на одной странице
Так как в Tilda нельзя разделить вебхуки для разных оплат, кнопки Записаться! должны вести на отдельную страницу с кнопкой оплаты либо отправки данных формы (на каждой странице по одной корзине с вебхуком для нужной группы).

На рисунке 6 продемонстрирован пример страницы для оплаты тарифа. Именно на этой странице нужно подключить ранее созданный Webhook. Пример подключения изображен на рисунках 4 и 5. После подключения вебхуков никаких дополнительных действий не требуется.

Надеемся, статья была Вам полезна. Если остались вопросы — задайте их в чате техподдержки на платформе или на почту hello@skillspace.ru, будем рады помочь!
